一、下载Nodejs及配置
下载链接:Node.js

如图,下载最新版本
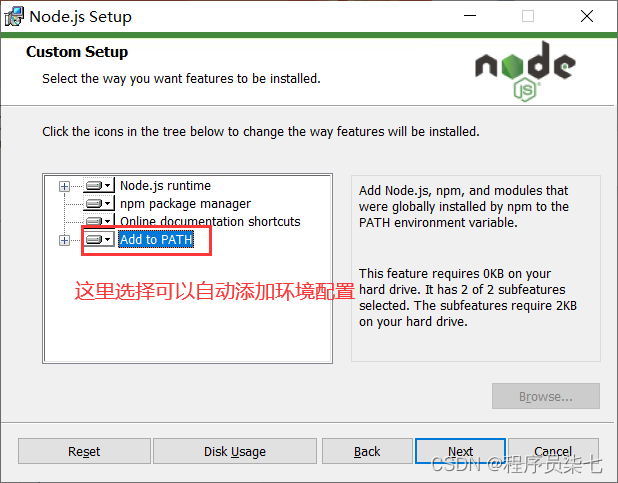
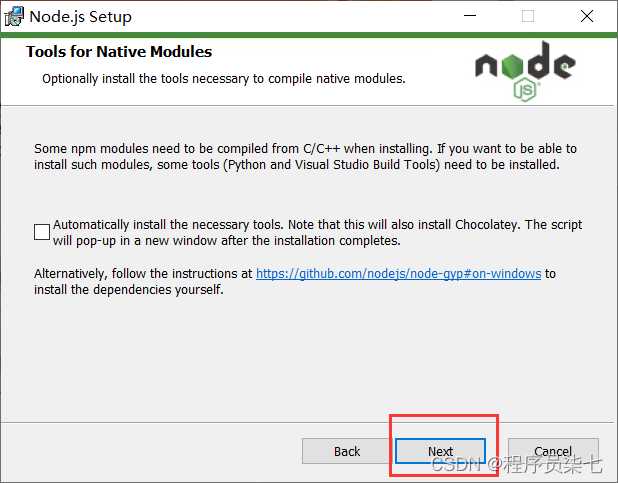
双击安装,一直Next



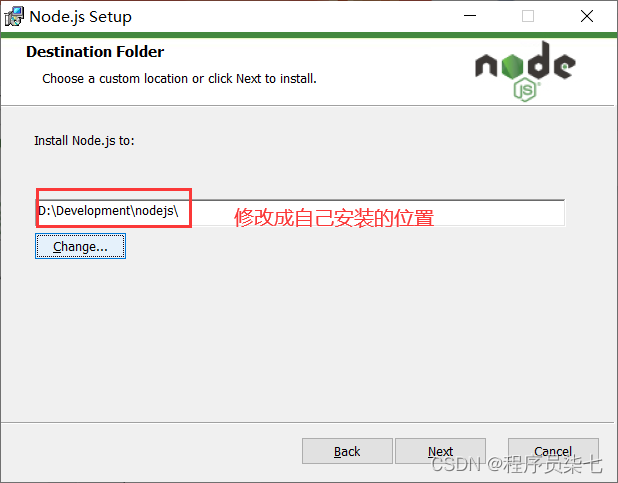
可以使用默认路径,本例子中自行修改为d:\nodejs


点击Install安装

点击Finish完成

查看目录是否有以下的文件

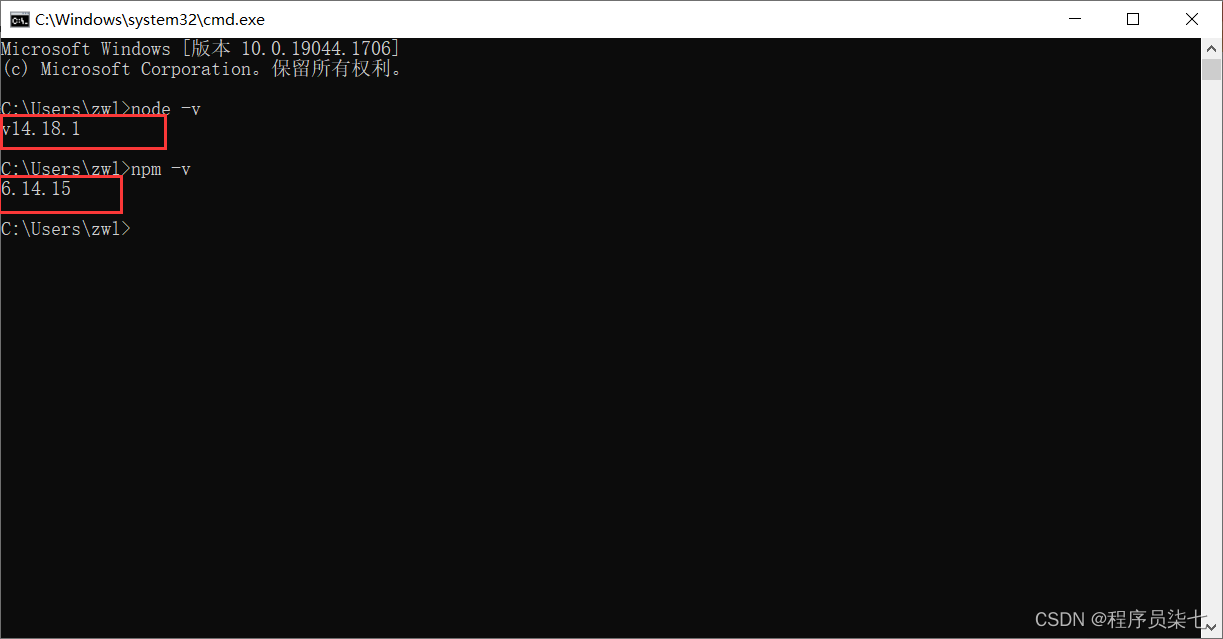
打开控制命令行程序(CMD),检查是否正常


此电脑-->属性-->高级系统设置-->环境变量-->path

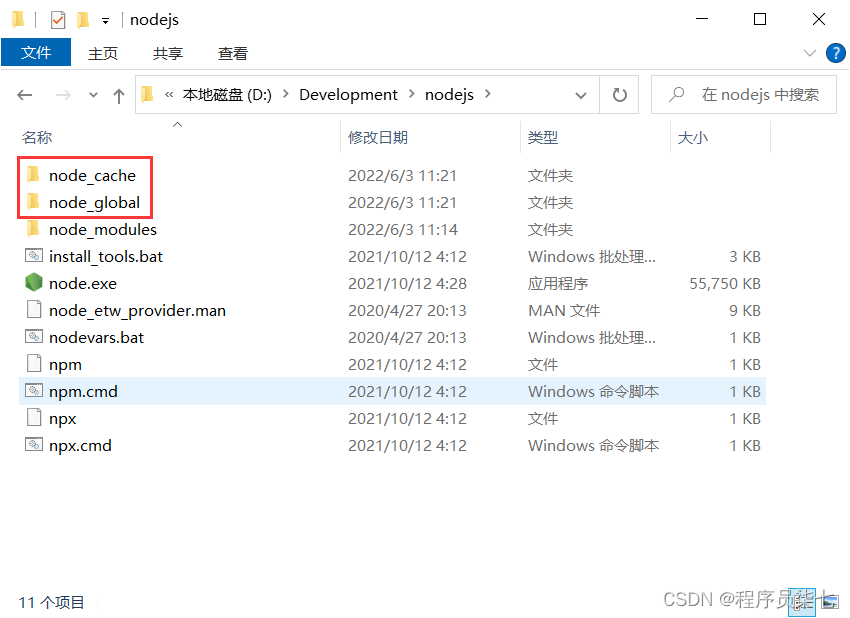
则在自己安装的文件夹【D:\Development\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

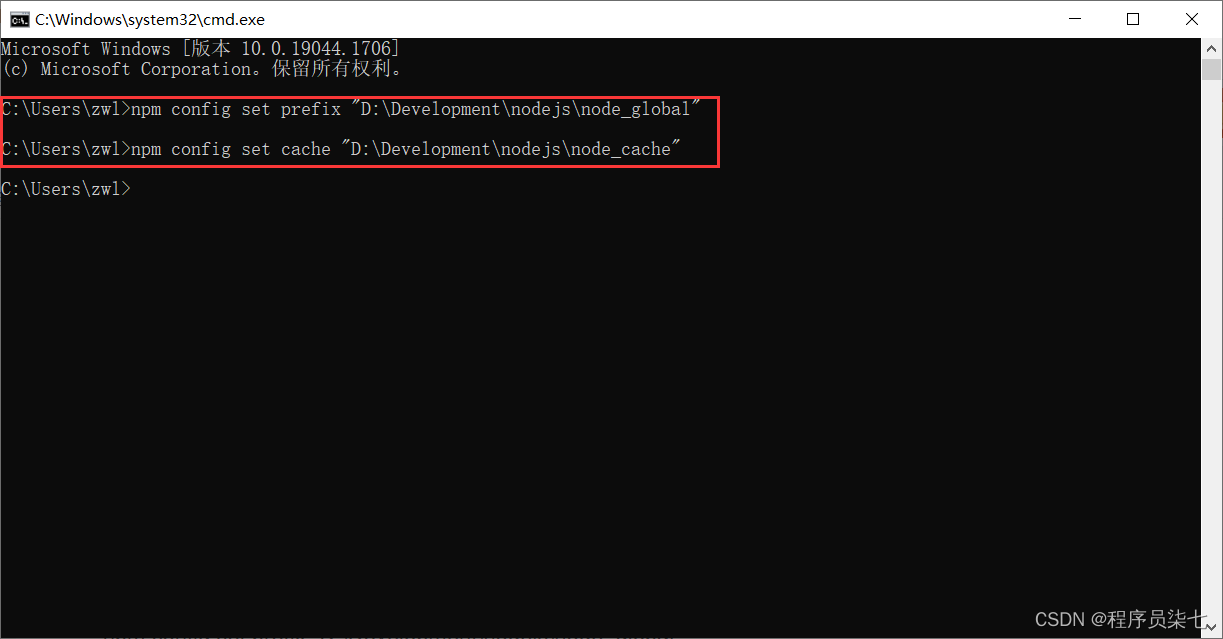
然后在cmd种运行以下2条命令
npm config set prefix "D:\Development\nodejs\node_global"
npm config set cache "D:\Development\nodejs\node_cache"

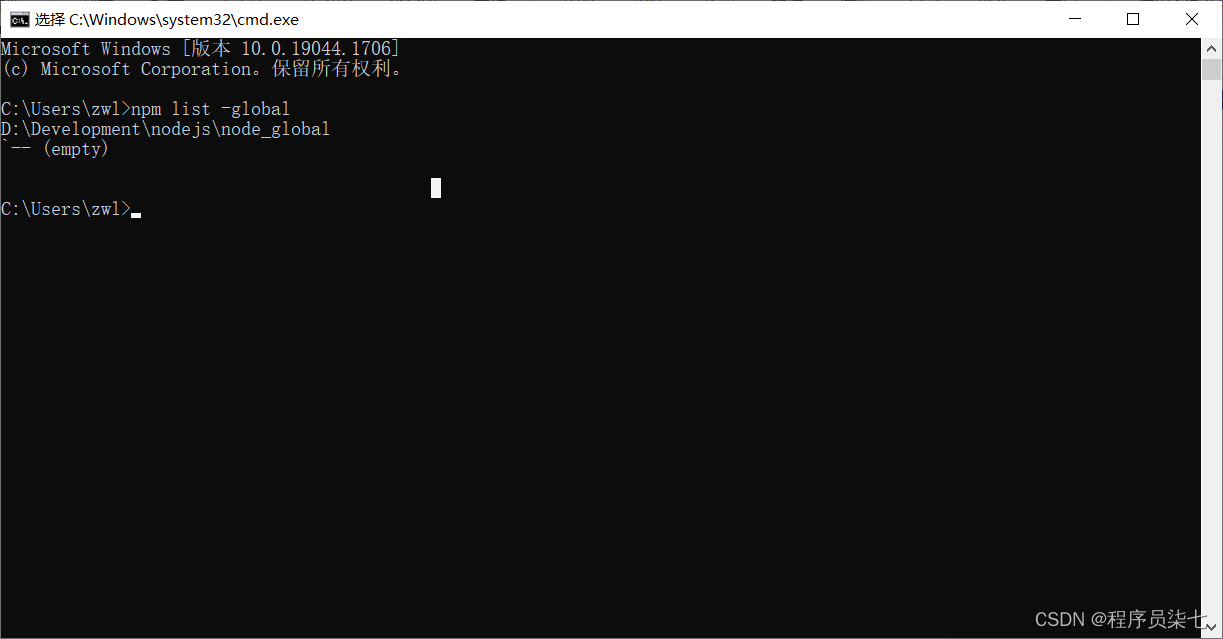
如下图,我们再来关注一下npm的本地仓库,输入命令npm list -global

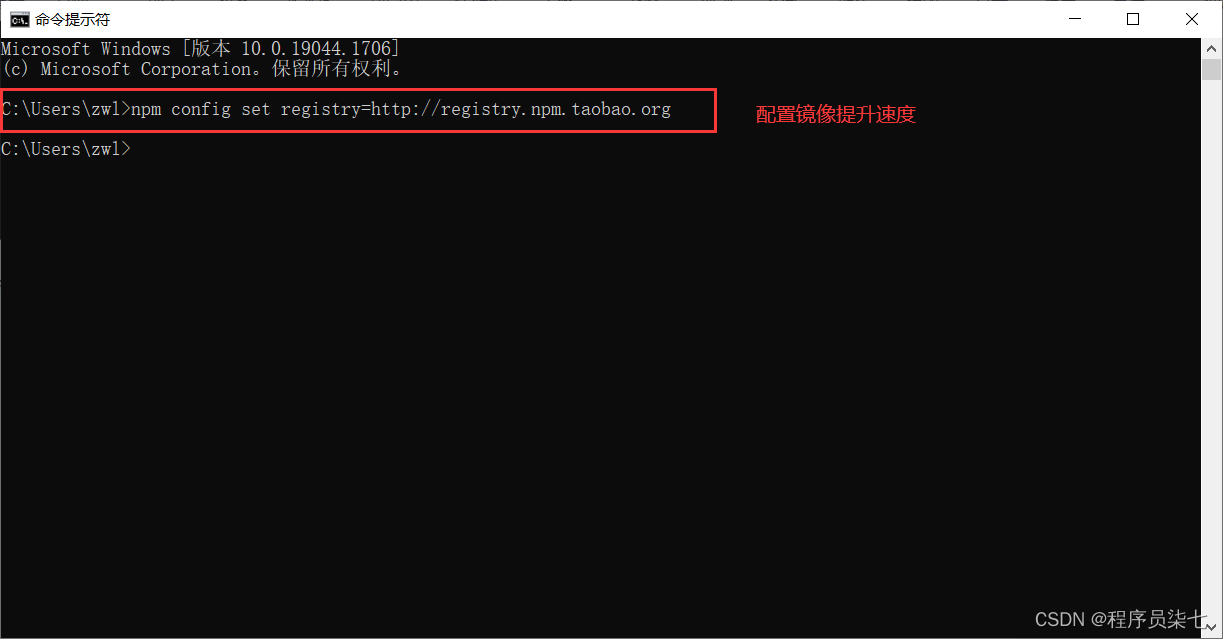
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

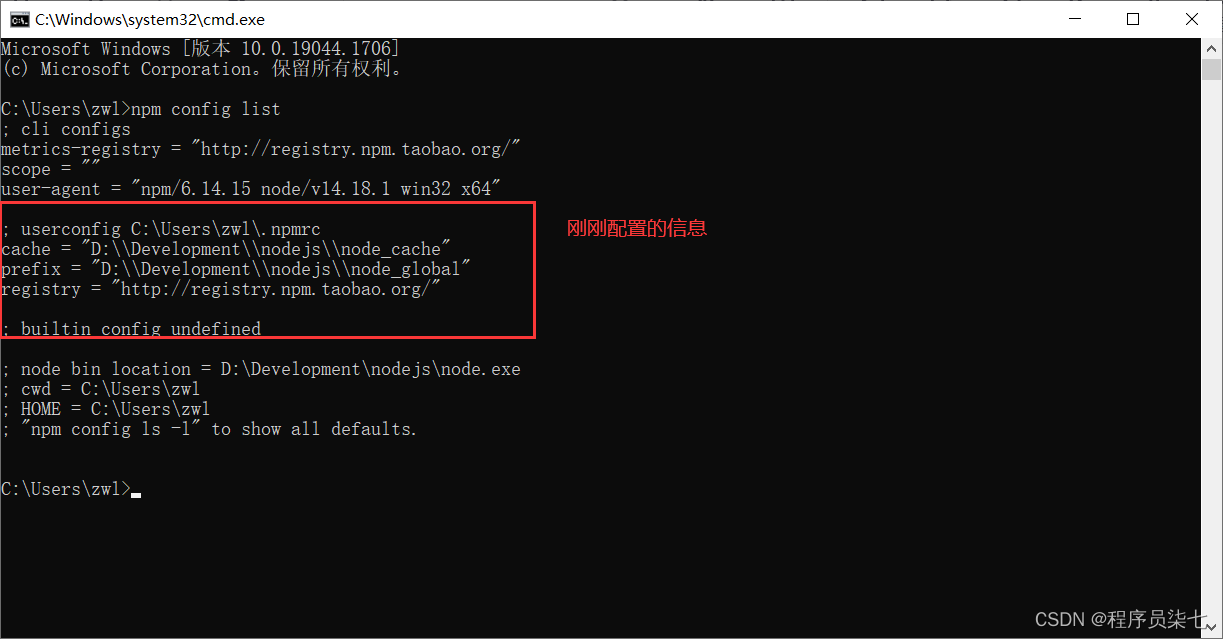
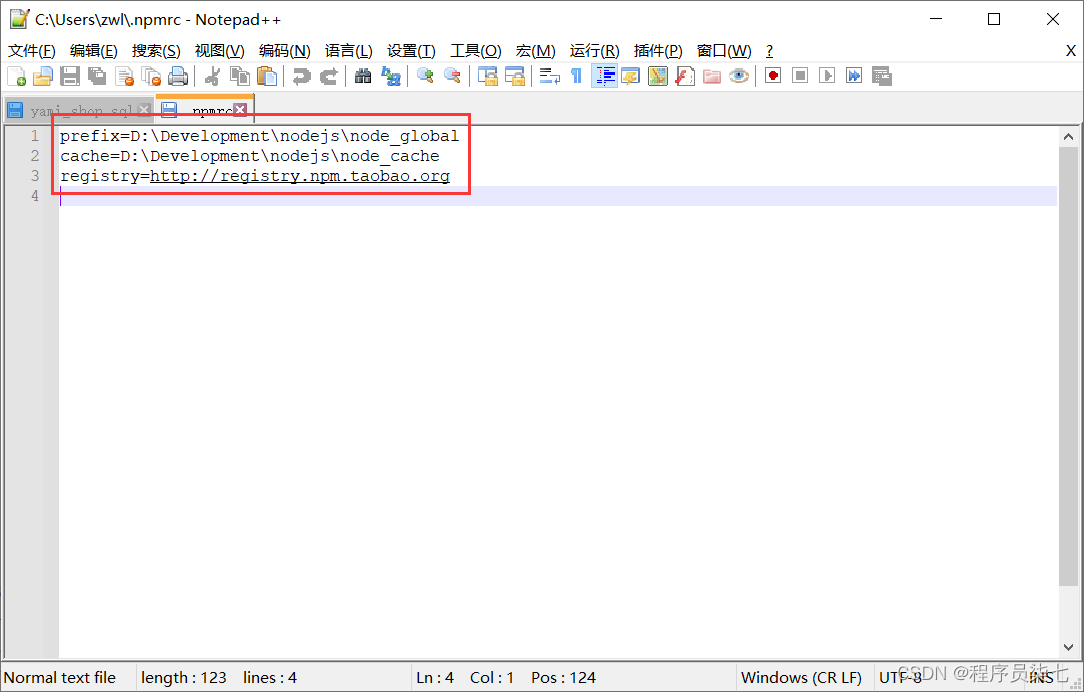
输入命令npm config list 显示所有配置信息,我们关注一个配置文件

找到C:\Users\zwl\.npmrc,使用文本编辑器编辑它,可以看到刚才的配置信息

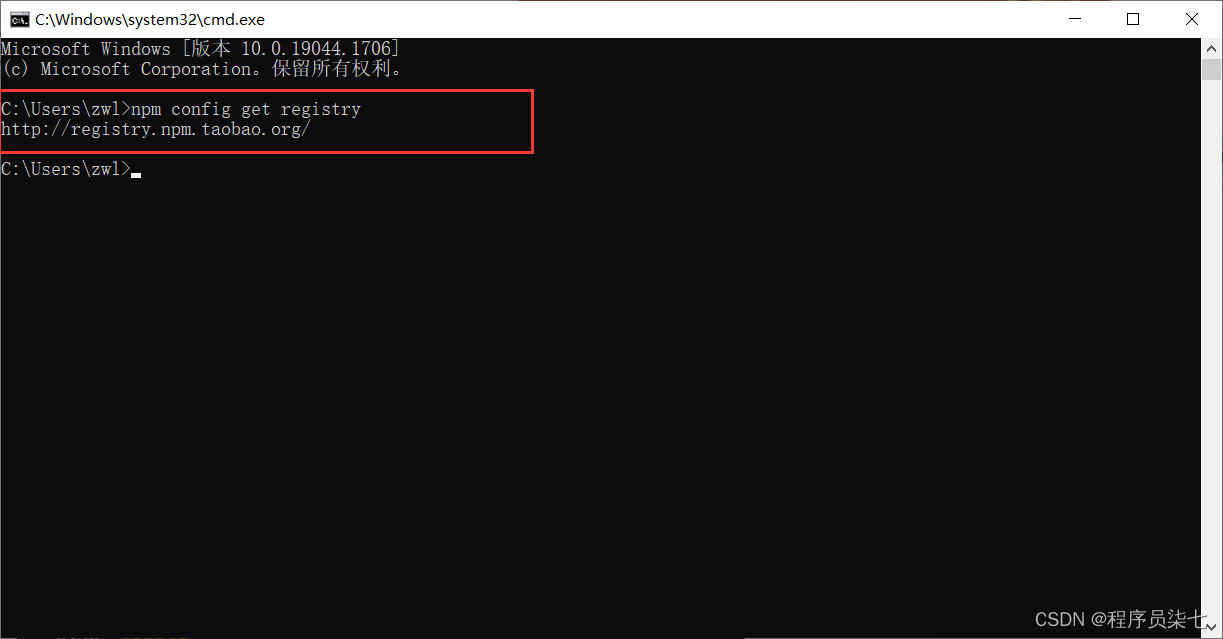
检查一下镜像站行不行命令: npm config get registry

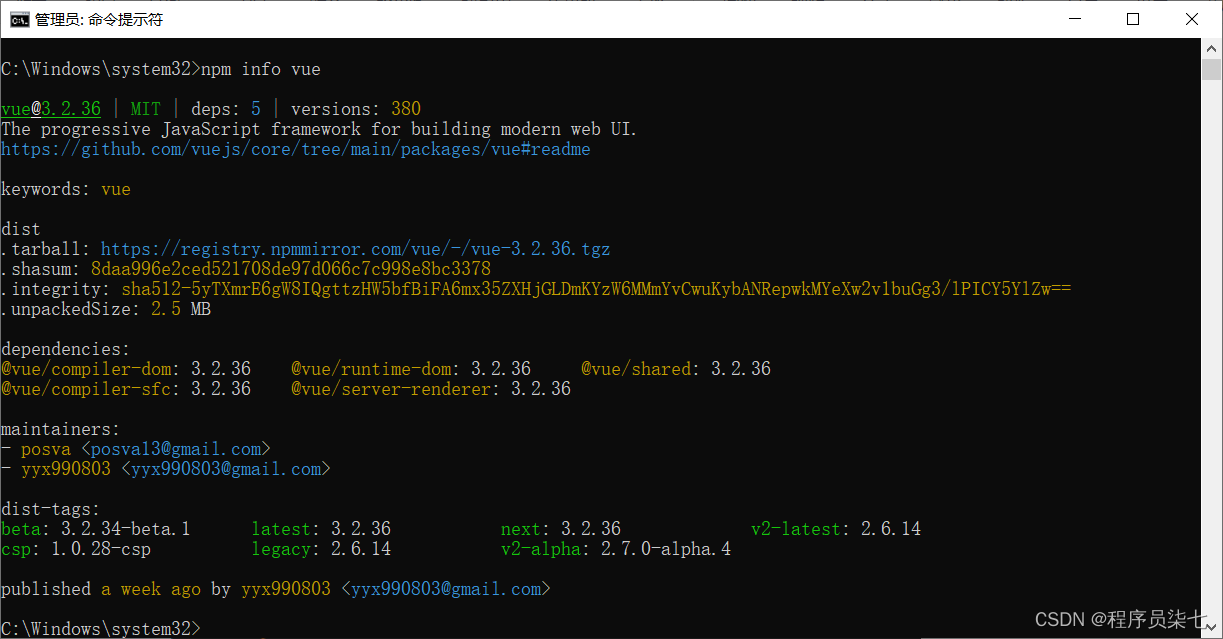
检查一下镜像站行不行命令(cmd使用管理员):npm info vue 看看能否获得vue的信息

解决 npm 版本过高:npm install 版本太高导致的错误,用命令行回退版本 - 跛豪丶 - 博客园
npm install npm@6.14.10 -g
注意,此时,默认的模块D:\Development\nodejs\node_modules 目录
将会改变为D:\Development\nodejs\node_global\node_modules 目录。
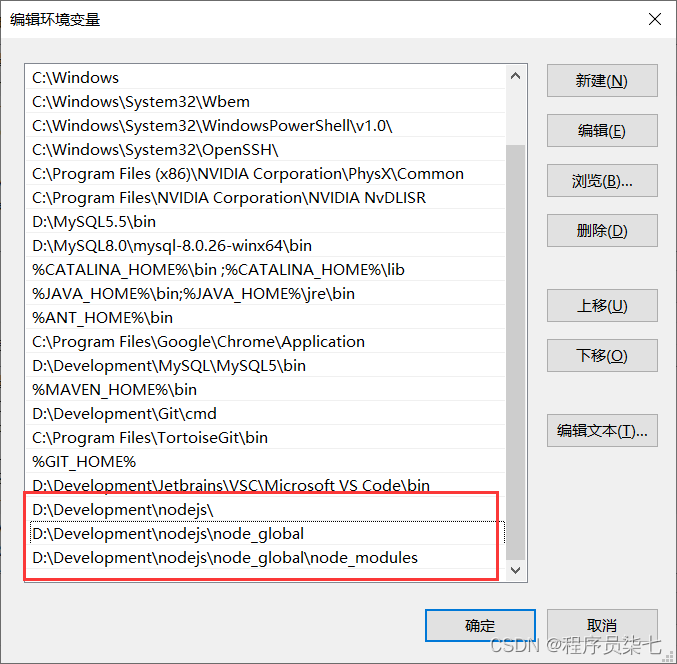
在path中配置:D:\Development\nodejs\node_global与D:\Development\nodejs\node_global\node_modules

二、安装脚手架
注意:cmd要以管理员身份运行下面命令
最新版本运行:npm install -g @vue/cli
安装3.0以前的旧版本运行:npm install -g vue-cli@2.x
安装3.0及其以后版本运行:npm install -g @vue/cli@x.x.x
我这里安装最新版:

下载中:

下载结束:
 检查vue是否下载成功:
检查vue是否下载成功:
执行:vue -V

三、使用教程
1.cmd管理员进入选择想要创建项目的文件,在运行 vue ui,就会出现图形化管理

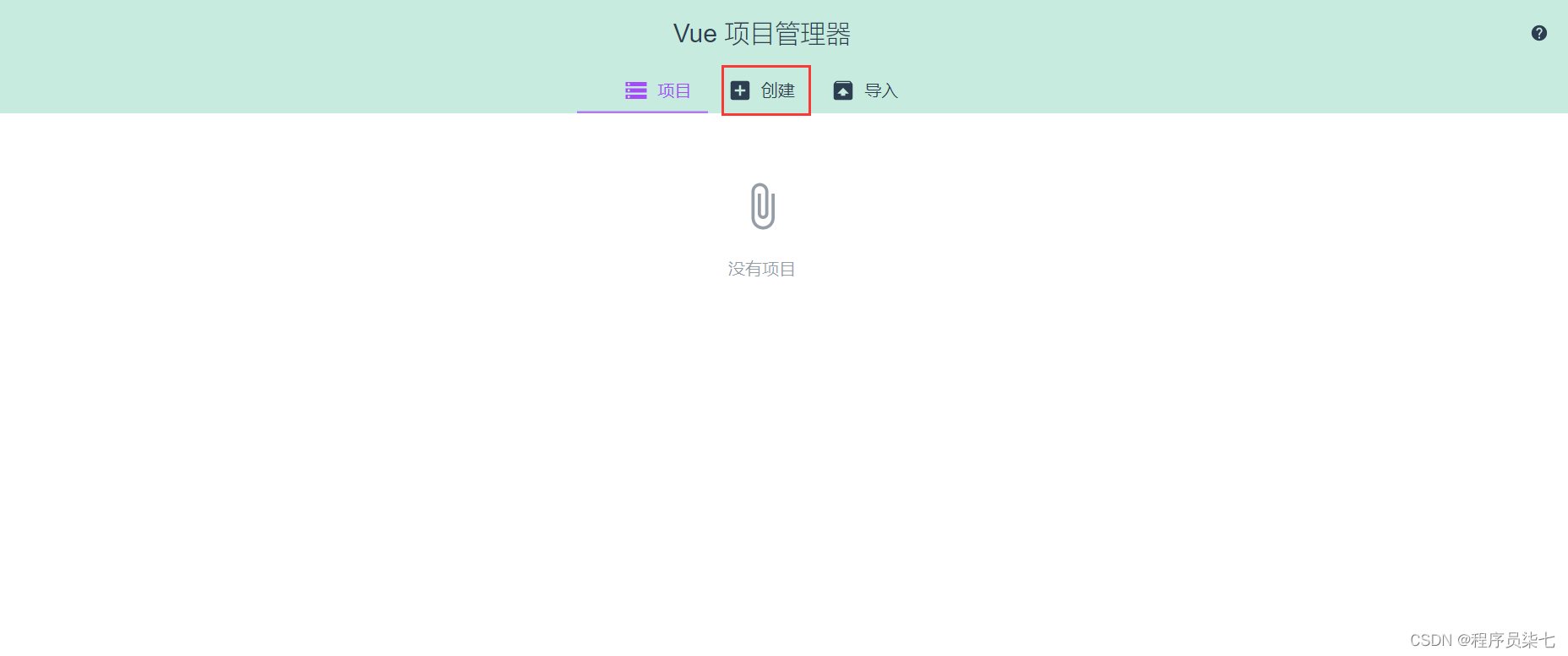
会自动跳转一个网页如下:

选择创建,进入创建页面:

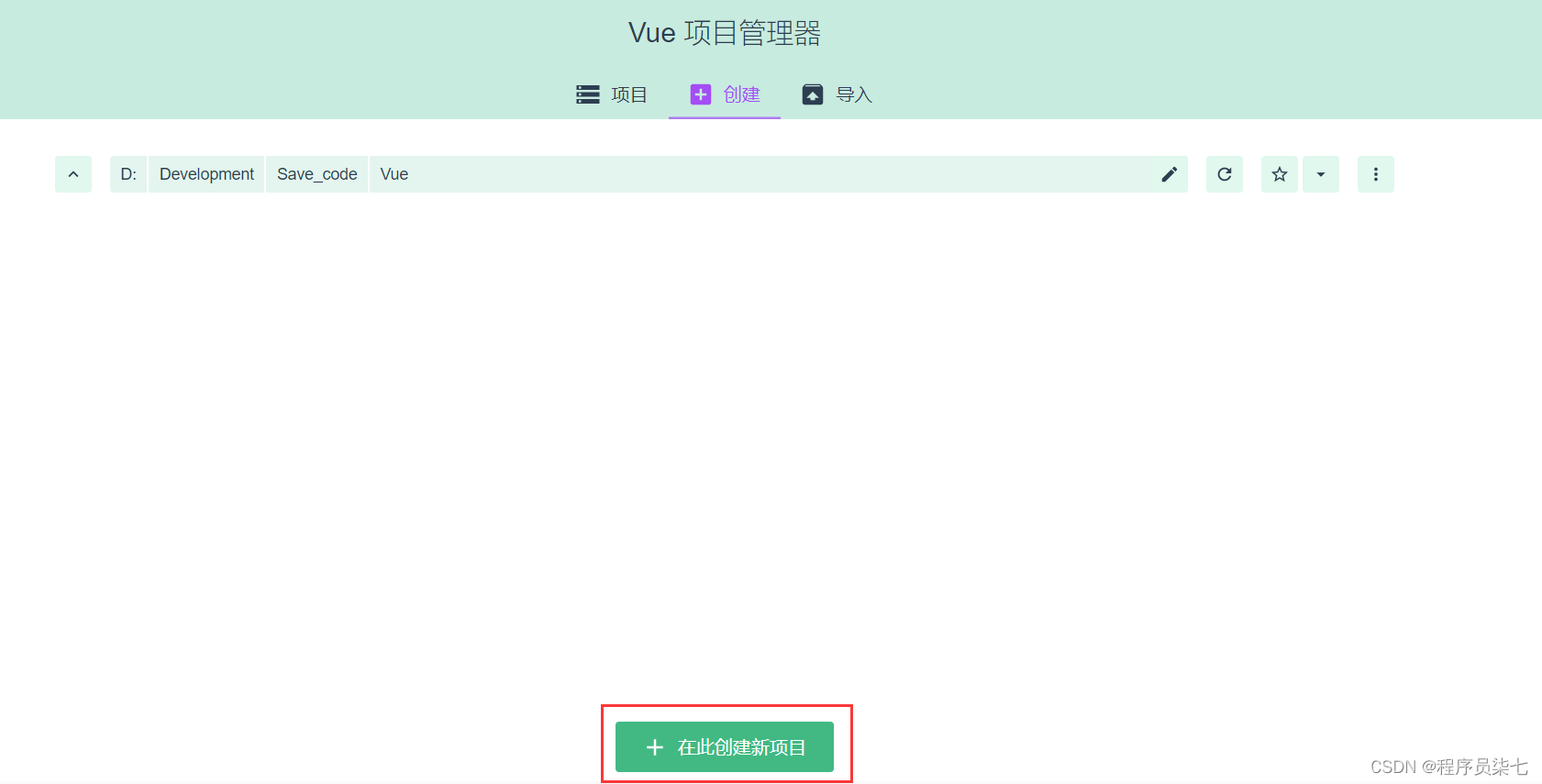
点击创建新项目,书写好项目名,点击下一步:

这里我们选择手动设置,并点击下一步:

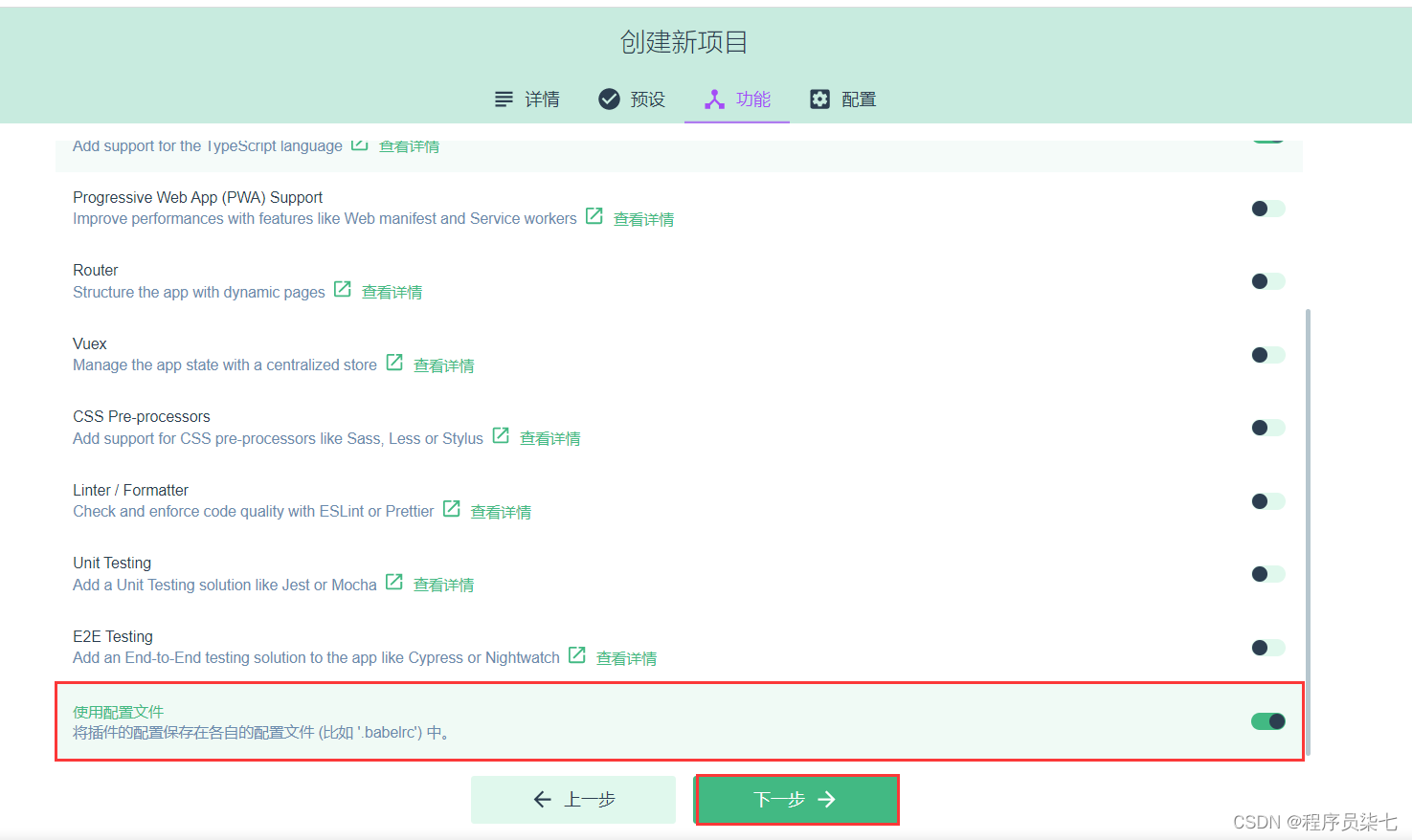
配置如下,并点击下一步:

 选择Vue版本,根据需求选择不同的版本:
选择Vue版本,根据需求选择不同的版本: 
创建项目中(需要等几分钟):

创建成功进入如下图:

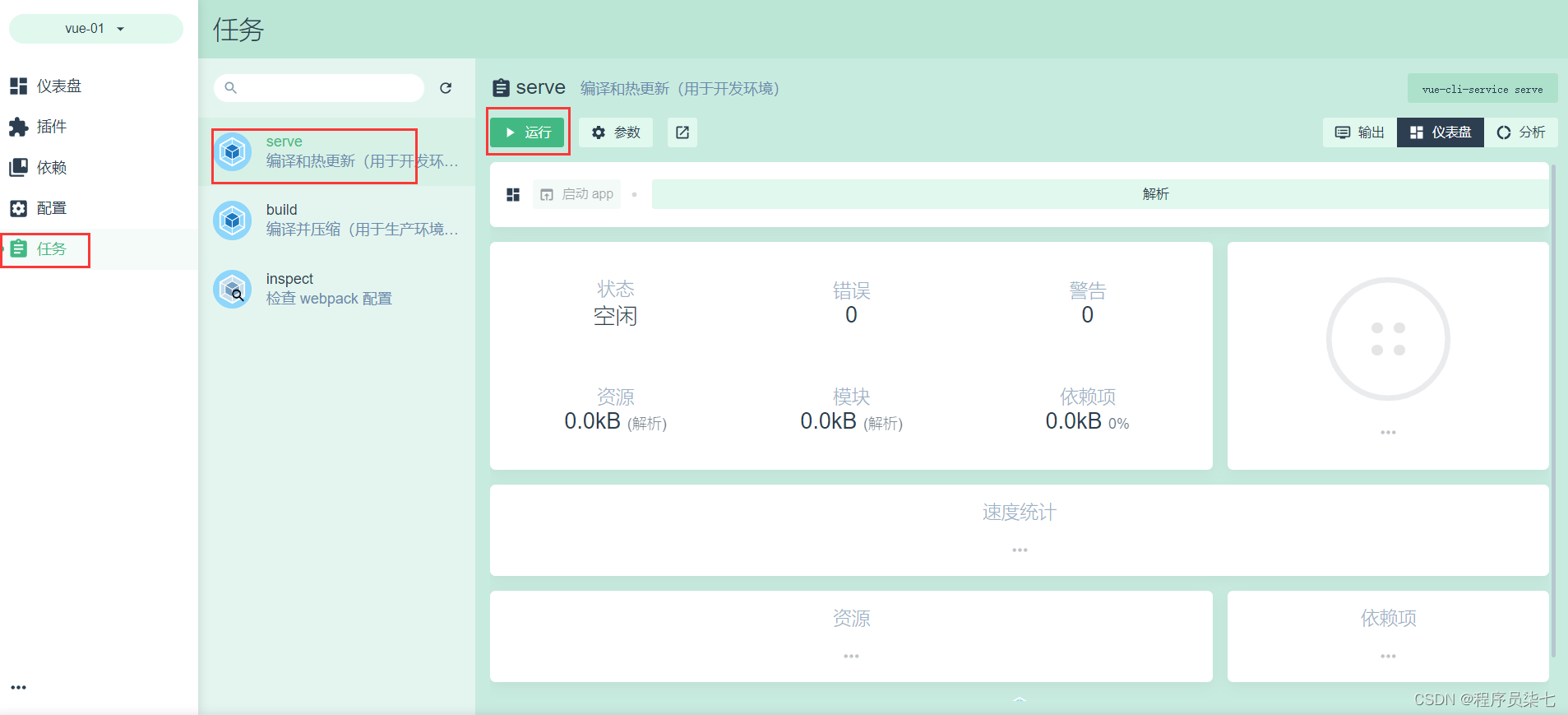
选择任务-->server-->运行:

运行成功,点击启动:

启动成功:

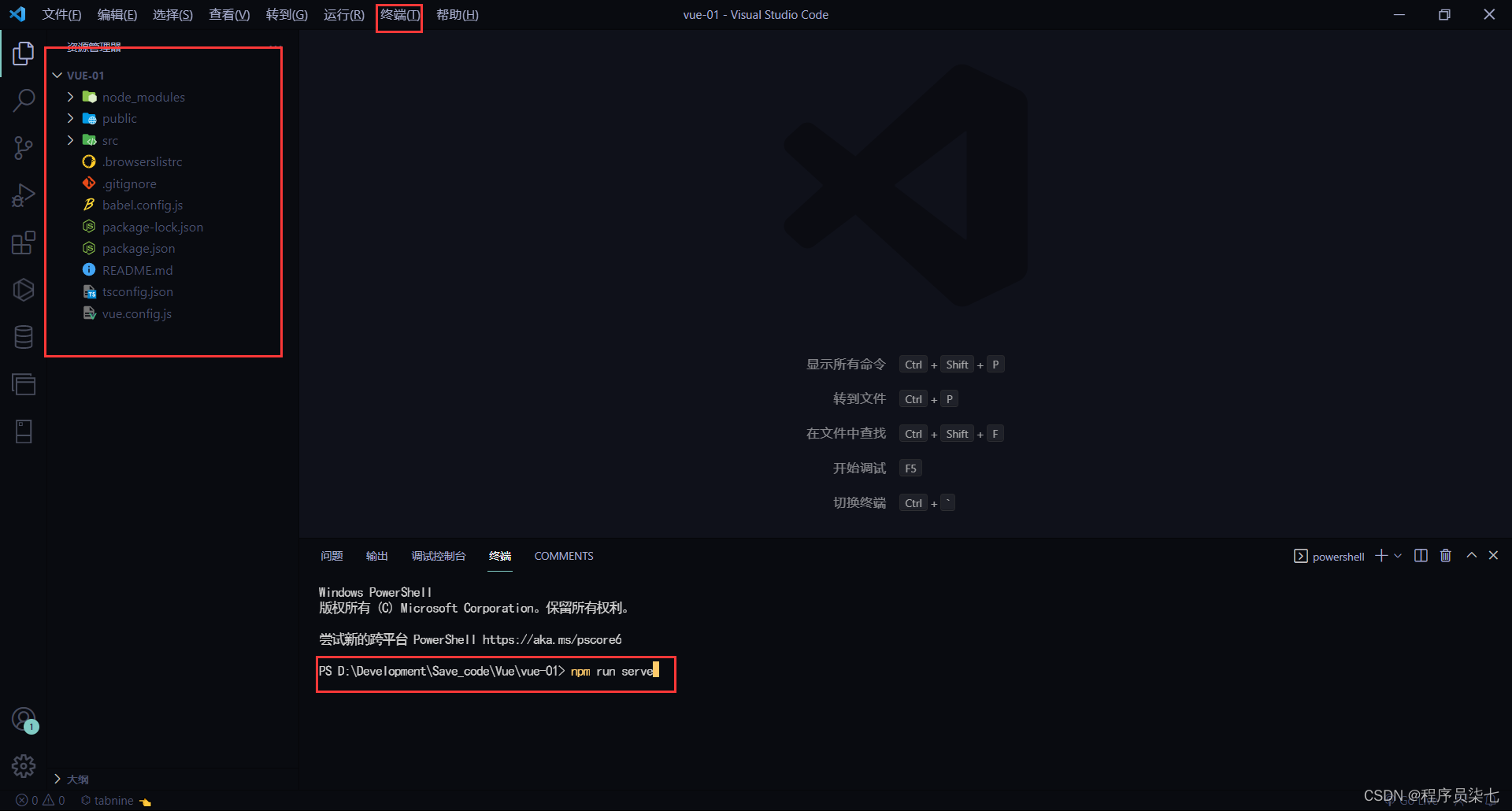
可通过Visual Studio Code打开运行:npm run serve

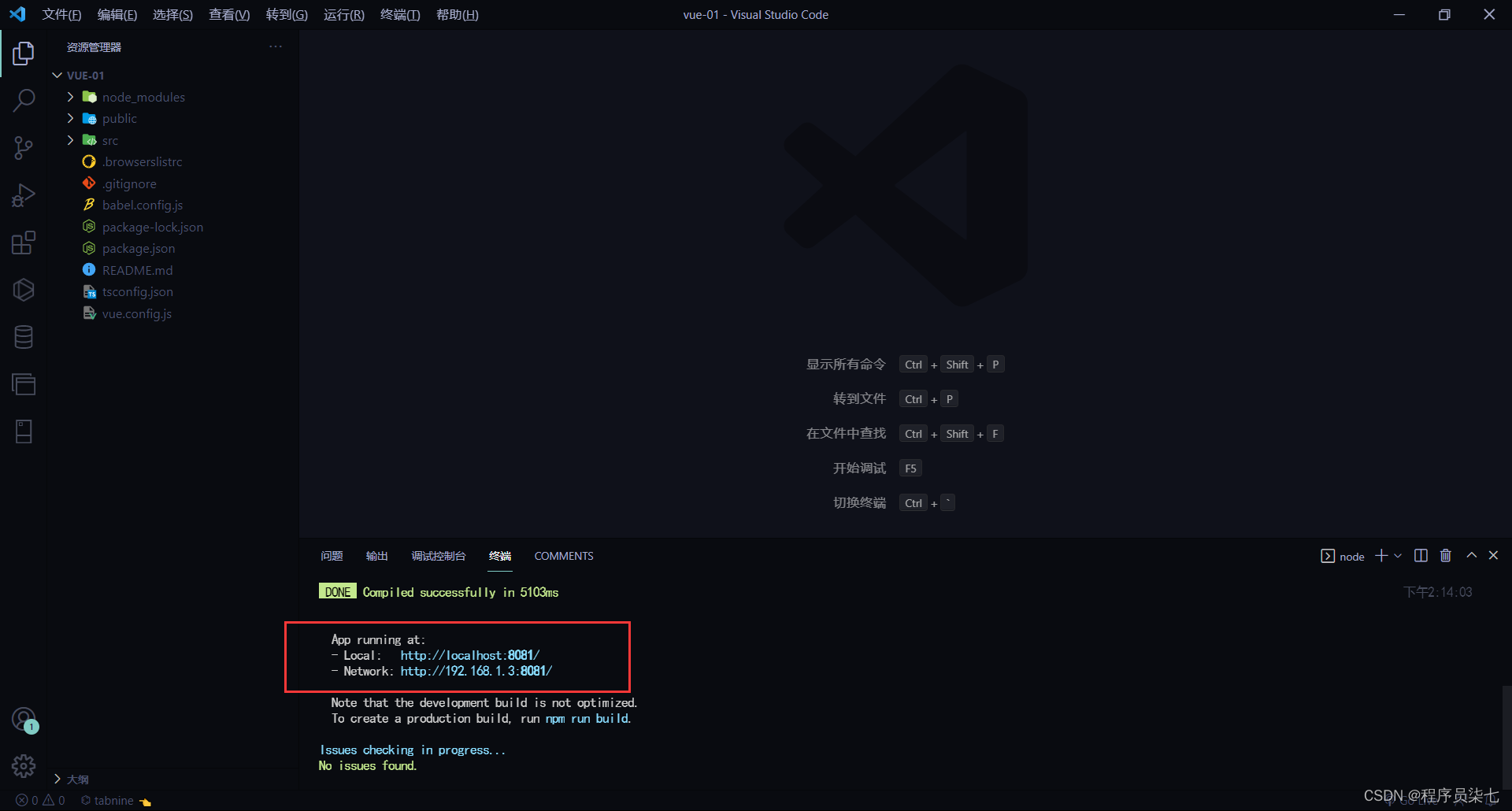
运行完显示登录的地址:
























 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








