font字体
-
font-size:大小
作用:用于设置字体大小
单位可以是相对长度,也可以绝对长度

注意:文字大小基本使用px 谷歌浏览器默认文字大小为16px 不同浏览器显示的字号大小不一样 -
font-familu:字体
作用:设置字体
p { font-family:'微软雅黑' }
- font-weight:字体粗细
在这里设置字体的加粗 也可以使用b和strong标签来加粗
平常更喜欢用数字来表示加粗和不加粗

-
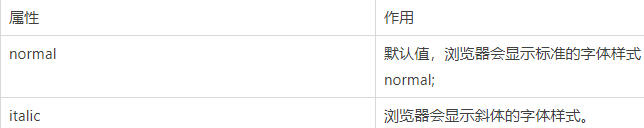
font-style:字体风格
在html中如何将字体倾斜我们可以用标签来实现

-
font:综合设置字体样式(重点)
基本语法
选择器 { font:font-style font-weight font-size/line-height font-family }
注意
使用font属性时,必须按照上面的语法格式顺序书写,不能更换顺序,各个属性以 空格隔开
font总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常使用的单位是px 一定要跟上单位 |
| font-famil | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 加粗是700或 bold 不加粗是normal或 400 数子不用跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 | 顺序不能换,字号和字体要同时出现 |
CSS外观属性
-
color:文本颜色
1. 取值方式
2.
-
text-align:文本水平对齐方式
| 属性 | 作用 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
是让盒子的内容水平居中,表示盒子居中
- line-height:行间距
常用的属性值单位有 像素(px),相对值(em)和百分比% 实际开发用的最多是px. - text-indent: 首行缩进
1em就是一个字的宽度
p {
/*行间距*/
line-height:25px;
/*首行缩进两个字 2em 就是两个字的大小*/
text-indent:2em
}
-
text-decoration文本装饰

css外观属性的总结

-
描边效果

要实现文字描边,使用css提供的 text-stroke
语法 -webkit-text-stroke: 2px red;
-
阴影效果

text-shadow可以给文字添加阴影 -
发光效果
-

实现发光效果,「只需」text-shadow「在X、Y方向的偏移量为0,发光颜色值就是阴影的颜色值」,这样就可以看起来像在文字周围有发光效果。比






















 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








