所用技术,vue,node
-
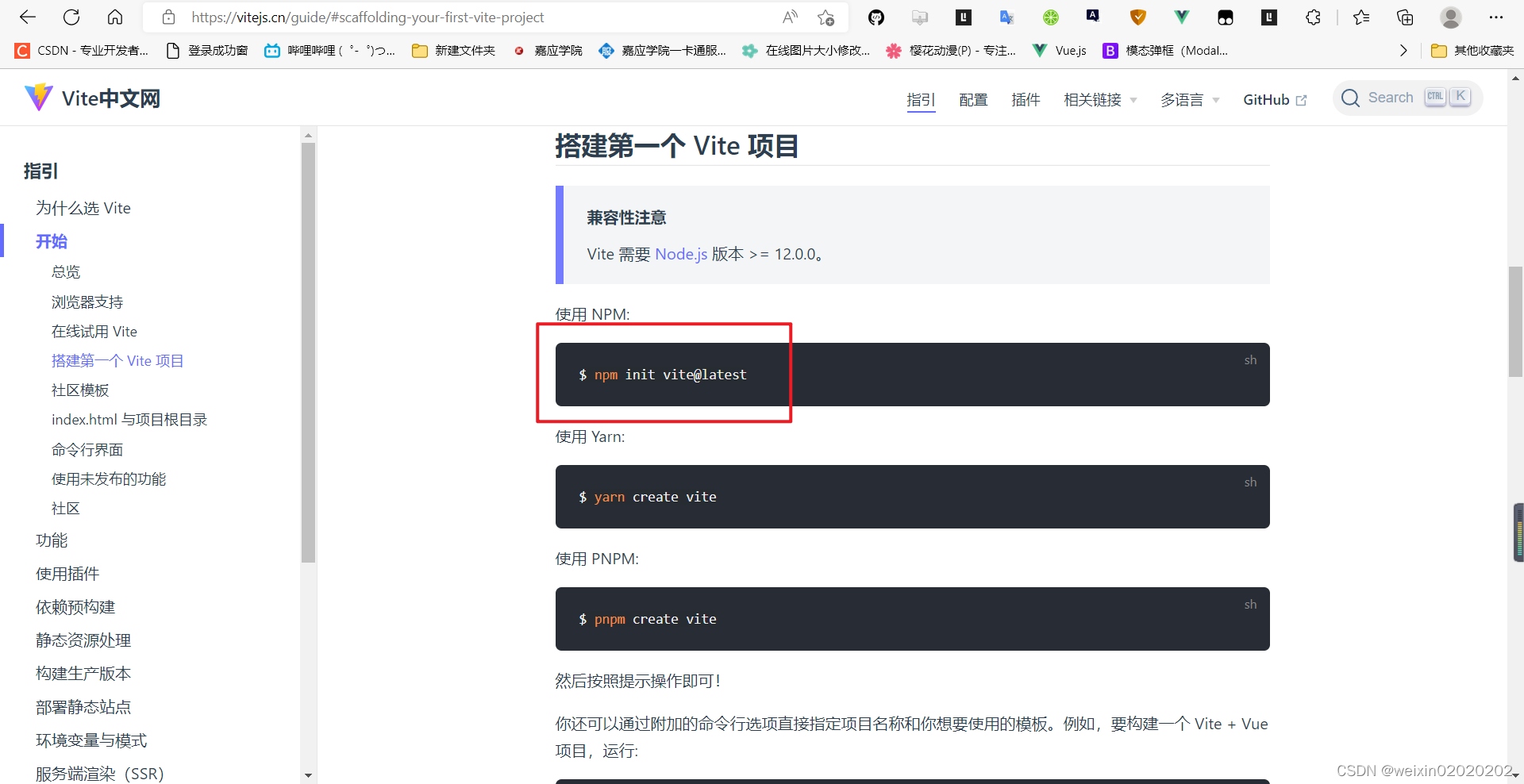
首先,建立vue项目

-
回到vscode,打开终端,安装导入element Plus
安装
npm install element-plus --save

然后将element plus导入项目

import {
createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
app.use(ElementPlus)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.mount('#app')
</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9758
9758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








