今天我们来复习一下小程序的传值,先来说父传子,其实它就和vue的差不多,只不过vue是通过props来接收的,而微信小程序是通过properties来接收的。
用法
父组件使用可以直接传参或者使用数据绑定向子组件动态传递数据
组件在父组件内写法:
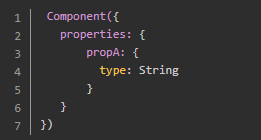
子组件的properties属性内定义’propA’属性,给定type值,比如:

然后在子组件js的this.properties.propA.value就可以访问到父组件传进的dataFieldA的值,或者wxml中直接按照data的使用方式,{{ propname}}来使用
说明
父组件中传参的属性名字可以任意命名,名称符合js命名标准
子组件中properties与父组件同名的属性定义可以接收到父组件传进的值。如果父组件的属性名带-,需转为小驼峰形式:prop-a ->propA
微信小程序文档中关于组件的properties的设置如下:

3.一定不要设置value, 写成空值也不行。如果一开始设置了value,则无法传参,组件内只能访问到设置的值。





















 1737
1737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








