1.处理git文件
如果是自己练习的项目用不到.git文件,直接把**.git文件删除即可**。如果是协同开发的项目先把代码commit之后再执行下一步。
2.安装less相关的包
`npm i less less-loader --save`
3.解包
npm run eject
解包之后出现config,说明解包成功,显示webpack的配置文件

4.配置webpack文件
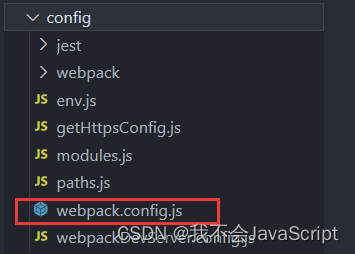
1.找到webpack.config.js,

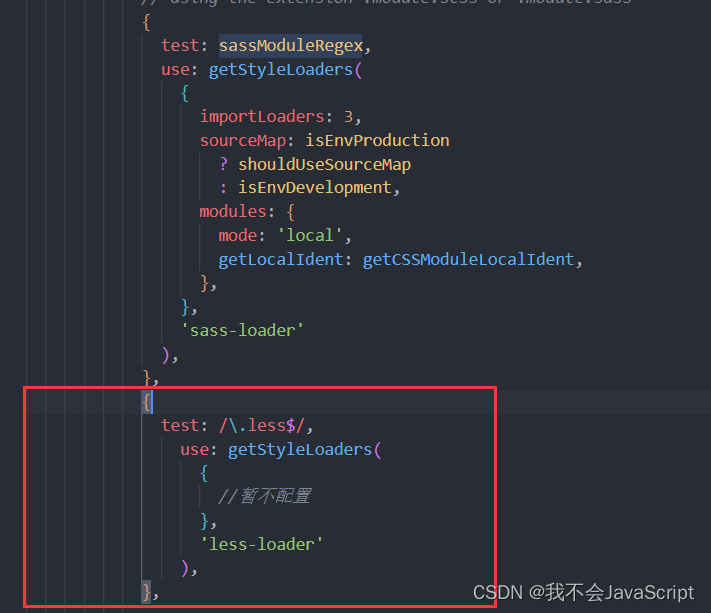
2.在改文件中搜索 sassModuleRegex 后,在其下方添加如下代码
{
test: /\.less$/,
use: getStyleLoaders(
{
//暂不配置
},
'less-loader'
),
},
3.添加后的代码结构为下图

配置完成之后记得重启项目,配置完成之后记得重启项目,配置完成之后记得重启项目





















 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








