chrome插件开发快速入门
一、快速创建一个插件开发项目工程。
效果图
1、创建一个工程文件夹(hello)、新建文件‘manifest.json’。
(让chrome浏览器识别该工程为插件)。

2、编辑‘manifest.json‘文件
{
//插件名字
"name": "ww",
"version": "1.0",
"manifest_version": 2,
"description": "插件描述",
"browser_action": {
//插件图标
"default_icon": "./images/hb.png",
"default_title": "标题"
},
//全部许可
"permissions": [
"tabs",
"https://*/*",
"http://*/*"
],
"content_scripts": [
{
//作用的url
"matches": ["<all_urls>"],
//作用的js
"js": ["jquery-1.11.3.min.js", "getinfo.js"]
}
]
}
3、‘manifest.json‘文件中起作用的js文件为jquery-1.11.3.min.js", “getinfo.js”。
jquery-1.11.3.min.js自行搜索下载
新建getinfo.js 我们在这里写代码。

4、编辑getinfo.js,写一个demo,在百度搜索按钮旁边嵌入标签。效果如图。

5、查看“百度一下”按钮的id。

6、开始写js代码 编辑getinfo.js
$("#su").before(
'<a class="oprate dzhqy-view-btn" id="test"> 一个标签</a>'
);
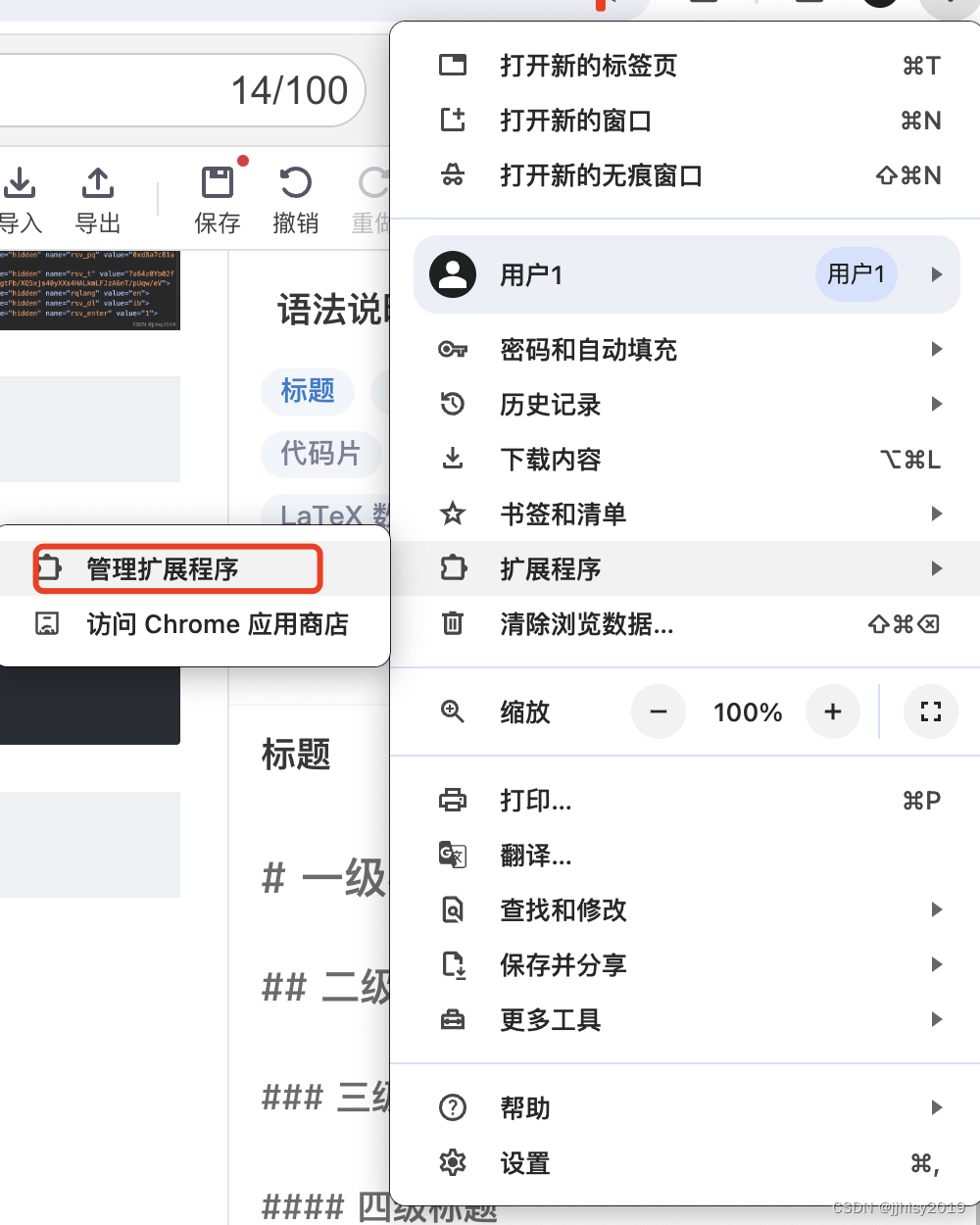
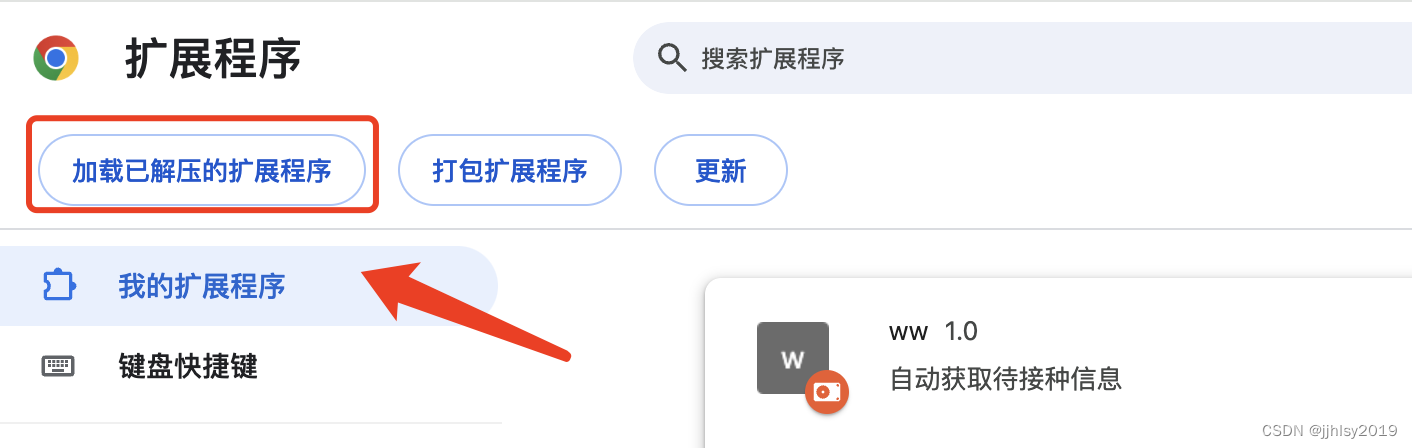
7、安装插件























 4952
4952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








