
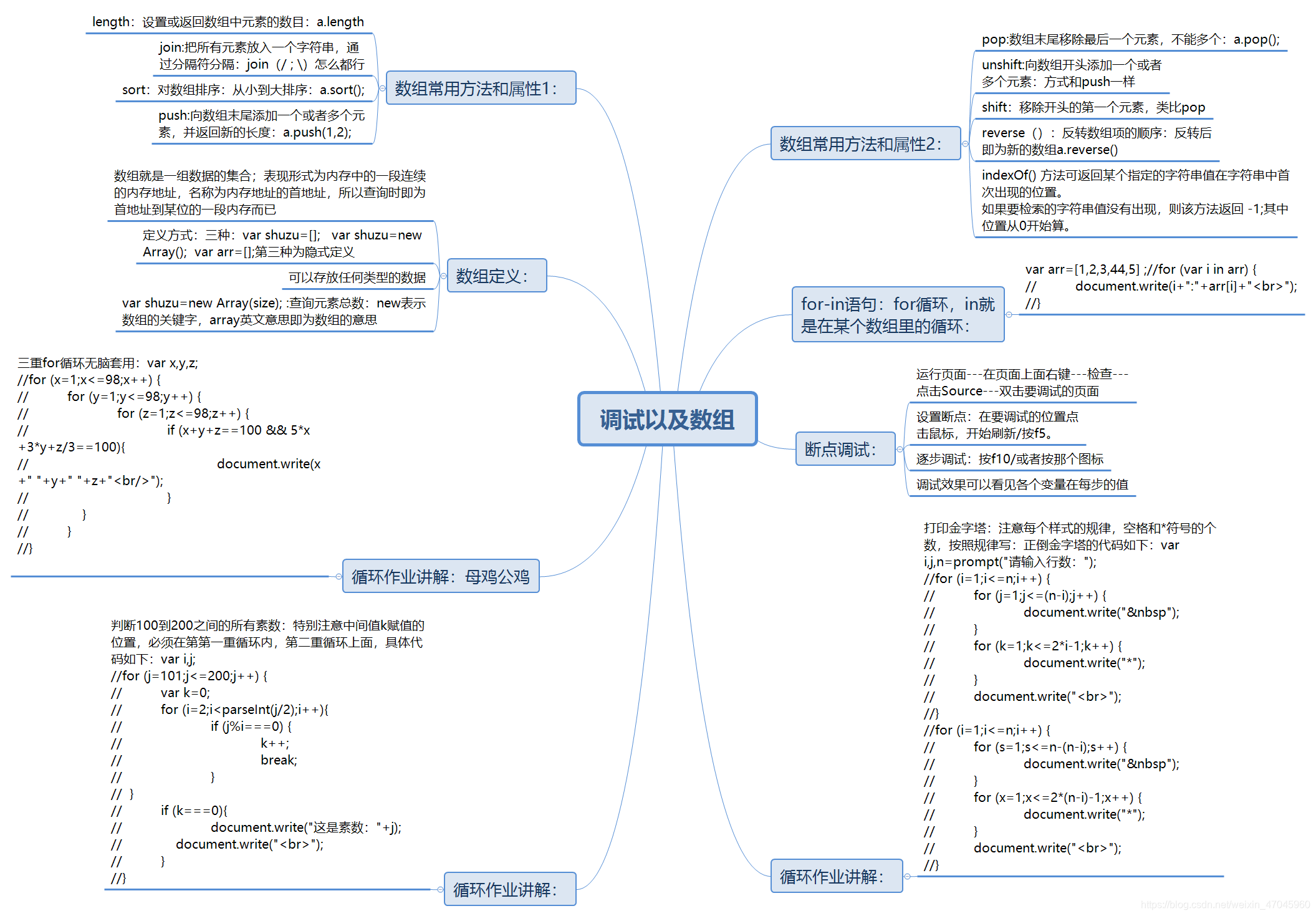
断点调试:1:运行页面—在页面上面右键—检查—点击Source—双击要调试的页面 2:设置断点:在要调试的位置点击鼠标,开始刷新/按f5。3:逐步调试:按f10/或者按那个图标 4:调试效果可以看见各个变量在每步的值
作业:打印金字塔:注意每个样式的规律,空格和符号的个数,按照规律写:
判断100到200之间的所有素数:特别注意中间值k赋值的位置,必须在第第一重循环内,第二重循环上面,
母鸡公鸡小鸡问题:母鸡公鸡
var x,y,z;
for (x=1;x<=98;x++) {
for (y=1;y<=98;y++) {
for (z=1;z<=98;z++) {
if (x+y+z==100 && 5x+3*y+z/3==100){
document.write(x+" “+y+” “+z+”
");
}}}}
组定义:1:数组就是一组数据的集合;表现形式为内存中的一段连续的内存地址,名称为内存地址的首地址,所以查询时即为首地址到某位的一段内存而已
2:定义方式:三种:var shuzu=[]; var shuzu=new Array(); var arr=[];第三种为隐式定义
3:可以存放任何类型的数据
4:var shuzu=new Array(size); :查询元素总数:new表示数组的关键字,array英文意思即为数组的意思
数组常用方法和属性:
1:length:设置或返回数组中元素的数目:a.length
2;join:把所有元素放入一个字符串,通过分隔符分隔:join(/ ; \)怎么都行
3:sort:对数组排序:从小到大排序:a.sort();
4:push:向数组末尾添加一个或者多个元素,并返回新的长度:a.push(1,2);
5:pop:数组末尾移除最后一个元素,不能多个:a.pop();
6:unshift:向数组开头添加一个或者多个元素:方式和push一样
7:shift:移除开头的第一个元素,类比pop
8:reverse():反转数组项的顺序:反转后即为新的数组a.reverse()
9:indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。如果要检索的字符串值没有出现,则该方法返回 -1;其中位置从0开始算。
for-in语句:var arr=[1,2,9,4,5,8];
for (var i in arr) {
document.write(i+":"+arr[i]+"
");
}
,
,




















 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








