大模型场景实战培训,提示词效果调优,大模型应用定制开发,点击咨询
咨询热线:400-920-8999转2
前言
大模型推理是一个消耗大量计算资源,耗时较长的一个过程,在实际业务中让大模型写一篇小作文,经常要十几秒。为了降低终端用户体感等待的时长,大家都会开启流式,让大模型生成一部分内容后,就展示出来,从而提升客户的体验。
想必大家也体验过各种各样的大模型对话应用,界面中大模型生成的内容都是一个字一个字往外蹦,效果就像"打字机"一样。这篇文章就是教会大家,如何快速实现这样一个"打字机"效果,不光可以体验实际效果,还附送前后端示例代码。
体验效果流程
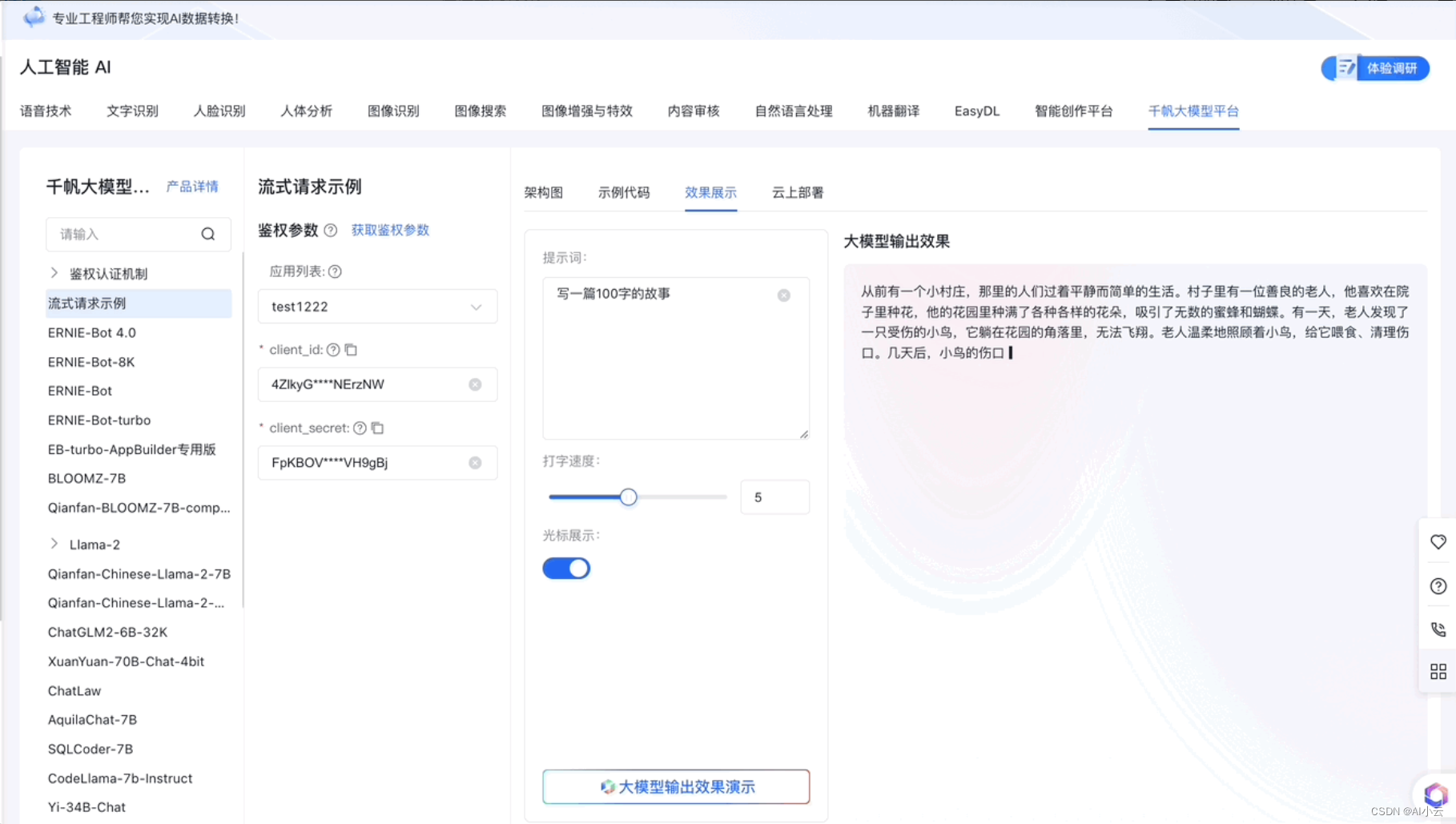
第一步:点击流式示例入口,等待自动加载应用鉴权信息
第二步:默认填充了提示词(可自行选择是否编辑),点击大模型输出效果展示

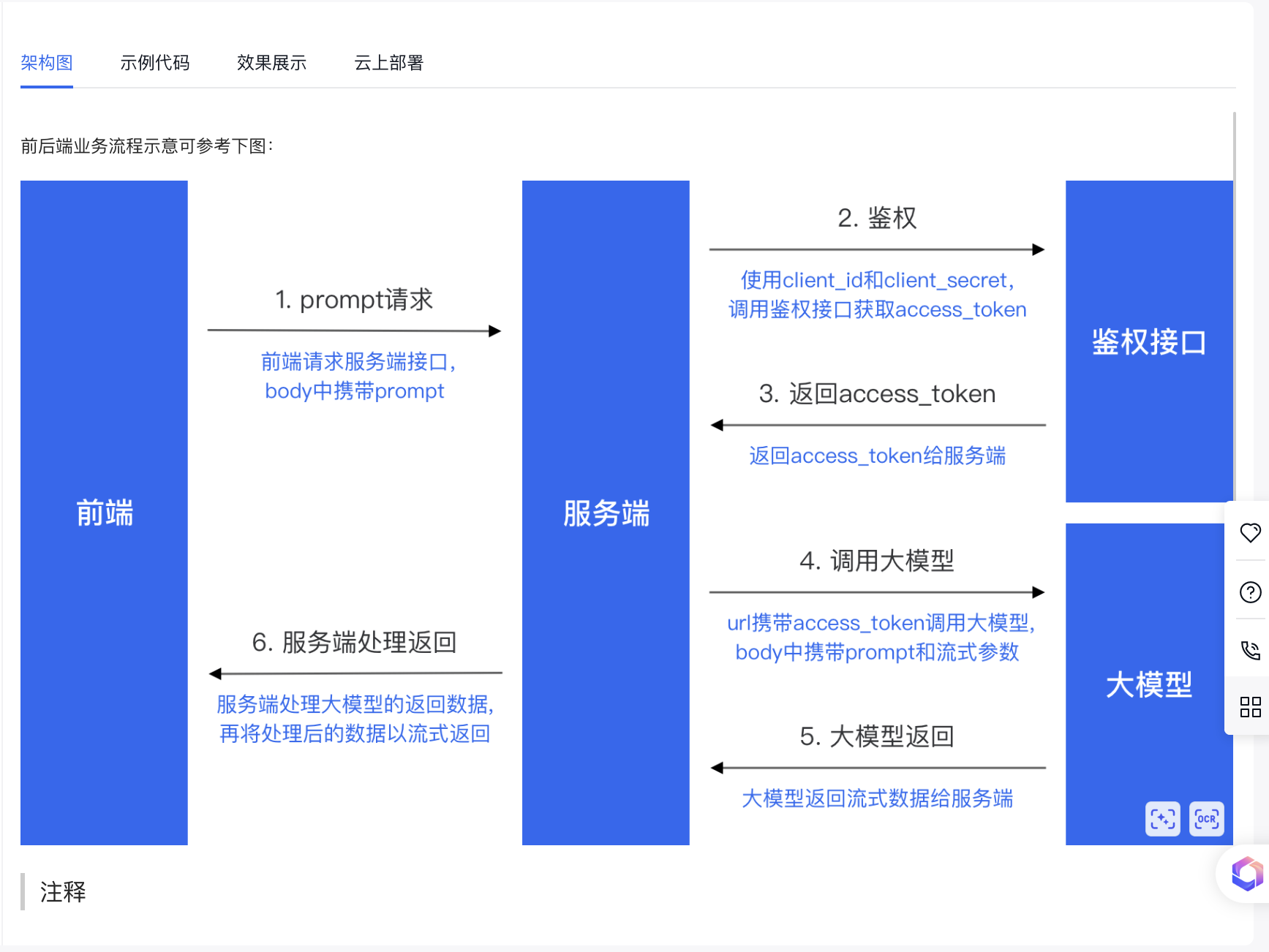
架构解析

出于安全考虑,百度智能云的鉴权接口不支持跨域,所以必须通过后端获取鉴权用的access_token。
前端把prompt传给服务端后,服务端获取鉴权,再请求大模型接口(携带开启流式参数)。服务端收到大模型一段一段返回的结果后,经过简单格式化处理后再一段一段的返回给前端,最终前端将结果放入队列,按指定的速度往外吐,实现"打字机"的效果。
前端:
html+javascript,前端基于服务端返回的流式数据,模拟打字机效果。
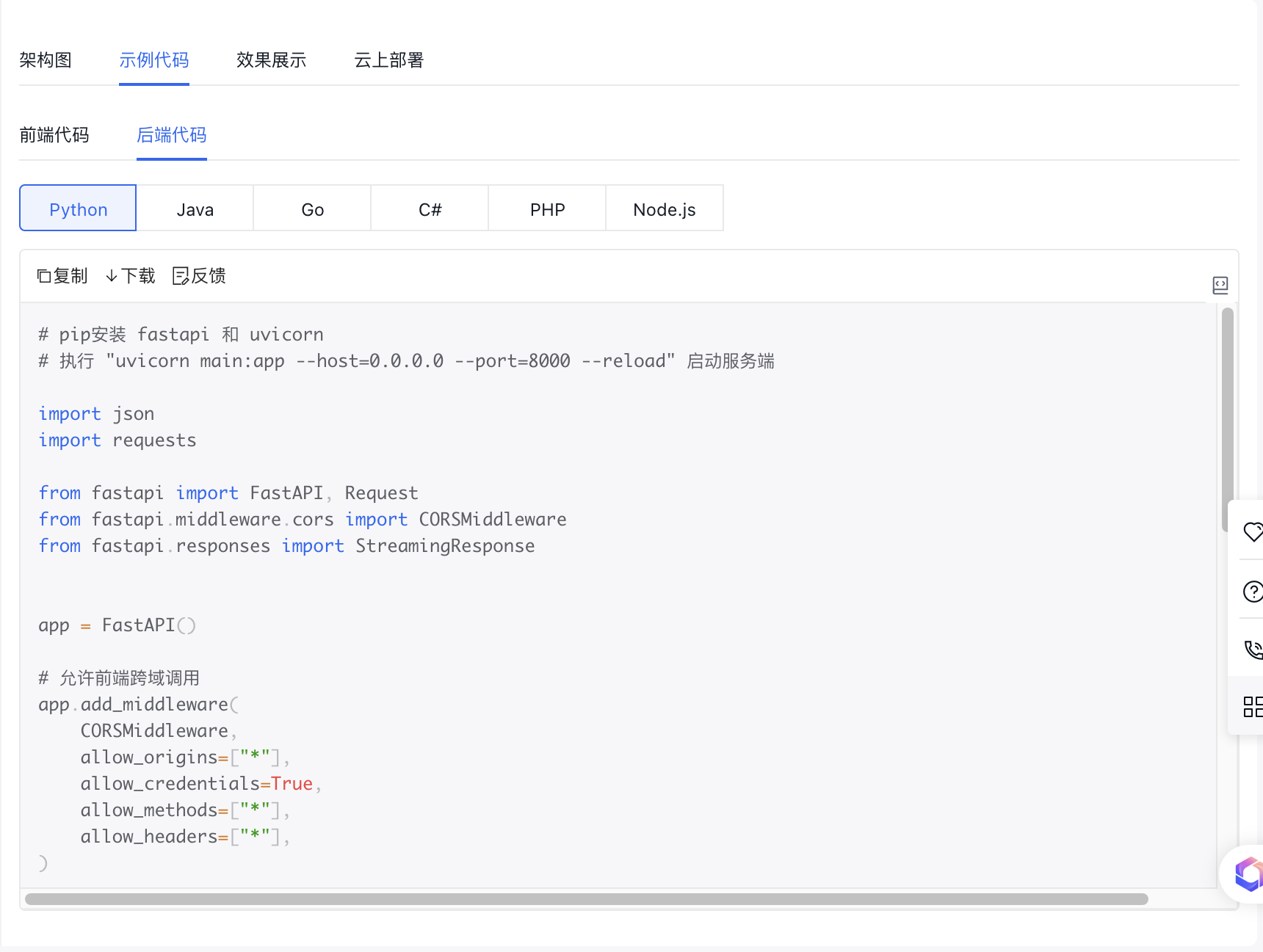
服务端:
支持多种语言(python,java,go,C#,php,nodejs)
各环境介绍
-
python:基于fastapi发布路由,使用uvicorn创建HTTP服务
-
java:maven管理依赖,使用HttpServer创建HTTP服务
-
C#:利用HttpListener创建HTTP服务























 587
587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








