uni-app中使用iconfont字体图标教程
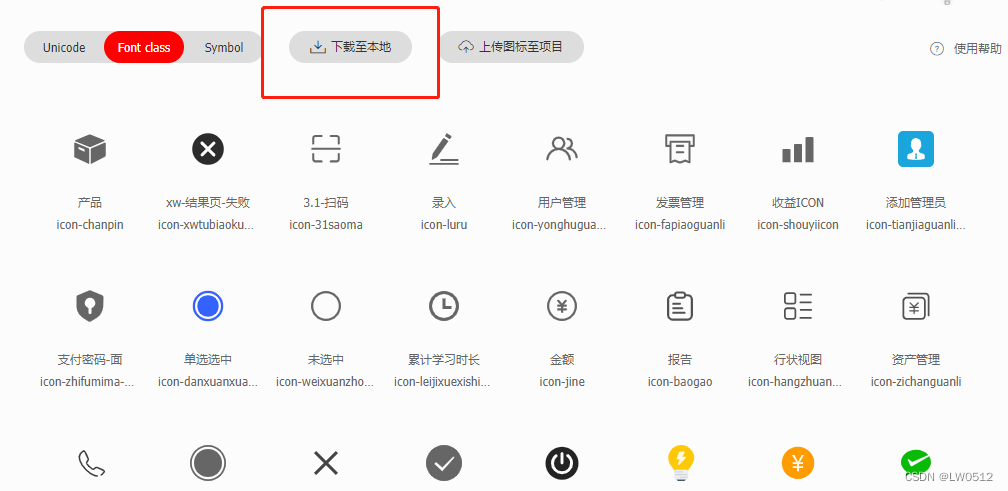
1.在iconfont上选取需要的图标放置在项目里
2.下载至本地并解压文件

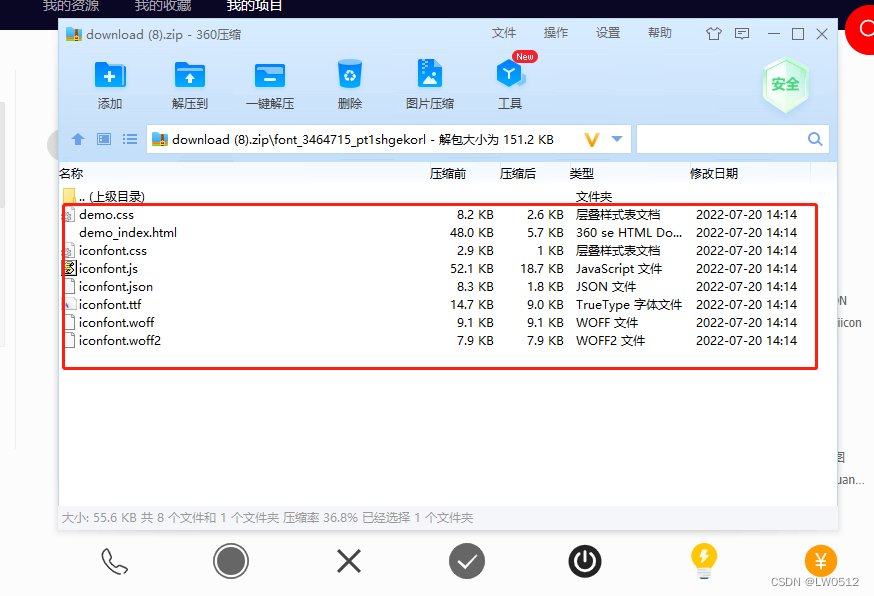
3.下载下来后是个压缩包,里面包含了自己的文件(8个文件) 如图:

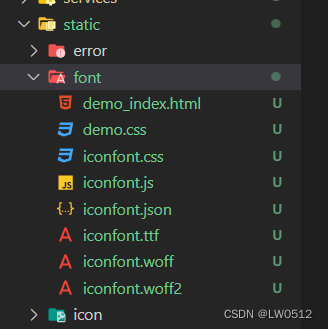
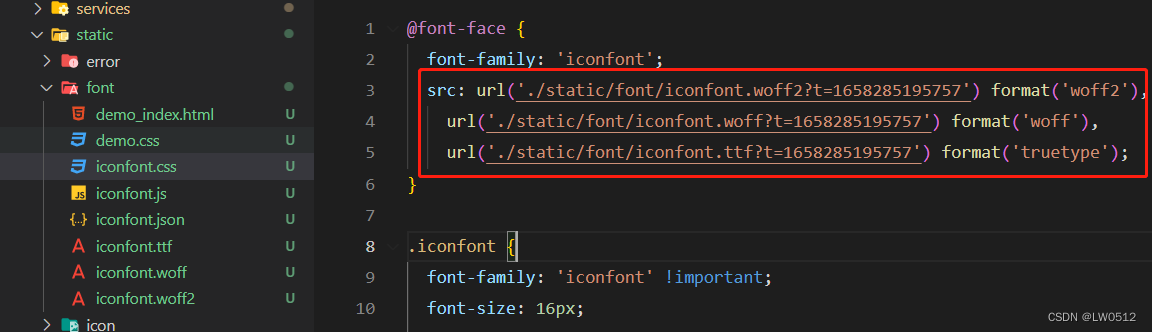
4 打开项目在static文件夹下创建一个叫font的文件夹 把该解压的文件放在font目录下

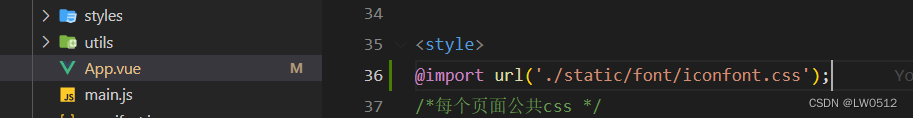
5 要使字体图标在全局生效,在App.vue中引入解压的iconfont.css样式表

6 修改css引用路径(因为默认网页中css引用当前文件夹下的字体文件是没问题的,但是在uniapp中需要去修改iconfont.css中的引用字体的文件位置)不然的话就会报文件查找失败的错误

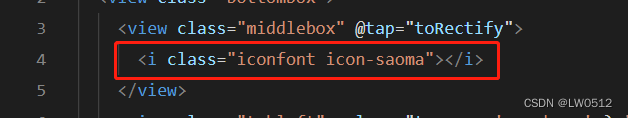
7 在代码中使用(注意前面必须加iconfont )























 2297
2297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








