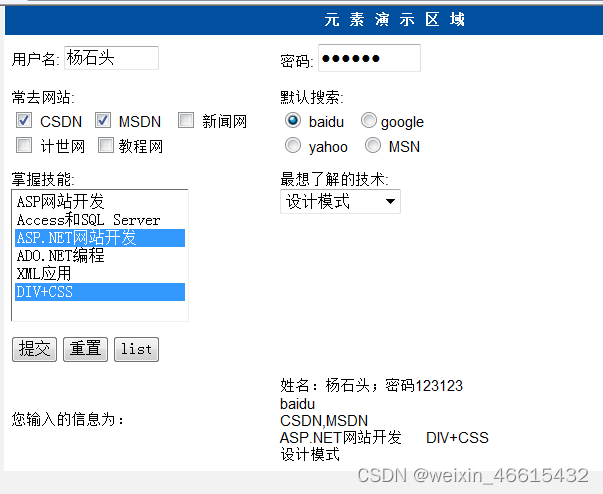
- 设计下图所示表单,
- 输出所填及所选内容
- 文本框在获得焦点时应清除内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script>
window.onload = function () {
var myname = document.getElementById("myname");//用户名
var mypas = document.getElementById("mypas");//密码
var myradio = document.getElementsByName("mysearch");//单选框
var myCheckBox = document.getElementsByName("myCheckBox");//获取复选框
var myselect = document.getElementById("qweqq");//获取多选下拉框
var mytec = document.getElementById("poi");//获取单选下拉框
var mydisplay = document.getElementsByClassName("ip");//获取用户名和密码框
for (let i = 0; i < mydisplay.length; i++) {
mydisplay[i].onfocus = function () {
this.value = " ";
}
}
var tijiao = document.getElementById("bu3");
tijiao.onclick = function () { //按下list按钮时
//获取复选框选中值
var checkStr = []; //承接选中内容
for (let i = 0; i < myCheckBox.length; i++) { //将复选框的值放进checkStr数组内
if (myCheckBox[i].checked) {
checkStr.push(myCheckBox[i].value)
}
}
//获取单选框选中值
var radioStr = []; //承接选中内容
for (let i = 0; i < myradio.length; i++) { //将单选框的值放进checkStr数组内
if (myradio[i].checked) {
radioStr.push(myradio[i].value)
}
}
//获取多选下拉框的值
var selStr = [];
for (let i = 0; i < myselect.length; i++) {
if (myselect[i].selected) {
selStr.push(myselect[i].value); //将选中的值放进数组
}
}
console.log(mytec.value);
document.getElementById("mydisplay").innerHTML = `姓名:${myname.value} 密码:${mypas.value} </br>
默认搜索:${radioStr} </br>
常去网站:${checkStr}</br>
掌握技能:${selStr}</br>
最想了解的技术:${mytec.value}`;
}
}
</script>
<body>
<div>
<table width="550" height="400">
<tr>
<td id="qwe" colspan=" 2">元素演示区域</td>
</tr>
<tr>
<td>用户名:<input type="text" class="ip" id="myname" style="width:100px; "></td>
<td>密码:<input type=" password" class="ip" id="mypas" style="width:100px;"></td>
</tr>
<tr>
<td>
常去网站: <br>
<input type="checkbox" name="myCheckBox" value="CSDN"> CSDN
<input type="checkbox" name="myCheckBox" value="MSDN"> MSDN
<input type="checkbox" name="myCheckBox" value="新闻网">新闻网 <br>
<input type="checkbox" name="myCheckBox" value="计世网">计世网
<input type="checkbox" name="myCheckBox" value="教程网">教程网
</td>
<td>
默认搜索: <br>
<input type="radio" name="mysearch" value="baidu">baidu
<input type="radio" name="mysearch" value="google">google <br>
<input type="radio" name="mysearch" value="yahoo">yahoo
<input type="radio" name="mysearch" value="MSN">MSN
</td>
</tr>
<tr>
<td>
掌握的技能:<br>
<select multiple="multiple" size="7" id="qweqq">
<option value="ASP网站开发">ASP网站开发</option>
<option value="Access和SQL Server">Access和SQL Server</option>
<option value="ASP.NET网站开发">ASP.NET网站开发</option>
<option value="ADO.NET编程">ADO.NET编程</option>
<option value="XML应用">XML应用</option>
<option value="DIV+CSS">DIV+CSS</option>
</select>
</td>
<td id="asd">
最想了解的技术:<br>
<select name="" id="poi">
<option value="设计模式">设计模式</option>
<option value="vue">vue</option>
<option value="Linux">Linux</option>
</select>
</td>
</tr>
<tr>
<td>
<input type="button" value="提交" id="bu1">
<input type="reset" value="重置" id="bu2">
<input type="button" value="list" id="bu3">
</td>
<td></td>
</tr>
<tr>
<td>您输入的信息为:</td>
<td id="mydisplay">
</td>
</tr>
</table>
</div>
</body>
<style>
#qwe {
text-align: center;
}
#asd {
vertical-align: text-top;
}
body {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
</style>
</html>





















 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








