文章目录

一、什么是 NVM?
NVM,全称Node Version Manager,是一个Node.js的版本管理工具。它的主要作用是允许用户在同一台计算机上安装和切换不同版本的 Node.js。这个工具对于开发者来说非常有用,因为在实际的开发过程中,我们可能同时进行着多个项目,而不同的项目可能需要不同版本的 Node.js 来保证兼容性。
二、如何安装 NVM
1.点击进入NVM官网

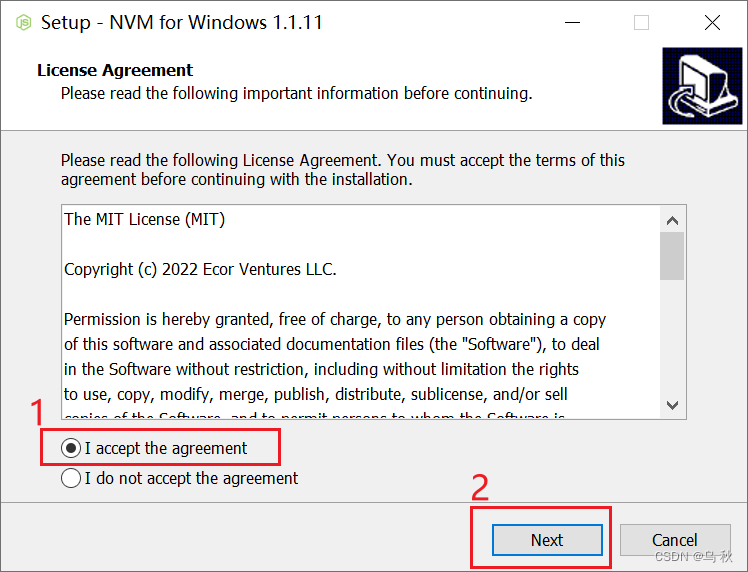
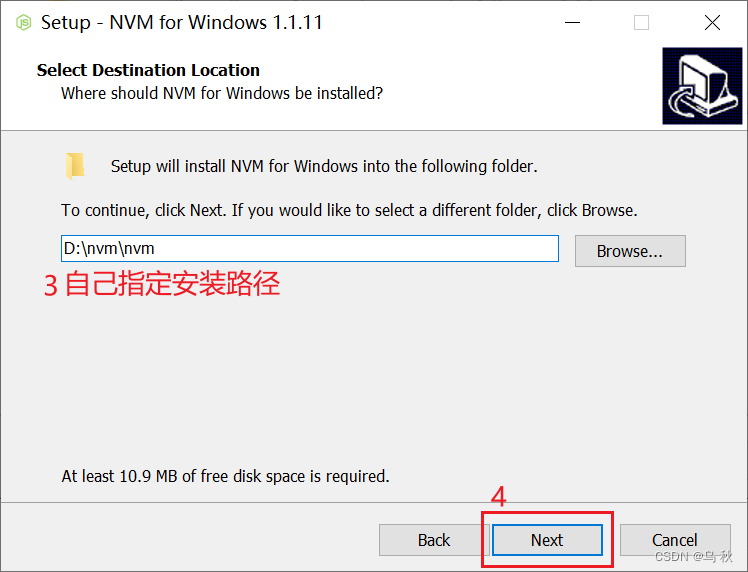
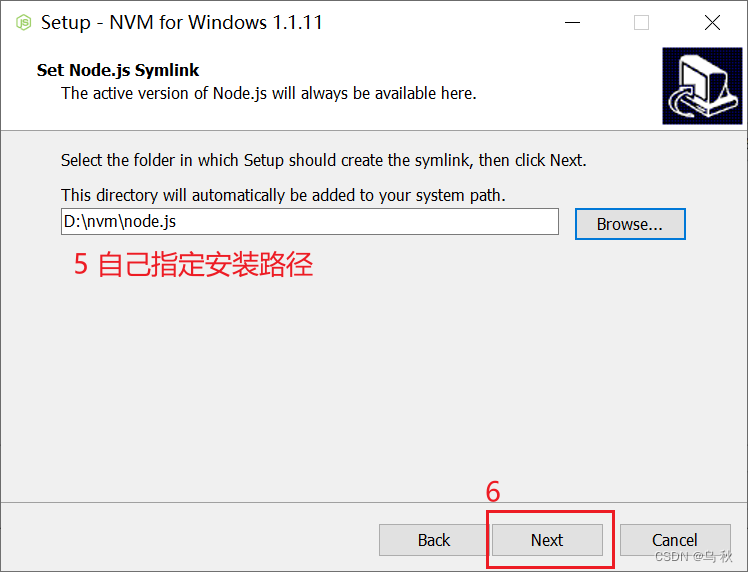
然后根据自己的需要下载,下载完成后进行安装,双击nvm-setup.exe文件





如果你想检测你是否将 NVM 管理工具安装成功,可以通过在cmd上输入
nvm -v来查看
如果有上图的版本号出现,则表示nvm已经安装成功了!
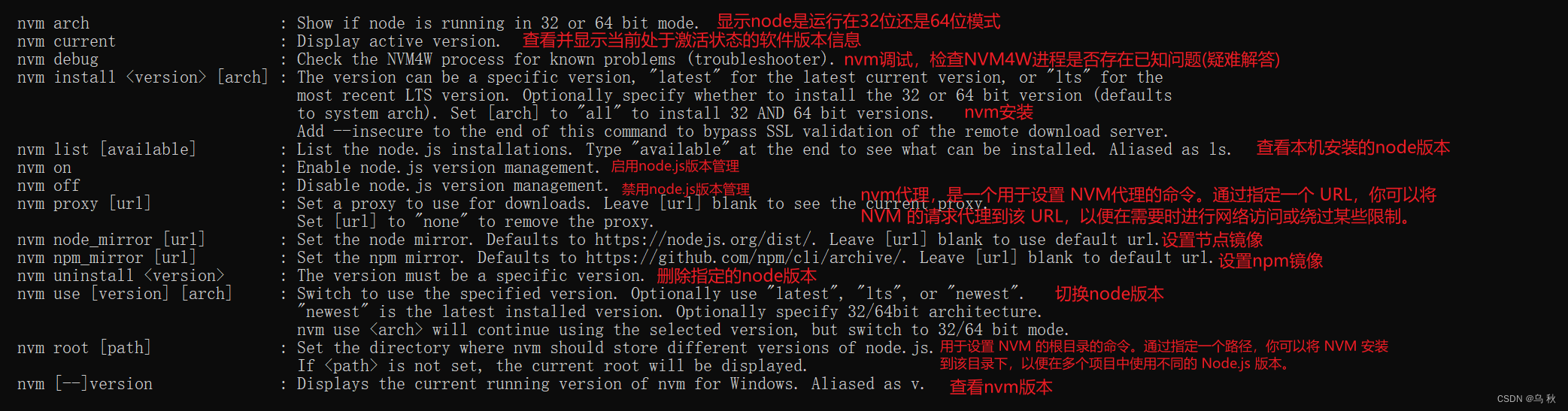
三、NVM 的相关命令

最常用的其实就是以下这几个命令:
nvm install < version > 下载 node 版本,
latest为最新版
nvm list 展示安装在本机上的 node 版本
nvm use < version > 切换使用指定的 node 版本
nvm uninstall < version > 卸载指定的 node 版本
在这里涉及一点关于npm的常用命令,对后面搭建项目时有帮助
npm i <package>//安装包可以指定后缀,如-g、–save 、-dev等
npm r <package>//移除安装包
npm list -g//查看全局安装包
npm config set registry http://registry.npm.taobao.org/#npm设置镜像,这里设置为淘宝镜像
npm config get registry#查看当前用户配置的npm源仓库地址
这里需要注意的是,npm默认镜像为https://registry.npmjs.org/
四、通过nvm安装node
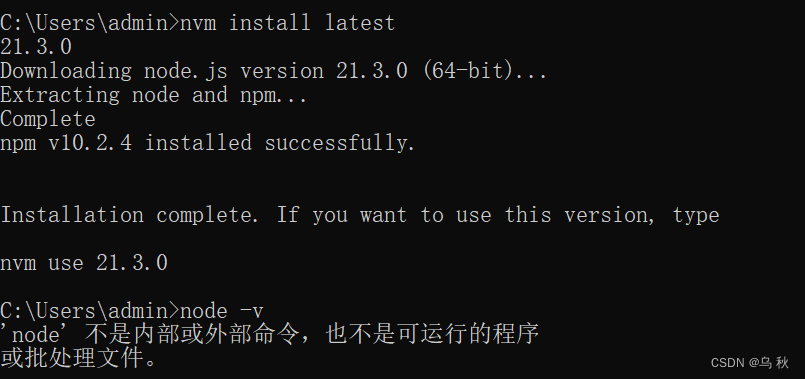
1、输入nvm install latest安装最新版的node

但从上图可以看到,我们已经成功安装了node,但在查看版本号时却发现node不存在,什么原因呢?接下继续往下看
2、在安装完 nvm之后,我们要进行环境变量的配置,这里不一 一赘述了,直接上图:
用户和系统都要配置,NVM_HOME是nvm的安装目录,NVM_SYMLINK是指向当前node版本的软链接地址

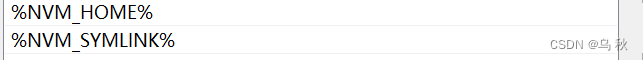
path

3、最后还要再系统的path里面添加上之前nvm和node安装时自己指定的位置(安装nvm时的第三步和第五步)

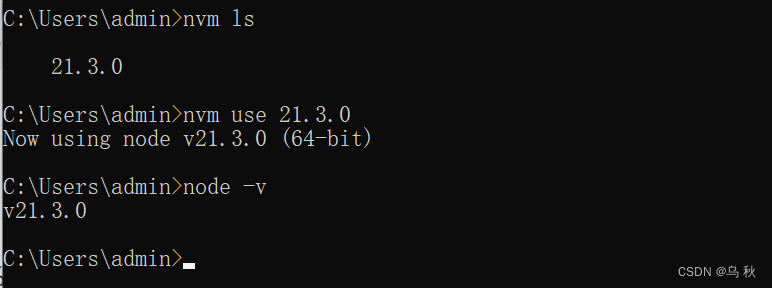
4、完成以上步骤重启cmd,这时系统就能检测到之前安装的 node版本了!

总结
好了,今天的分享就到这里了,喜欢的小伙伴点个赞吧!!!最后我们做一个总结:
- 初始NVM
- 对NVM进行安装以及NVM、NPM的基本命令使用
- 通过NVM安装node
- 对node进行环境配置






















 1628
1628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








