一、问题现象
项目中需要渲染一个包含图片的列表。
采用v-for循环渲染,代码简写如下:
<li v-for="{ pic } in picList">
<img :src="pic" >
</li>
picList = [{
pic: '@/assets/images/mysql.png'
}]
采用了各种字符串拼接方案都不行。
:src = "'@/assets/images/'+'mysql.png'"
:src = "'../../assets/images/'+'mysql.png'"
:src = "`../../assets/images/${mysql.png}`"
二、问题原因
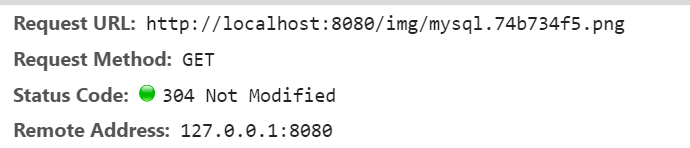
打开控制台发现

明显这是webpack打包之后的结果。 初步推断原因,应该是:src之后绑定的是变量,webpack将图片打包之后,在通过变量得路径去查找资源是找不到的。
assets文件在项目编译的过程中会被webpack处理解析为模块依赖
三、解决方法
参照其他网友的博客整理了两种解决方法:
- 图片资源放入static目录文件下。webpack不会解析static下的文件。而是直接复制到最终的打包目录(默认是dist/static)下,此时可以使用绝对路径引用static下的文件。
:src = require('@/assets/images/'+'mysql.png'采用require动态加载模块,之后src属性可以正确的找到打包之后的资源























 2032
2032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








