文章目录
前言
element官方的demo,添加按钮在上方,不美观
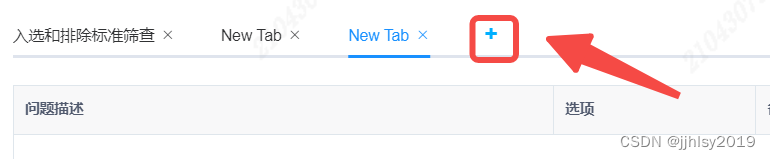
经过优化过后的,点击加号添加标签页
一、原理
其原理就是在最后追加一标签页,把其样式改为蓝色加号,并当点击该标签页时候调用增加标签页方法起到按钮的作用。
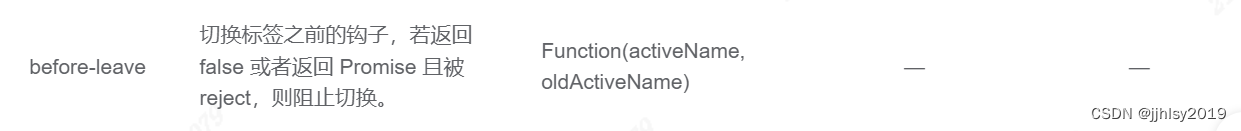
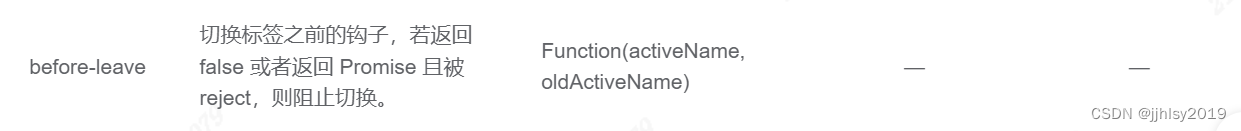
需要用到这一参数 实现点击加号时不切换标签
二、上vue代码
1.在el-tabs标签内添加蓝色“+”标签
代码如下(示例):
<el-tab-pane key="add" name="add" >
<span slot="label" style="padding: 8px;font-size:20px;font-weight:bold; color: #00afff">
+
</span>
</el-tab-pane>
2.el-tabs加入参数before-leave


beforeLeave方法如下:
beforeLeave(currentName,oldName) {
var self=this;
//重点,如果name是add,则什么都不触发
if(currentName=="add"){
this.addTab()
return false
}else{
this.currentIndex=currentName;
}
}
addTab(targetName) {
let newTabName = ++this.tabIndex + '';
this.editableTabs.push({
title: 'New Tab',
name: newTabName,
content: 'New Tab content'
});
this.editableTabsValue = newTabName;
}























 3579
3579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








