文章目录
1. 什么是 CSS
如何学习

1.1 什么是 CSS
Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动…
练习格式

1.2 发展史

1.3 快速入门

CSS 的优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分的丰富
- 建议使用独立于html 的css 文件
- 利用 SEO,容易被搜索引擎收录
1.4 CSS 的 4 种导入方式

- 链接式
html
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
- 导入式
@import 是 CSS 2.1 特有的
<!--导入式-->
<style>
@import url("css/style.css");
</style>
2. 选择器
作用:选择页面上的某一个或者某一类元素
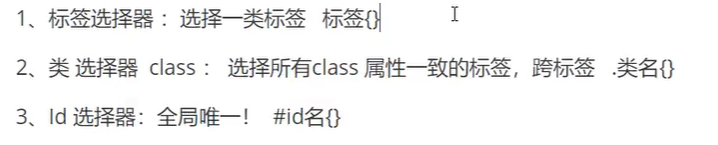
2.1 基本选择器(三种、必会)


优先级:id > class > 标签
2.2 层次选择器



2.3 结构伪类选择器


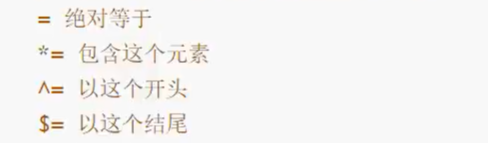
2.4 属性选择器(常用)




3. 文本样式

https://www.mifengjc.com/css/css-tutorial.html
























 30万+
30万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










