前言
vue+element开发时,el-table的树形结构,自带的图标不能满足项目需求。需要我们自己修改图标。
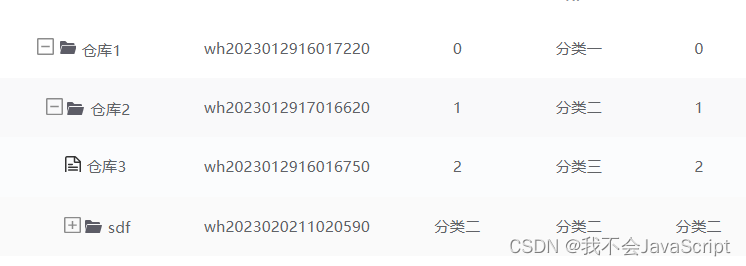
分为三种样式:有子节点且未展开,有子节点且已展开,没有子节点
下图为修改后的样式

如何修改
不墨迹,直接上代码,有不懂的可以留言,随机回复。
//原本样式的图标点击后会有90°的旋转,此样式把旋转取消。
/deep/ .el-table__expand-icon--expanded {
transform: rotate(0deg);
}
//因为我放的是两张图片比较大,修改放图标元素的宽度才能放得下图标
/deep/ .el-table [class*=el-table__row--level] .el-table__expand-icon {
width: 40px;
}
//有子节点 且未展开
.el-table /deep/ .el-icon-arrow-right:before {
background-image:url('图标路径'),url('图标路径');
background-repeat: no-repeat, no-repeat;
background-position: left bottom, right bottom;
//原本content是一个图标,置为空
content: '';
display: block;
width: 35px;
height: 19px;
background-size: 15px;
}
//有子节点 且已展开
/deep/ .el-table__expand-icon--expanded {
.el-icon-arrow-right:before {
background: url('图标路径'), url('图标路径');
background-repeat: no-repeat, no-repeat;
background-position: left bottom, right bottom;
content: '';
display: block;
width: 35px;
height: 19px;
background-size: 15px;
}
}
//没有子节点
/deep/.el-table__placeholder::before {
background: url('图标路径') no-repeat;
content: '';
display: block;
width: 15px;
height: 15px;
font-size: 15px;
background-size: 15px;
}






















 1429
1429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








