1. 普通的 input 元素
在页面上,有这样一个 input 元素。
<input id="myInput" type="text" value="Jethro" />;
我们分别用 input.value 和 getAttribute() 两种方式获取它 value 属性的值:
let myInput = document.getElementById("myInput");
console.log(myInput);
console.log(myInput.value);
console.log(myInput.getAttribute("value"));
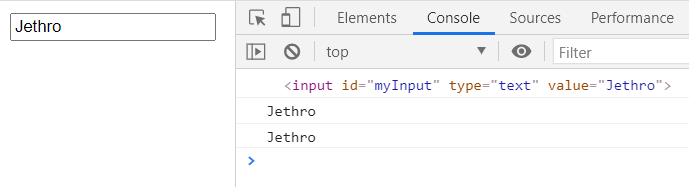
结果如下图所示

2. 通过 input.value 为 input 元素添加 value 属性
接下来我们创建一个没有 value 属性的 input 元素,然后通过 input.value 的方式为他添加 value 属性。
<input id="myInput" type="text" />
<script>
let myInput = document.getElementById("myInput");
myInput.value = "Jethro";
console.log(myInput);
console.log(myInput.value);
console.log(myInput.getAttribute("value"));
</script>
添加属性后,我们继续使用两种方式获取这个 input 元素的属性。得到下面的结果:

页面中 input 元素的内容已经被设置为 Jethro ,但这个 input 元素却并没有 value 属性。
我们可以初步得到结论
使用 input.value 设置 value 属性,会改变 input 输入框中的内容,并不影响 input 元素的属性。
input.value 可以获取到 Jethro ,而 getAttribute() 方法得到的是 null。我们还可以知道:
input.value 访问的途径是直接获取页面输入框中的文本,而不访问属性。
getAttribute() 方法访问的途径是读取元素的 value 属性。
3. 通过 setAttribute() 方法为 input 元素添加 value 属性
我们再使用 setAttribute() 方法为 input 元素添加 value 属性。
<input id="myInput" type="text" />
<script>
let myInput = document.getElementById("myInput");
myInput.setAttribute("value", "Jethro");
console.log(myInput);
console.log(myInput.value);
console.log(myInput.getAttribute("value"));
</script>
结果如下:

在 input 元素没有 value 属性的情况下,setAttribute() 方法为元素新增了 value 属性,且成功设置输入框的内容。
两种获取方式都可以获取到 value 属性值 。这与我们得出的结论并不冲突:
input.value 访问的途径是直接获取页面输入框中的文本,而不访问属性。
getAttribute() 方法访问的途径是读取元素的 value 属性。
4. 同时使用 input.value 和 setAttribute() 方法添加 value 属性
如果我们同时使用两种方法,会得到什么结果呢?
<input id="myInput" type="text" />
<script>
let myInput = document.getElementById("myInput");
myInput.value = "Jethro";
myInput.setAttribute("value", "Jack");
console.log(myInput);
console.log(myInput.value);
console.log(myInput.getAttribute("value"));
</script>
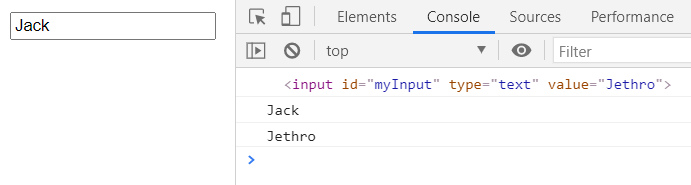
得到了如下结果

你并没有看错,输入框中的内容是 Jethro ,input 元素的属性值是 Jack 。
Jethro 是我们通过 myInput.value 方式设置的,但使用 setAttribute() 方法并没有改变它。可以知道:
对于 input 输入框的内容而言, input.value 的方法拥有更高的优先级
Jack 则是 setAttribute() 方法执行的结果,它为元素新增了 value 属性。
5. 通过 input.value 修改 input 元素的 value 属性
我们再尝试使用 input.value 来修改已经存在的 value 属性。
<input id="myInput" type="text" value="Jethro" />
<script>
let myInput = document.getElementById("myInput");
myInput.value = "Jack";
console.log(myInput);
console.log(myInput.value);
console.log(myInput.getAttribute("value"));
</script>
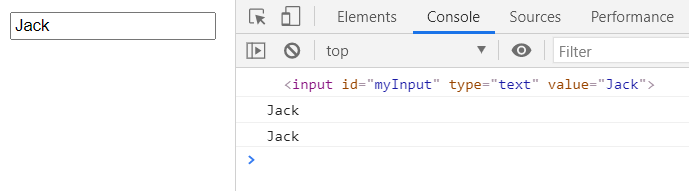
结果会是如何呢?

如果 input 元素已经拥有 value 属性,input.value 方式不但会设置输入框中的内容,而且会修改 value 属性。
6. 通过 setAttribute() 方法修改 input 元素的 value 属性
我们继续使用 setAttribute() 方法来修改已经存在的 value 属性。
<input id="myInput" type="text" value="Jethro" />
<script>
let myInput = document.getElementById("myInput");
myInput.setAttribute("value", "Jack");
console.log(myInput);
console.log(myInput.value);
console.log(myInput.getAttribute("value"));
</script>
得到下面的结果

如果 input 元素已经拥有 value 属性,setAttribute() 方法不但会设置输入框中的内容,而且会修改 value 属性。
7. 同时使用 input.value 和 setAttribute() 方法修改 value 属性
在元素默认拥有 value 属性的情况下,我们同时使用 input.value 和 setAttribute() 两种方式修改 value 属性。
<input id="myInput" type="text" value="Jethro" />
<script>
let myInput = document.getElementById("myInput");
myInput.value = "Bob";
myInput.setAttribute("value", "David");
console.log(myInput);
console.log(myInput.value);
console.log(myInput.getAttribute("value"));
</script>

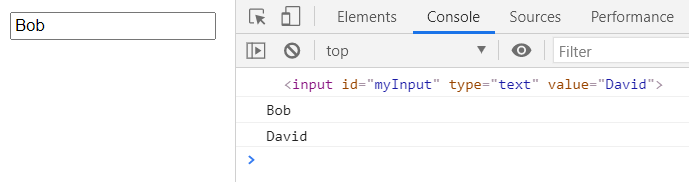
对于 input 输入框的内容而言, input.value 的方法拥有更高的优先级
对于 input 输入框的 value 属性而言, setAttribute() 方法拥有更高的优先级





















 1379
1379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








