碎片(Fragment)是一种可以嵌入在活动当中的UI片段,能让程序更加合理和充分的利用屏幕空间,在平板上应用得非常广泛

一、碎片使用方式
1、碎片的简单用法
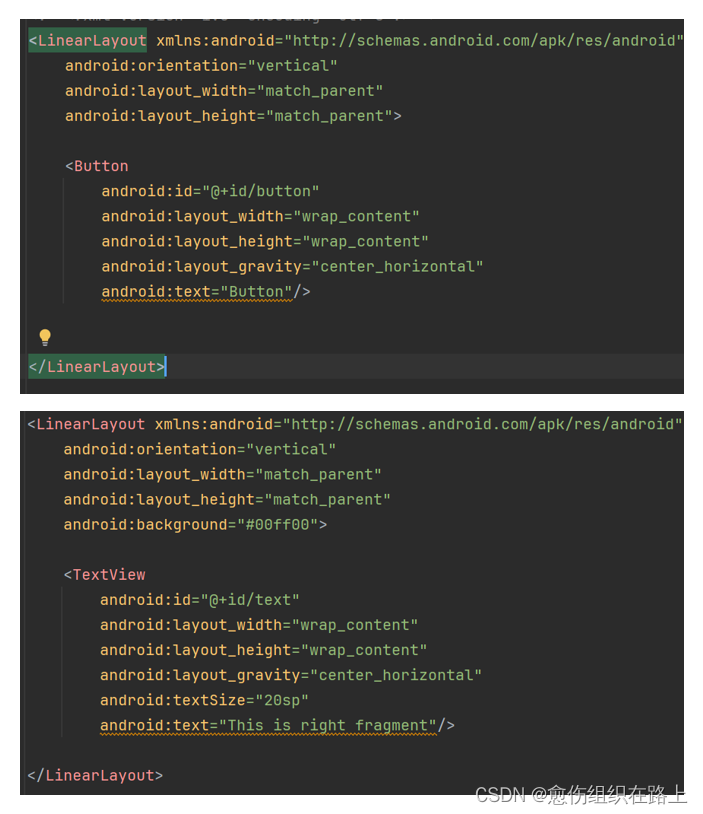
- 新建碎片布局,例如新建两个碎片,一个左碎片,一个右碎片

- 新建碎片对应的类,继承自Fragment,重写onCreateView方法,将布局动态加载进来
- 修改主方法布局,使用
androidx.fragment.app.FragmentContainerView控件,id和name要成对出现,通过name在主活动中关联碎片。
<androidx.fragment.app.FragmentContainerView
android:id="@+id/left_fragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:name="com.example.fragmenttest.LeftFragment"
android:layout_weight="1"/>
<androidx.fragment.app.FragmentContainerView
android:id="@+id/right_fragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:name="com.example.fragmenttest.RightFragment"
android:layout_weight="1"/>
2、动态添加碎片
主方法布局文件添加FrameLayout布局。这一块区域可以替换为其他碎片实例
<androidx.fragment.app.FragmentContainerView
android:id="@+id/left_fragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:name="com.example.fragmenttest.LeftFragment"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button"
android:text="@string/button1" />
<FrameLayout
android:id="@+id/right_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
在程序运行的时候动态添加到活动当中,主要分为这5步。
-
创建待添加的碎片实例
BlankFragment1 fragment = new BlankFragment1(); -
获取FragmentManager,在活动中直接调用getSupportFragmentManager()方法开启
FragmentManager fragmentManager = getSupportFragmentManager(); -
开启一个事务,通过调用beginTransaction()方法开启
FragmentTransaction transaction = fragmentManager.beginTransaction(); -
向容器内添加或替换碎片,一般使用replace()方法实现,需要传入容器的id和待添加的碎片实例。
transaction.replace(R.id.fragment_layout,fragment); -
提交事务,调用commit方法完成
transaction.commit(); -
效果图

3、在碎片中模拟返回栈
按下back键程序不会直接退出,而是回到上一个碎片
transaction.addToBackStack(null);
二、碎片和活动通信
-
活动主动传信息给碎片
传统方法:Buddle
Activit传递数据给Fragment:
在Activity中创建Bundle数据包,调用Fragment实例的setArguments(bundle) 从而将Bundle数据包传给Fragment,然后Fragment中调用getArguments获得 Bundle对象(在任何位置都能取出),然后进行解析就可以了 -
在活动中获得相应的碎片实例,getSupportFragmentManager().findFragmentById(碎片在活动布局文件中的id)。
-
每个碎片都可以通过调用getActivity()方法来得到和当前碎片相关联的活动实例。
三、碎片的生命周期
四、动态加载布局的技巧
-
使用限定符
如layout-large,large就是一个限定符,那些屏幕被认为是large的设备就会自动架在你layout-large文件夹下的布局,而小屏幕还是会加载layout下的布局 -
使用最小宽度限定符
large到底有多大呢?使用最小宽度限定符可以更加灵活地为不同设备加载布局。最小宽度限定符允许我们对屏幕的宽度指定一个最小值(以dp为单位,layout-sw600dp),以这个最小值为临界点,大于这个宽度的值加载一个布局,小于的加载另一个布局。
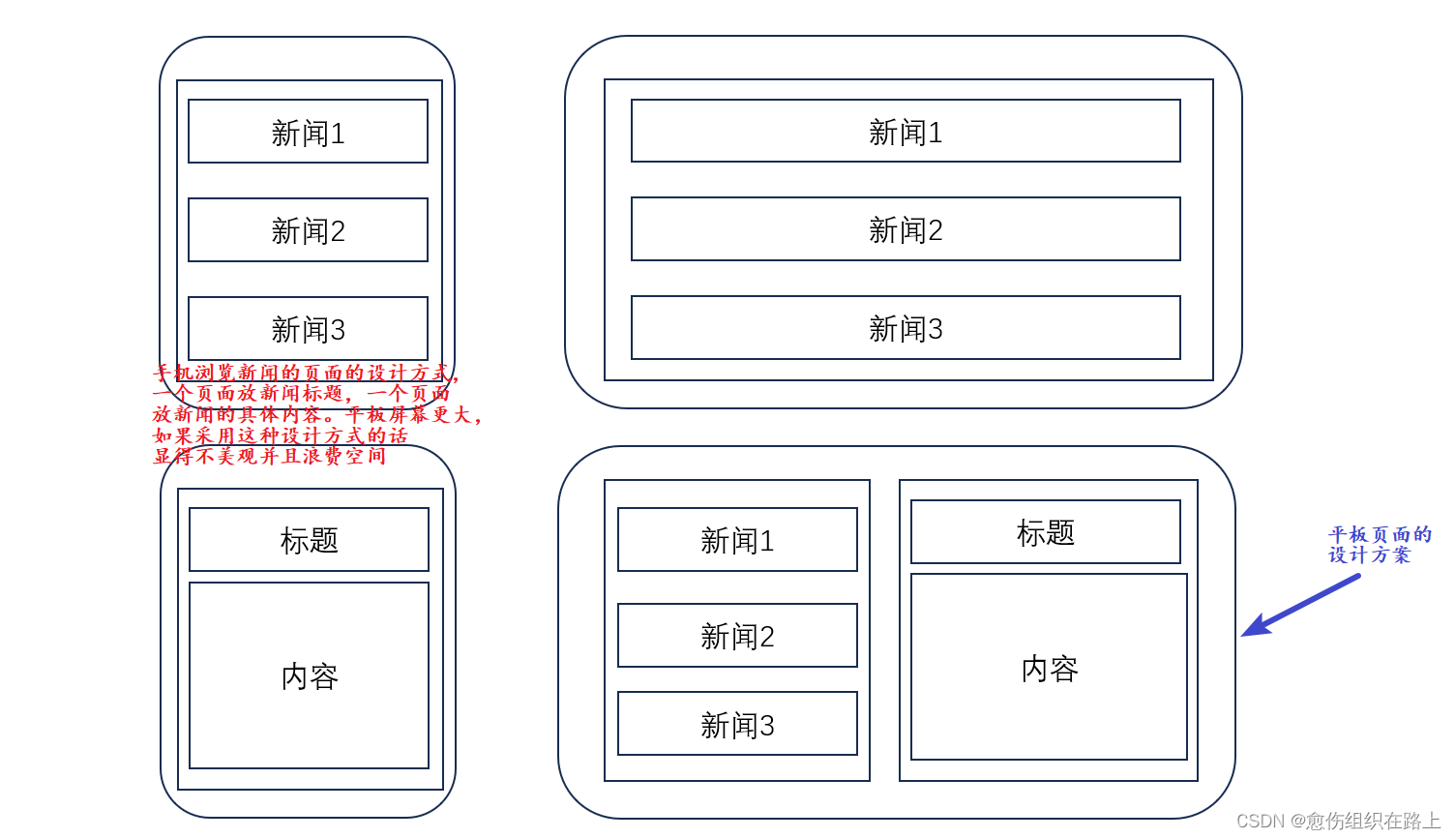
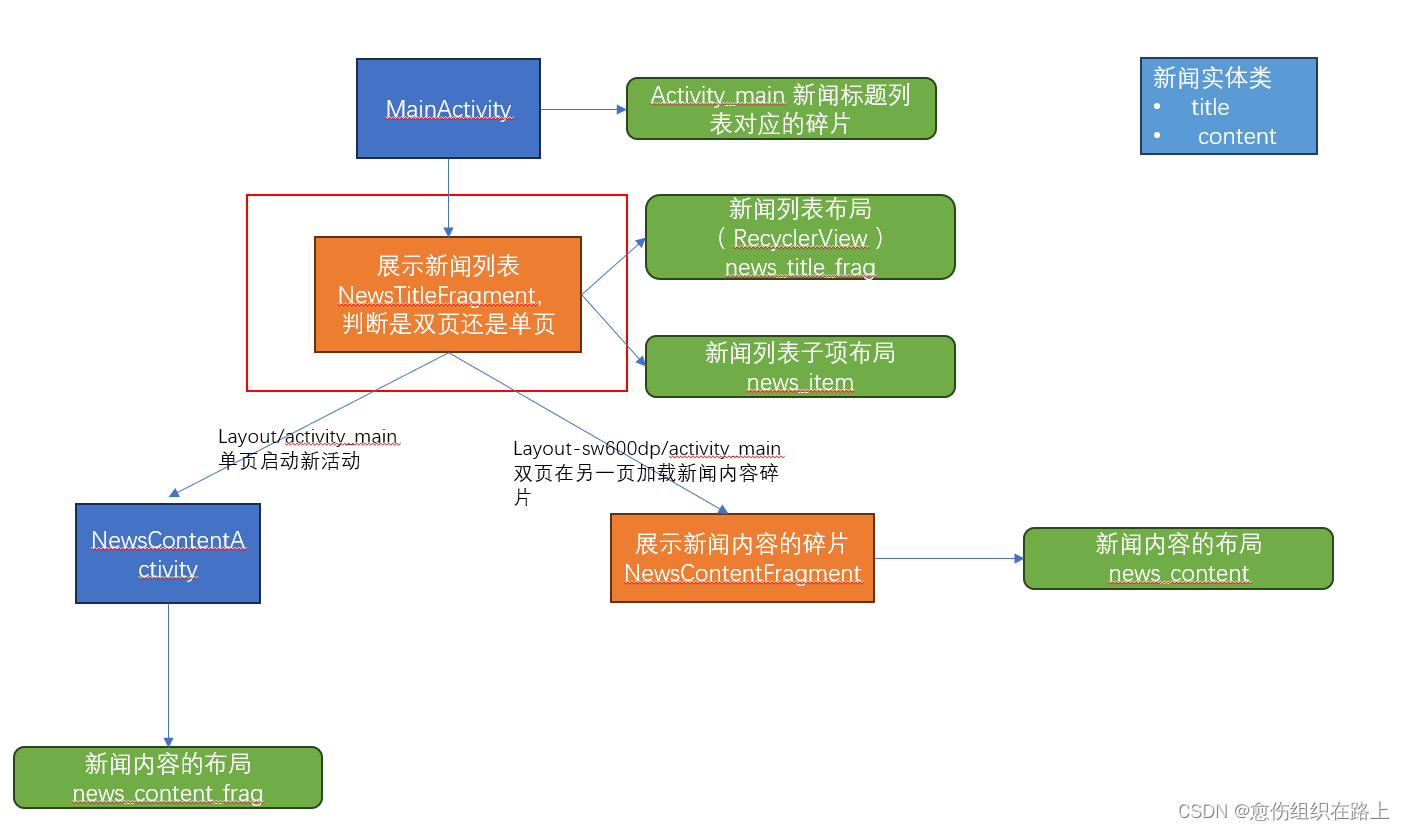
五、一个简易版的新闻应用

在活动中调用refresh的代码块得放在onResume中。onCreateView方法在关联活动的onCreate之后才会执行,如果放在onCreate中,会在加载碎片布局之前执行该方法,此时会报空指针异常,因为布局还未加载好,不能获取布局中的控件。






















 649
649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








