-
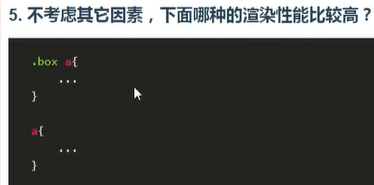
css的渲染机制是从右往左
例题:

So。。。dddd
不懂得小白来捶我默默忍受 -
js 八大数据类型
基本数据类型 string number boolean null undefined
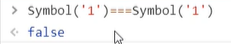
复杂数据类型 Object Function Symbol(创建唯一值symbol(“1”)==symbol(“1”) 打印结果为 false )
敲黑板画圈!! 下面有考点↓

-
堆与栈 简记
堆:存储引用类型值的空间
栈:存储基本类型的值和执行代码的空间环境
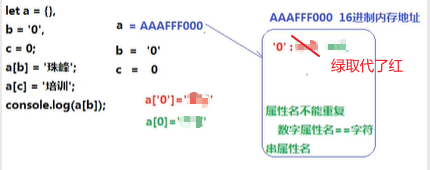
例题1:

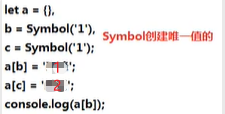
解析: 一个对象中的属性名不可以重复 数字属性名和字符串属性名是一样的 所以a{c}改变了a{b}的值 所以 emm。。。例题2:Symbol来了~~~

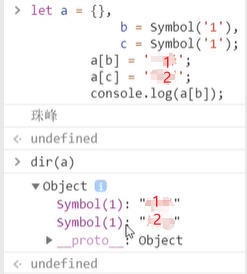
解析:核心点思考a{b}与a{c}是不是同一个属性名

此时打印查看a对象里面的值为两个symbol(1)
因为 symbol创建的是唯一值 所以a{b}与a{c}不是同一个属性名 a{c}无法替换a{b}的 所以 emm。。。
So 对象的属性名只能是字符串吗?× 也有可能是symol类型的噢
未完待续…






















 4868
4868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








