问题描述
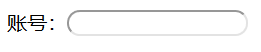
在写网页时,要将<input type="text"/>输入框变为圆角,最外圈会出现一个框(如下图所示),不太好看,如何去掉这个框呢?
原来的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#name{
/*设置圆角*/
border-radius: 10px;
}
</style>
</head>
<body>
账号:<input type="text" name="username" id="name" />
</body>
</html>
修改前的效果:

修改后的代码
只需要在CSS中设置outline: none;即可去掉边框
#name{
border-radius: 10px;
outline: none;
}
修改后的效果:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








