BOM:浏览器对象模型(Browser Object Model):

BOM可以实现:
- 弹出新的浏览器窗口
- 移动、关闭浏览器窗口和调整窗口的大小
- 页面的前进和后退
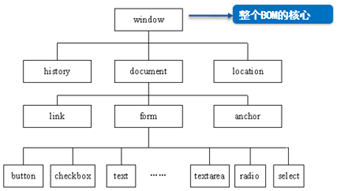
window对象:
1. 常用属性
history:有关客户访问过的URL的信息
location:有关当前 URL 的信息
2.常用方法
prompt( ):显示可提示用户输入的对话框
alert( ):显示带有一个提示信息和一个确定按钮的警示框
confirm( ):显示一个带有提示信息、确定和取消按钮的对话框
close( ):关闭浏览器窗口
open( ):打开一个新的浏览器窗口,加载给定 URL 所指定的文档
setTimeout( ):在指定的毫秒数后调用函数或计算表达式
setInterval( ):按照指定的周期(以毫秒计)来调用函数或表达式
窗口特征:
height、width:窗口文档显示区的高度、宽度。以像素计
left、top:窗口的x坐标、y坐标。以像素计
toolbar=yes | no | 1 | 0:是否显示浏览器的工具栏。黙认是yes
scrollbars=yes | no | 1 | 0:是否显示滚动条。黙认是yes
location=yes | no | 1 | 0:是否显示地址地段。黙认是yes
status=yes | no | 1 | 0::是否添加状态栏。黙认是yes
menubar=yes | no | 1 | 0:是否显示菜单栏。黙认是yes
resizable=yes | no | 1 | 0:窗口是否可调节尺寸。黙认是yes
titlebar=yes | no | 1 | 0:是否显示标题栏。黙认是yes
fullscreen=yes | no | 1 | 0:是否使用全屏模式显示浏览器。黙认是no。
Date对象的方法:
getDate():返回 Date 对象的一个月中的每一天,其值介于1~31之间
getDay():返回 Date 对象的星期中的每一天,其值介于0~6之间
getHours():返回 Date 对象的小时数,其值介于0~23之间
getMinutes():返回 Date 对象的分钟数,其值介于0~59之间
getSeconds():返回 Date 对象的秒数,其值介于0~59之间
getMonth():返回 Date 对象的月份,其值介于0~11之间
getFullYear():返回 Date 对象的年份,其值为4位数
getTime():返回自某一时刻(1970年1月1日)以来的毫秒数
定时函数
**





















 4408
4408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








