let 和const 与 var关键字的区别以及作用域
es6中新增的用声明变量的关键字:let,const
在es6之前javascript只有全局作用域和局部作用域,在es6中新增了块级作用域(一对大括号产生的作用域),具有块级作用域的变量只能在块级作用域中访问。这样的好处在于在业务逻辑比较复杂的时候能够防止内部变量覆盖外部变量。
ES5 只有两种声明变量的方法: 使用 var 命令和 function 命令。 ES6 除了添加了 let 和 const 命令,还有使用 import 命令和 class 命令。所以, ES6 一共有 6 种声明变量的方法
let:
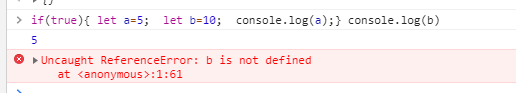
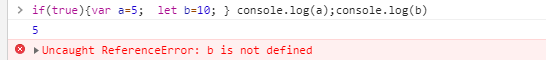
- 使用let声明的变量具有块级作用域,使用var声明的变量不具有块级作用域特性。
 //声明的变量只在let命令所在的代码块有效。
//声明的变量只在let命令所在的代码块有效。 //[var声明的变量不具有块级作用域
//[var声明的变量不具有块级作用域 - 防止循环变量变成局部变量
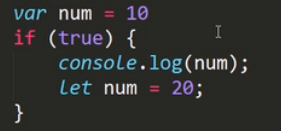
- 不存在变量提升,只能先声明再使用



- 具有暂时性死区特性
 //会输出NUM没有定义的错误]
//会输出NUM没有定义的错误]
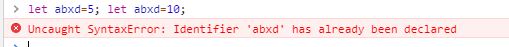
- 不允许重复声明
.
const关键字:
const关键字用来声明常量的,常量类似于变量,也是用来存储数据的,常量的存储的数据也就是值是不可更改的。
1.具有块级作用域
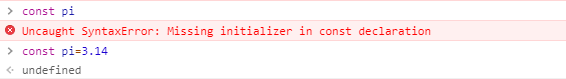
2.声明常量时必须赋初始值,只能先声明后使用

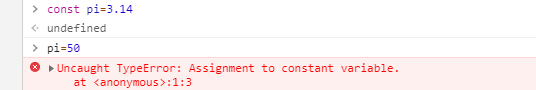
3.常量赋值后,值就不能更改(值对应的内存地址不能更改)
(1).基本数据类型:值不能更改

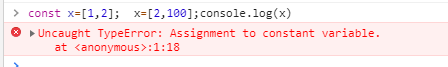
(1).复杂数据类型:数据结构内部的值可以更改,数据值本身不能更改(常量值对应的内存地址不能更改)


4. 暂时性死区:如果区域中存在let和const命令,则这个区域对这些命令声明的变量从一开始就形成封闭作用域
let const var分别声明变量的区别:

顶层对象:
顶层对象在浏览器环境中指的是 window 对象,在 Node 环境中指的是 global 对象。在 ES5 中,顶层对象的属性与全局变量是等价的。**

作用域:
1.全局作用域
在所有函数之外定义的变量拥有全局作用域,该变量为全局变量。
全局变量可以在当前页面中任何JavaScript代码中访问。
2.函数作用域
在函数中声明的变量(包括函数参数)指定在其所声明的函数内被访问。
3.块作用域
由{ }界定的代码区域,let声明的变量具备可访问块作用域。
4.作用域链
每一段JavaScript代码(全局代码或函数)都有一个与之关联的作用域链(scope chain)。
当JavaScript查找变量x的时候( 变量解析,variable resolution),会从当前作用域开始跟随作用域链向上查找,直到找到x变量的声明,若到达全局作用域中仍未找到,则抛出一个引用错误(ReferenceError)异常。
 由于let,const能够更好地作用域识别,建议可以使用Let声明变量,const声明常量
由于let,const能够更好地作用域识别,建议可以使用Let声明变量,const声明常量





















 1587
1587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








