router下的index.js中
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import page1 from '../views/page1.vue'
import page2 from '../views/page2.vue'
import page3 from '../views/page3.vue'
import page4 from '../components/page4.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home,page1,page2,page3,page4
},
{
path: '/page1',
name: 'page1',
component: () => import('../views/page1.vue'),
children:[
{
path: 'page4',
name: 'page4',
component: () => import('../components/page4.vue'),
}
]
},
{
path: '/page2',
name: 'page2',
component: () => import('../views/page2.vue')
},
{
path: '/page3',
name: 'page3',
component: () => import('../views/page3.vue')
},
]
const router = new VueRouter({
routes
})
export default route
App.vue中:
<router-link to="/page1"><el-tag color="white">标签一</el-tag></router-link>
<router-link to="/page2"><el-tag color="white">标签二</el-tag></router-link>
<router-link to="/page3"><el-tag color="white">标签三</el-tag></router-link>
<router-view/>
page1.vue中:
<router-view/>
<router-link to="./page1/page4"><el-button type="primary">学习更多</el-button></router-link>
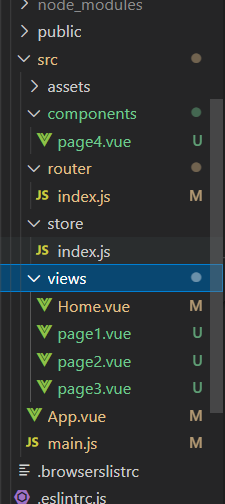
目录结构:






















 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








