问题:但是单行文本和多文本最后一行无法达到效果,然而单行文本左右对齐,这种效果在实际项目中出现的频率很高。(在书上看到有justify-all 和 属性,说是能做到这样的,做了一下测试chrome和edge 都不支持)
解决思路:
1. 直接使用 text-align-last: justify; (有兼容问题,经测试chrome和edge都支持,ps:书上说safari 14 版本没有支持 )
2. text-align: justify;利用伪元素给文本再添加一行 (图片、代码如下)
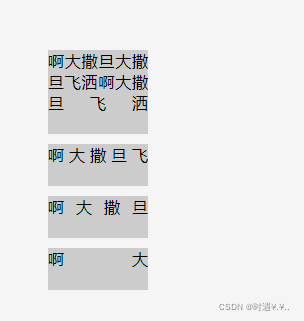
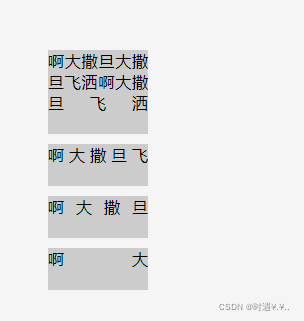
同时实现下图

<div class="test">啊大撒旦大撒旦飞洒啊大撒旦飞洒</div>
<div class="test">啊大撒旦飞</div>
<div class="test">啊大撒旦</div>
<div class="test">啊大</div>
<style>
.test {
width: 100px;
background: #ccc;
text-align: justify;
margin-bottom: 10px;
// 使用下面这个属性时不需要使用伪元素一个属性搞定 但是会有兼容问题
// text-align-last: justify;
}
.test::after {
display: inline-block; // 行块盒既能不影响父级的 justify 属性 又能更快换行
content: '';
padding-left: 100%; // 空盒的宽度要能换行 设置 width、padding或margin都可以
}
</style>






















 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








