基于nodejs的vue——项目初始化
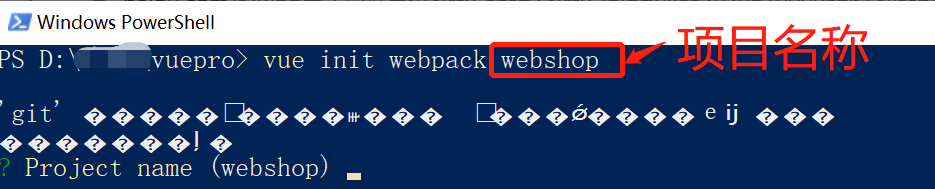
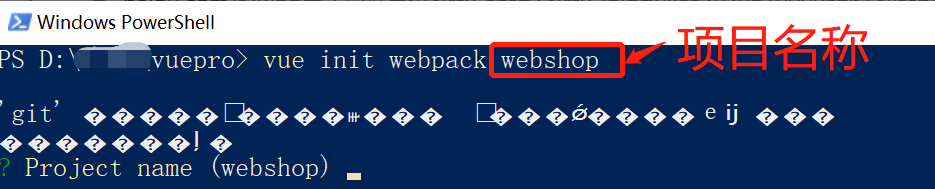
第一步:在电脑新建的vuepro目录下,按下shift键+鼠标右击,选择powershell窗口,进入之后输入
vue init webpack webshop

第二步,enter进入下一步,选择(Y/N)

进入npm

最后出现这样就表示项目创建成功
回到vuepro目录,可以看到有以下目录

第三步:运行项目

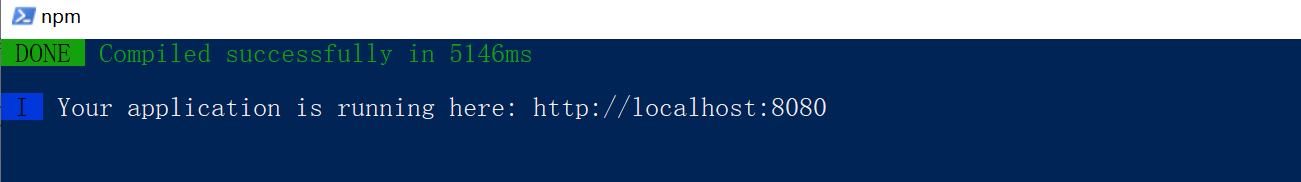
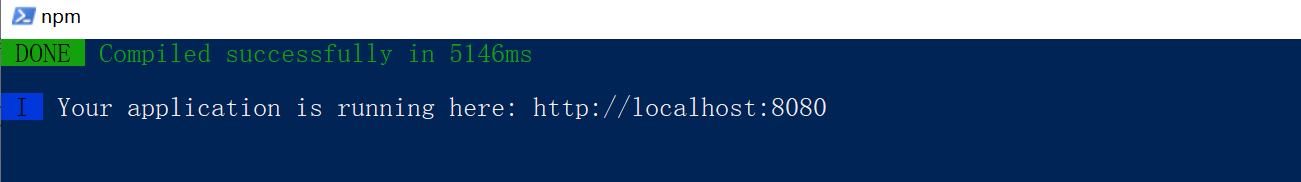
运行之后,会给我们返回一个有端口号的地址

把地址复制到浏览器可以看到

表示项目安装完成并运行成功。
基于nodejs的vue——项目初始化
第一步:在电脑新建的vuepro目录下,按下shift键+鼠标右击,选择powershell窗口,进入之后输入
vue init webpack webshop

第二步,enter进入下一步,选择(Y/N)

进入npm

最后出现这样就表示项目创建成功
回到vuepro目录,可以看到有以下目录

第三步:运行项目

运行之后,会给我们返回一个有端口号的地址

把地址复制到浏览器可以看到

表示项目安装完成并运行成功。
 1460
1460
 7057
7057
 1755
1755
 2810
2810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


