跟着唯唯同学的步伐别走丢哦!!!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
img{
width: 400px;
height: auto;
display: block;
margin:0 auto;
transition: all 3s;
}
img:hover{
-webkit-filter: none;
cursor: pointer;
}
.img1{
-webkit-filter: grayscale(1);
}
.img2{
-webkit-filter: brightness(2);
}
.img3{
-webkit-filter: sepia(1);
}
.img4{
-webkit-filter: blur(3px);
}
.img5{
-webkit-filter: contrast(0);
}
.img6{
-webkit-filter: saturate(2);
}
.img7{
-webkit-filter: invert(1);
}
.img8{
-webkit-filter:hue-rotate(90deg) ;
}
.img9{
-webkit-filter: blur(10px) brightness(10) grayscale(1);
transition: all 10s;
}
.img9:hover{
-webkit-filter: blur(0px) brightness(1) grayscale(1);
}
</style>
</head>
<body>
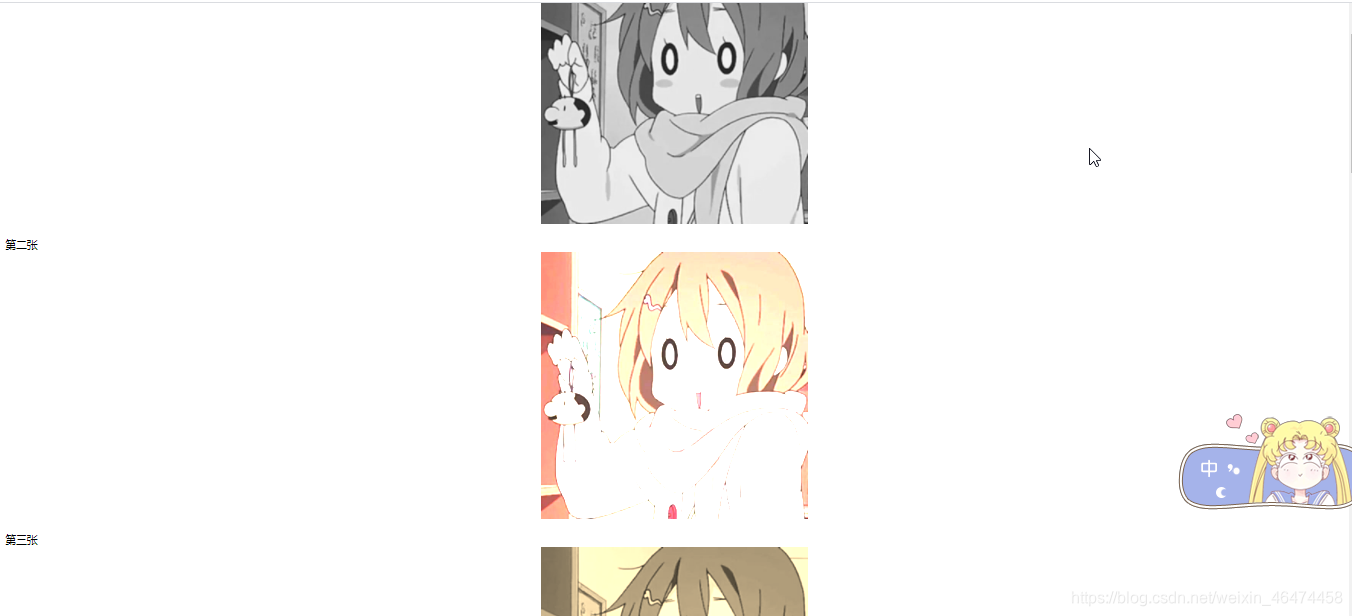
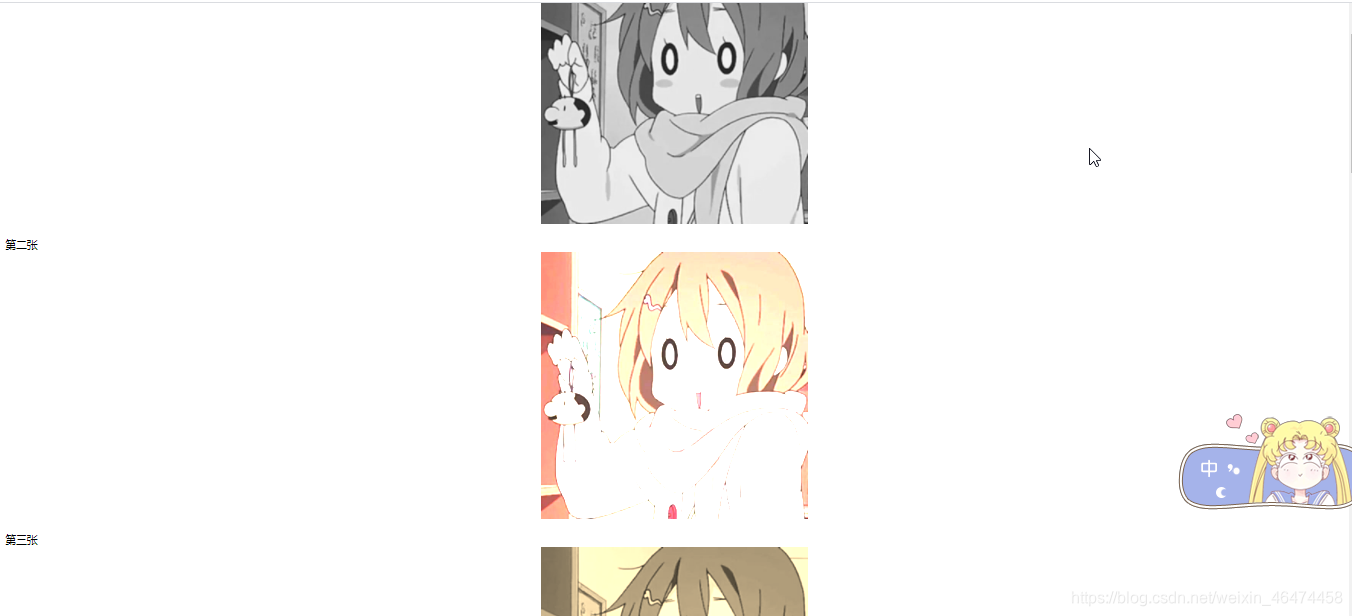
第一张<img class="img1" src="img/zw.jpg" ><br>
第二张<img class="img2" src="img/zw.jpg" ><br>
第三张<img class="img3" src="img/zw.jpg" ><br>
第四张<img class="img4" src="img/zw.jpg" ><br>
第五张<img class="img5" src="img/zw.jpg" ><br>
第六张<img class="img6" src="img/zw.jpg" ><br>
第七张<img class="img7" src="img/zw.jpg" ><br>
第八张<img class="img8" src="img/zw.jpg" ><br>
第九张<img class="img9" src="img/zw.jpg" ><br>
</body>
</html>
























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








