一.组件[与html的不同]
官方文档:组件
1.视图组件
1.1 view
解释:它类似于传统html中的div,用于包裹各种元素内容
代码:<view></view>
参数:
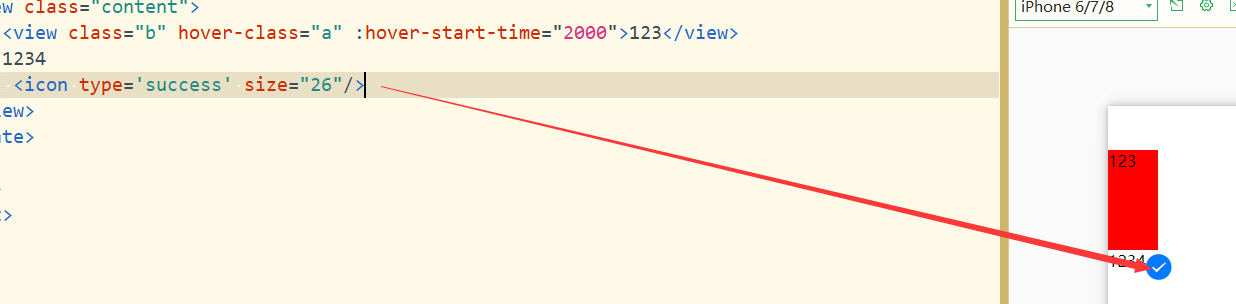
- hover-class:
<view hover-class="a"></view>(指定按下去的样式类) - hover-stop-propagation:
<view hover-stop-propagation></view>(指定是否阻止本节点的祖先节点出现点击态,即阻止冒泡) - hover-start-time:
<view :hover-start-time="2000"></view>(按住后多久出现点击态,单位毫秒)
更多视图:
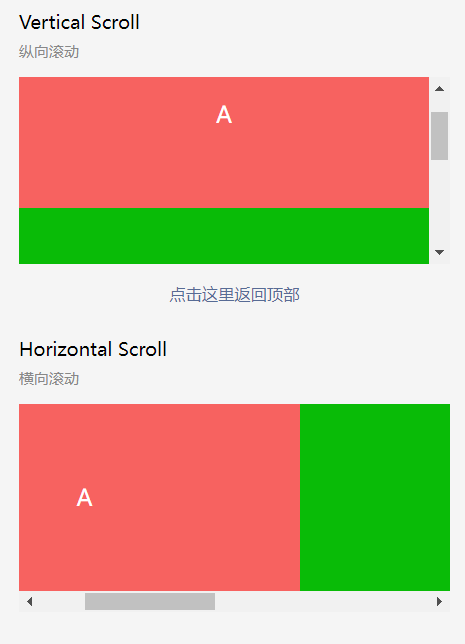
1.scroll-view:可实现横向或纵向滑动

2.swiper:轮播图
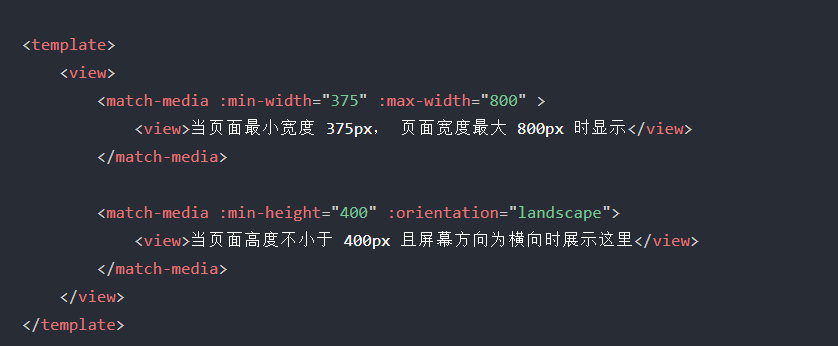
3.match-media:不同尺寸展示

4.movable-area、movable-view和movable-view:实现拖动移动效果
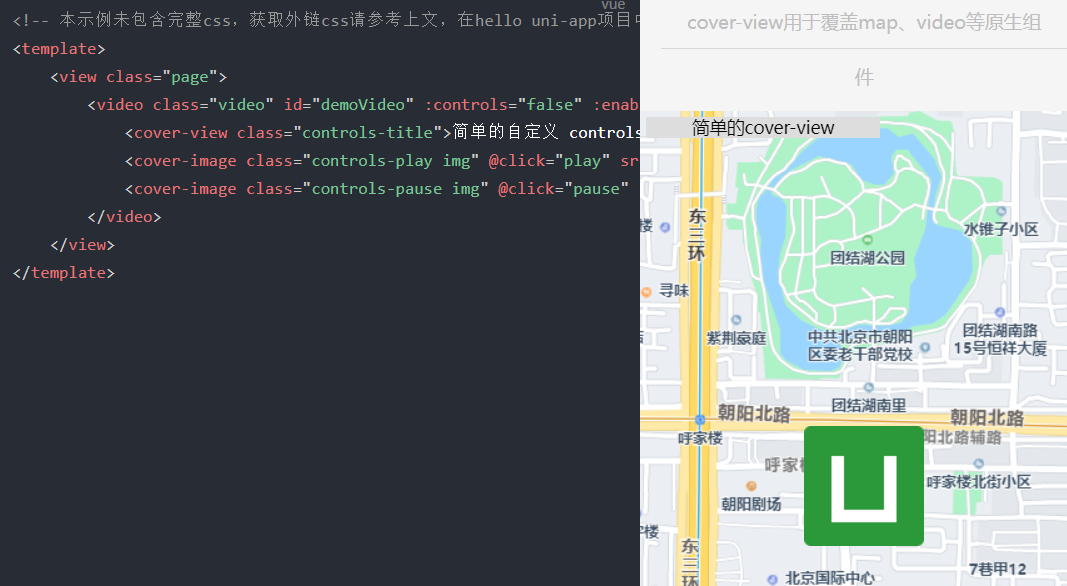
5.cover-view和cover-image:覆盖在map、video、textarea、canvas等原生控件上的内容

2.基础内容
2.1 text
解释:想当于行内元素
更多基础内容:
1.icon:内置图标

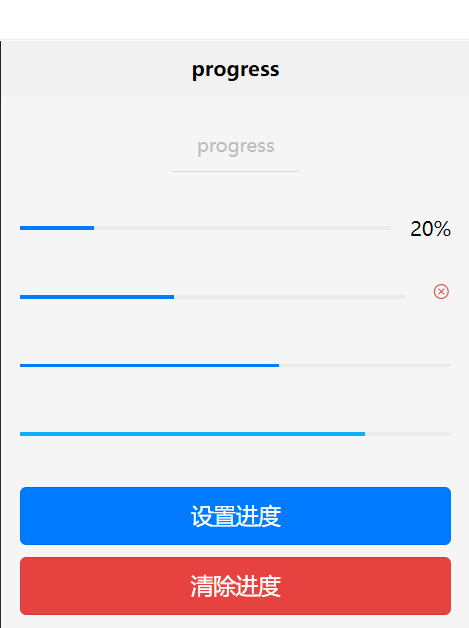
2.process:进度条

3.rich-text:富文本
3.表单组件
表单组件介绍:常用的按钮、表单、多选、单选、日期选择器、自定义滑动选择器、富文本编辑器和滑块等等
4.路由与页面跳转
4.1 navigator
介绍:页面跳转,该组件类似HTML中的<a>组件,但只能跳转本地页面。目标页面必须在pages.json中注册
5.媒体组件
1.audio:播放音频
2.camera:内嵌相机组件
3.image:图片(该组件参数提供各种图片大小剪裁操作)
4.video:视频播放组件
6.webview
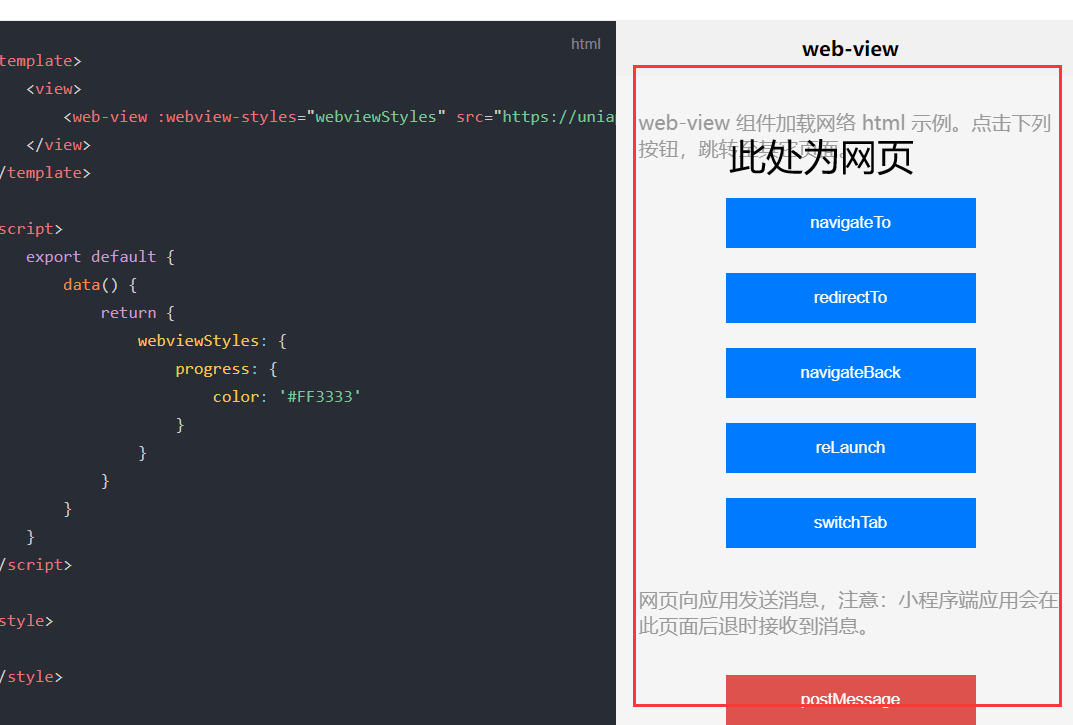
6.1 web-view
解释:用来承载网页的容器,里面可以直接显示某个网页

二.扩展组件
解释:类似于单纯写vue常常使用的element ui组件库
地址:扩展组件
三.组件库的坑
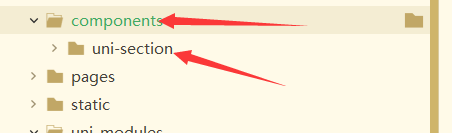
1.uni-section
病因:没有该组件
解决:
- 去插件商店找到其它插件里面使用了uni-section,导入成一个项目(为了拿去里面的文件)

- 复制如图的目录,到自己的项目下,uni-section就能愉快的使用了

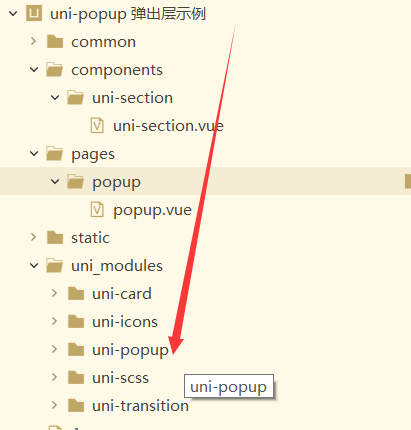
2.uni-popup
病因:没有动画,提示缺少组件
解决:
- 下载uni-popup示例项目

- 把下载示例项目的uni_modules的uni-popup,移动到自己项目里面
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








