一、长文本编辑
当输入文本比较长时,QLineEdit类就无法满足了,此时需要借助QTextEdit类。
1.1 创建QTextEdit对象
txt = QTextEdit(window)
txt.setText("文本内容")
1.2 占位文本设置
txt.setPlaceholderText("请输入您的个人简介:")
效果:

二、文本内容设置
2.1 普通文本设置
txt.setPlainText("<h1>xxx</h1>")
效果:

如果不想清空原本的文字,也可以用txt.insertPlainText("<h1>xxx</h1>")方法。
2.2 富文本设置
txt.setHtml("<h1>xxx</h1>")
效果:

注意:使用setText()方法,会自动识别html文本格式
2.3 追加文本
使用append()方法可以在文本末端增加文本,而且追加的时候会自动识别html格式。
txt.append("<h1>xxx</h1>")
效果:

三、文本光标
3.1 插入文本
#获取文本光标对象
gb = txt.textCursor()
#设置文本格式
gs=QTextCharFormat()
gs.setFontFamily("宋体")
gs.xx()
gs.xxx()
#在光标处按照gs中的格式插入文本内容
gb.insertText("文本内容",gs)
注意插入Html字符串用这个:gb.insertHtml("<a href='https://www.baidu.com/'>百度</a>")
3.2 插入图片
image=QTextImageFormat()
image.setName("xxx.png")
gb.insertImage(image)
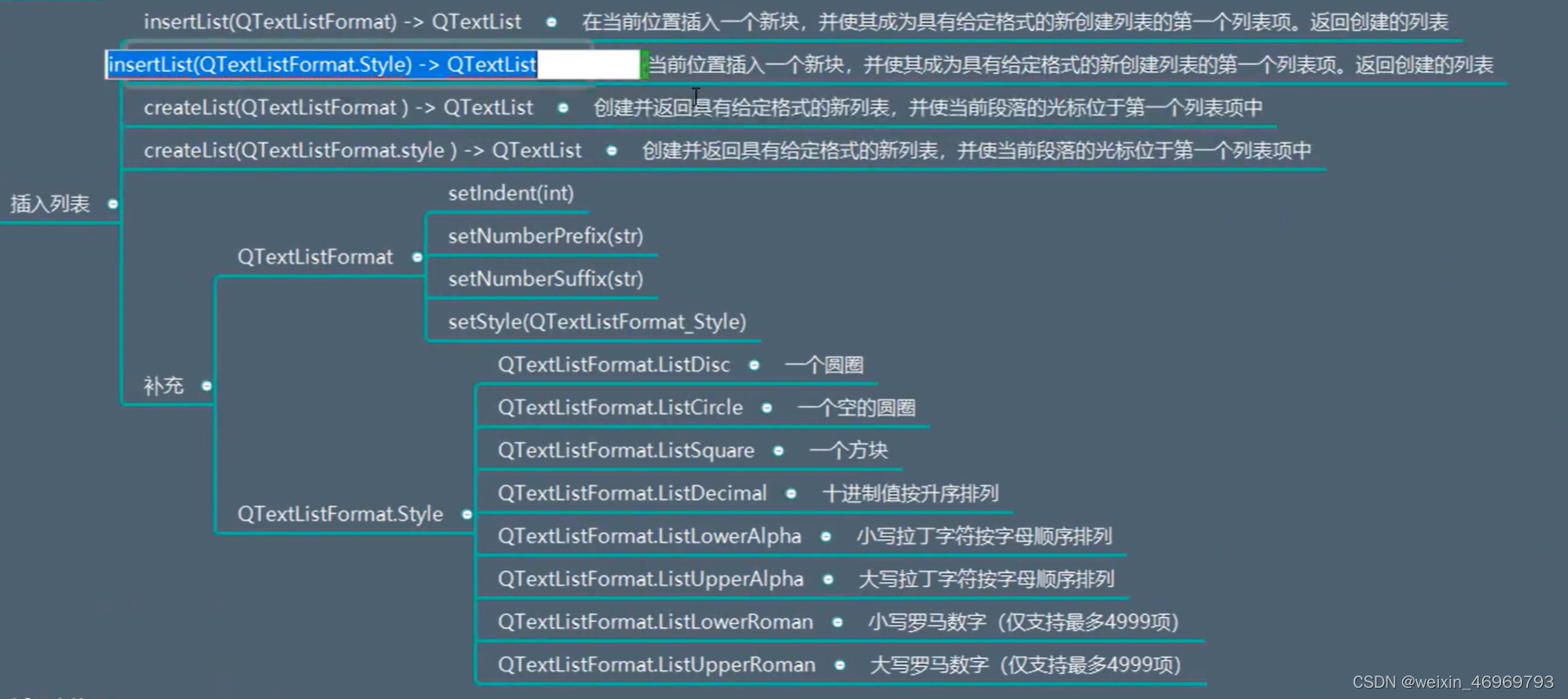
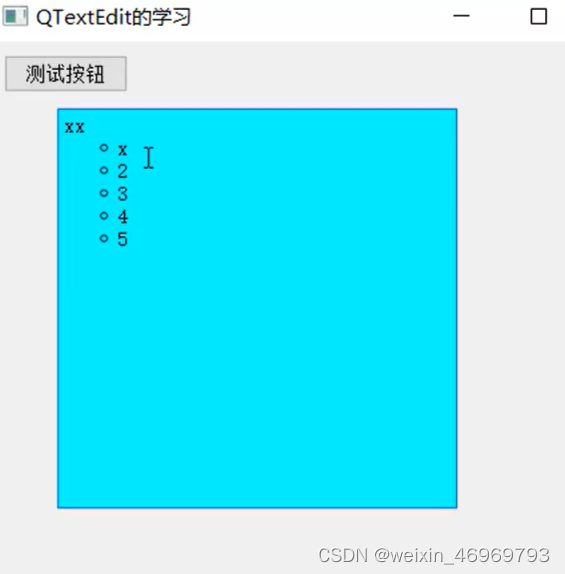
3.3 插入列表

例如插入一个圆圈状列表
gb.insertList(QTextListFormat.ListCircle)
效果图:

3.4 插入表格
ttf=QTextTableFormat()
gb.insertTable(5,3,ttf) #插入一个5行3列的表格,格式为ttf包含的格式
3.5 插入文本块
#创建文本块对象
tbf=QTextBlockFormat()
tbf.setAlignment(Qt.AlignRight) #设置文本右对齐
tbf.setindent(3)#设置缩进3个tab
#光标位置插入文本块对象
gb.insertBlock(tbf)
3.6 插入框架
#创建框架对象
kj=QTextFrameFormat()
#设置框架相关属性
kj.set...
kj.set...
#插入框架
gb.insertFrame(kj)
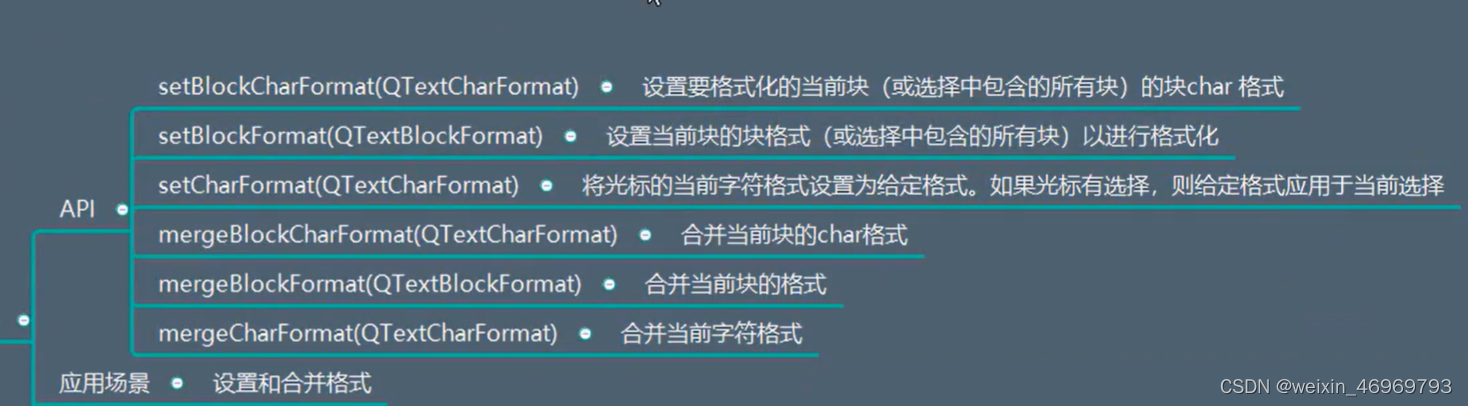
3.7 设置和合并格式

设置部分文本块格式:
#获取光标位置
cursor = txt.textCursor()
#创建格式对象
textFormat = QTextCharFormat()
textFormat.setFontFamily("宋体")
textFormat.setFontPointSize(66)
cursor.setBlockCharFormat(textFormat)
如果设置整个文本段落格式,最后调用setBlockFormat()方法即可。
如果设置选中文本的格式,最后调用setCharFormat()方法即可。
合并当前选中文本格式:
如果想合并两种字符格式只需要用mergeCharFormat()方法将第二种格式也添加进去即可。
例如:
#获取光标位置
cursor = txt.textCursor()
#创建格式对象
textFormat = QTextCharFormat()
textFormat.setFontFamily("宋体")
textFormat.setFontPointSize(66)
cursor.setCharFormat(textFormat)
#第二种格式
textFormat2 = QTextCharFormat()
textFormat2.setFontStrikeOut()
cursor.mergeCharFormat(textFormat2)
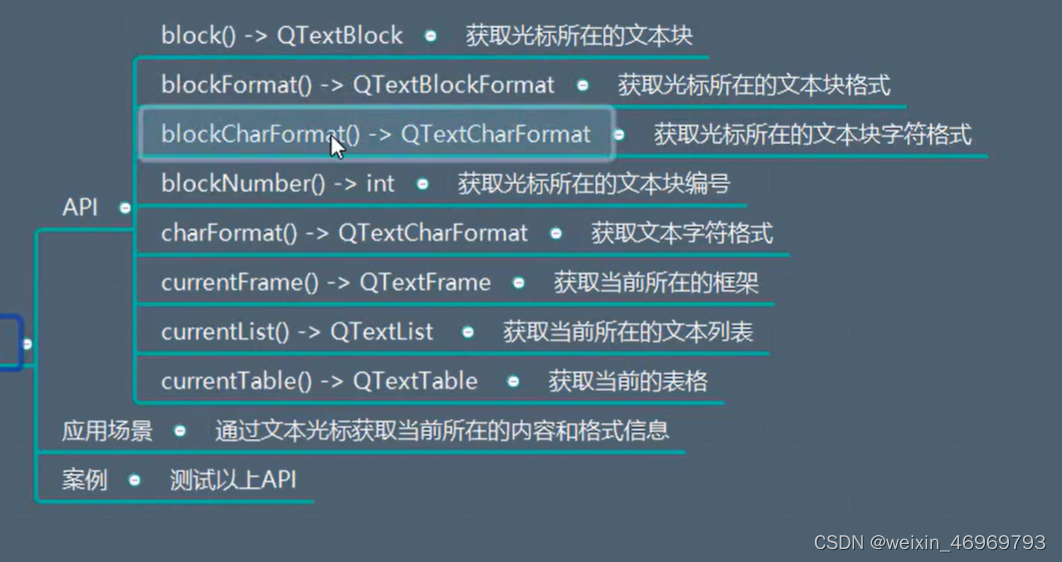
3.8 获取内容及相关格式

3.9 选中内容的相关操作
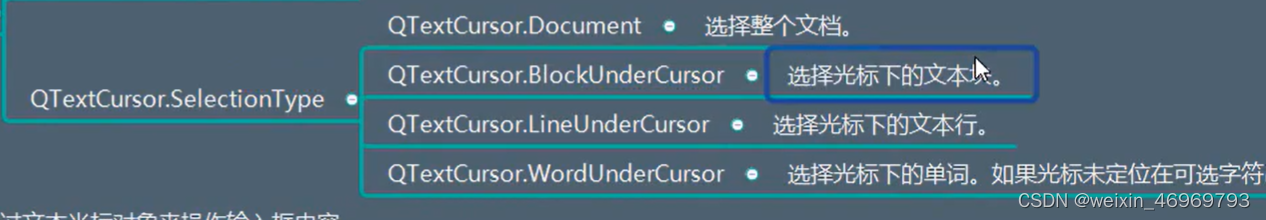
3.9.1 内容选中
首先获取光标对象,然后使得光标对象调用select(选中方式)方法,选中方式如下图:

最后txt文本对象再重新用setTextCursor(光标对象)方法即可。
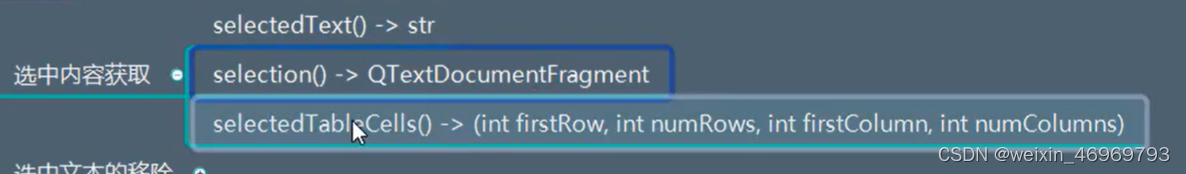
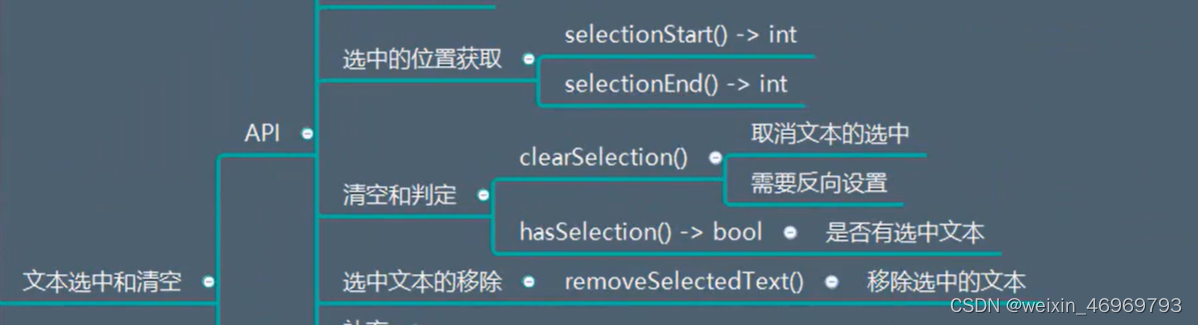
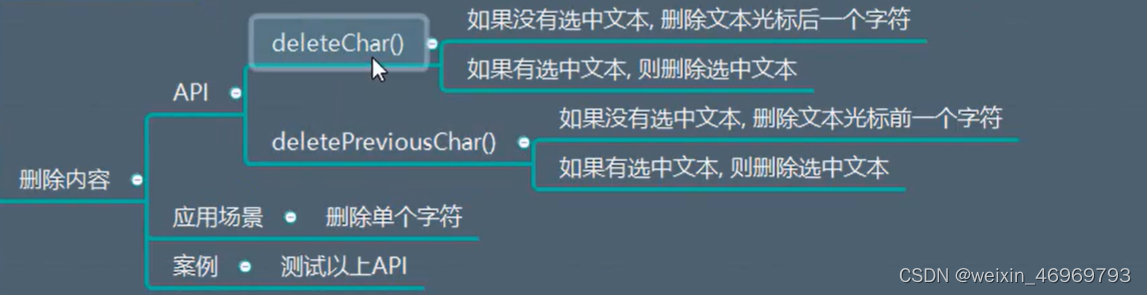
3.9.2 选中内容获取与删除



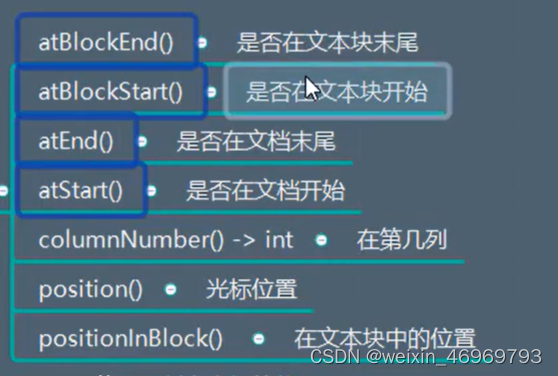
3.10 光标位置相关





















 4067
4067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








