
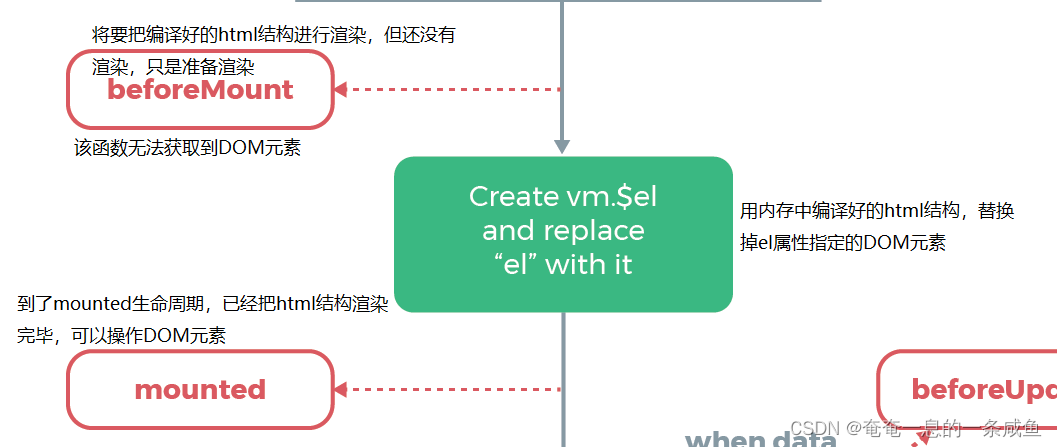
beforeMount生命周期函数,是将要渲染html结构,但还没有渲染,此时是无法获取到DOM元素的,不常用。
mounted生命周期函数,已经将html结构渲染到了浏览器中,此时可以操作DOM元素。
操作代码示范:
<template>
<div class="my_main" ref="mainRef">MyMain组件</div>
</template>
<script>
export default {
data() {
return {
msg: '华为荣耀9Pro成交额是3000+'
}
},
methods: {
show() {
console.log('显示方法')
}
},
// 无法操作DOM 该方法没什么意义
beforeMount() {
console.log(this.$refs.mainRef) // undefined
},
// 可以操作DOM
mounted() {
console.log(this.$refs.mainRef) // 输出目标元素
}
}
</script>





















 3294
3294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








