edu_app项目
文章目录
项目流程
1. 找到你要的html模板
2. 进行模板页面的分析(哪些是公共的哪些不一样的)
- 查看页面组成情况 ----》初步思考路由
- URL的规划:每一个展示的页面都有一个路由(url),那么就需要提前规划好这些地址
- 数据的来源API规划---》/api/xxx/---》动态的数据要从API中获取---》后端提供数据
3.项目创建
项目名:edu_app
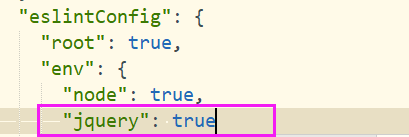
基本配置:加载jquery,配置别名,安装和配置vue-router(加载jquery和配置别名都在vue.config.js文件里面自己新建。)

从这开始完整的流程。
基本配置

在项目的根目录下新建vue.config.js文件,配置别名以及加载jquery
加载了jquery,但是要用到的的时候在安装
const path = require('path')
const resolve = dir => path.join(__dirname, dir);
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
// 将 $ 变成全局变量
$: 'jquery',
jQuery: 'jquery',
"windows.jQuery":"jquery"
})
]
},
chainWebpack: config => {
// 添加别名
config.resolve.alias
.set('@', resolve('src'))
.set('assets', resolve('src/assets'))
.set('components', resolve('src/components'))
}
}
除了把vue.config.js文件配置好还要把package.json文件配置

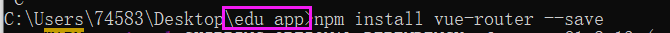
项目是肯定要用到路由的,所以还要安装一下路由,要进入到项目目录里

安装好路由要写一个配置文件 /src/router/index.js

把路由加载到main.js

弄完就用git启动服务,没报错就说明可以。npm run serve
资源准备
静态文件拷贝
启动之后把模板里面的img和css复制到assets里(assets里面是放资源的)

html文件拷贝
在components里面新建一个目录,把模板里面的html拷贝到里面去,到时用一个删一个。

路由规划
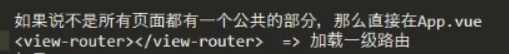
这个标签只呈现一级路由的页面


加载组件
到网页检查元素找到菜单栏,然后在我们的拷贝的模板当中找到index.html到里面去复制想要的部分,在这里就复制我们的标题栏和菜单栏到Main.vue


这里样式没有出来,是因为没有加载css
加载css组件
再head里可以看要加载哪些组件,每个页面都要看一下,如果每个页面都用到的话,就可以做个全局加载。加载到main.js里面



再把样式和多余的内容拿掉直到出现下面这个效果

在App.vue里加载好

写好Main.vue组件

Main.vue包含我们的导航和上面的部分,接下来要改菜单红色高亮的效果
改前的代码:


把高亮效果从Main.vue文件删掉移到router/index.js文件内
处于激活状态的话就添加一个样式

再把Main.vue的a标签改成router-link标签,再加上精准匹配(不然首页会一直被匹配上,就不是我们想要的效果)

最后因为我的首页效果没出来,说index的路由不存在,我就加了一点东西。

最后的效果

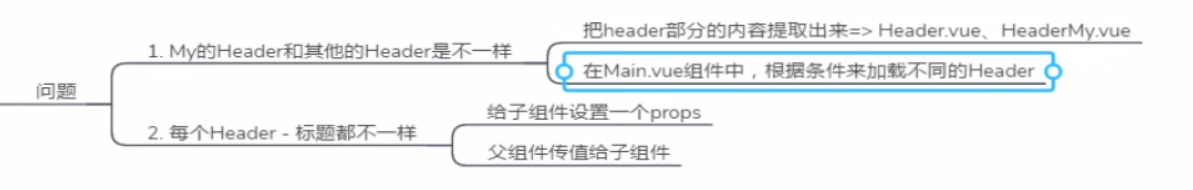
由于“我的”头部是不一样的,所以想到把头部拆分出来,然后做个情况讨论。
要创建两个新的组件一个是其他页面的一个是“我的”页面,然后导入到Main.vue里面,添加组件,应用组件。。。


效果如下。但是两个是一起出现的,我们要分情况让它们出现


动态绑定和v-if,v-else都可以,下面是动态绑定

为了不让标题写死
第一步:

第二步:

效果如下


添加了这个之后,“我的”头部就会不一样了

以上完成之后它还有一个bug,不管你在哪里刷新,它的标题都是首页,就是上面设置的东西,都是触发式的,只有点击了才会改

在哪里刷新就显示哪个页面。

把图片放上去。

把内容放进去。

把全部的thems改成@/assets,图片的路径对了才能显示出来。

效果:

遇到的问题:

js插件的使用步骤
把东西导入

创建组件JqueryStep.vue,内容写index里面的内容,l老师给了压缩包
(ctrl+k解决tab和空格混用的问题)
这里还要下载jquery=> npm install jquery@3 --save
之前是在文件里面写好了,直接npm install


导入组件

查看效果

vue组件的使用
相关网址:https://www.swiper.com.cn/
https://github.com/surmon-china/vue-awesome-swiper






















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








