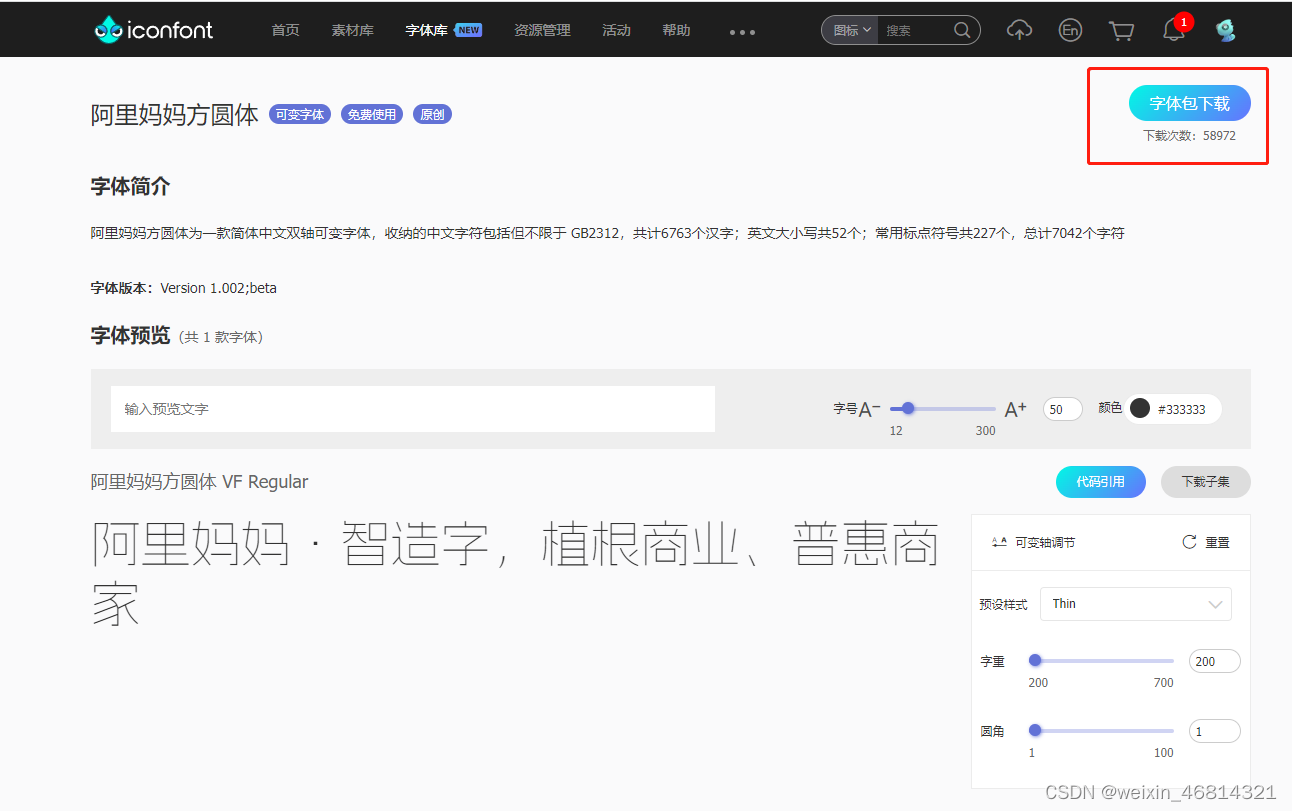
2)看上哪个字体 ,就点击字体包下载。

3) 将下载完成的文件解压到项目中,static文件下

4)App.vue文件中全局引用 ;
@font-face {
font-family: "阿里妈妈方圆体 VF Regular";
src: url("/static/font/AlimamaFangYuanTiVF-Thin.woff2") format("woff2"),
url("/static/font/AlimamaFangYuanTiVF-Thin.woff") format("woff"),
url("/static/font/AlimamaFangYuanTiVF-Thin.ttf") format("ttf");
font-display: swap;
}
.font-fm {
font-family: "阿里妈妈方圆体 VF Regular";
}5)在需要使用的地方使用font-fm类名即可。
<text class="font-fm">需要使用的地方</text>




















 4912
4912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








