什么是微信商城? 如何搭建微信商城? 简单来说,微信商城就是利用手机上的微信、微信手机网站或微信小程序商城在线销售商品的工具。
微信商城是基于当前流行的微信自媒体方式打造的商业应用。 微信目前的流行是一个商机。 基于微信的通讯速度和简单性,为商家提供了一个平台,让他们能够在更简单、更便捷的平台上进行更现代的电子商务。
微信商城又称微商城,是第三方开发商基于微信开发的社交电商系统。 也是传统互联网、移动互联网、微信商城、易信商城、APP商城、支付宝商城、微博商城集七网合一的企业购物系统。 消费者只要使用微信商城平台,就可以实现产品查询、购买、体验、互动、下单、支付的线上线下一体化服务模式。
目前,微信商城不仅可以搭建手机网站,还可以创建微信商城小程序。
下面我来告诉大家如何在一个平台上同时创建微信商城网站和微信商城小程序。
创建微信商城步骤:
1、选择可靠的第三方微信商城制作平台【电脑浏览器输入5G.FKW.COM】
2.选择微信商城模板
3.添加微信商城所需的功能并完成页面设计
4.申请微信商城小程序账号/申请微信商城网站域名
5、为自己的微信商城绑定一个微信商城专属域名,等待审核。
下面我给大家讲一下创建微信商城网站和微信商城小程序的步骤。
创建微信商城很简单。 只需要找第三方微信商城制作平台即可。 这款自助微商城创建工具将提供微信商城模板、微信商城服务器、微信商城功能组件等,可以满足企业基本的微信商城小程序制作需求。
1、选择可靠的第三方微信商城制作平台【电脑浏览器输入5G.FKW.COM】
该平台的优点:
(一)丰富经验,精心管理。 开业已12年,服务客户超过2000万。
(二)完善退款制度。 【7天退款制度】不满意不收取任何费用。
(3)服务水平在线。 售前、售后【24小时客服】。
(4)功能性费用[明码标价]。 没有文字游戏。
(5)多种微商城制作方式,可自建,也可定制。
然后进入第三方微信商城平台官网,完成账号注册,然后激活商城产品。

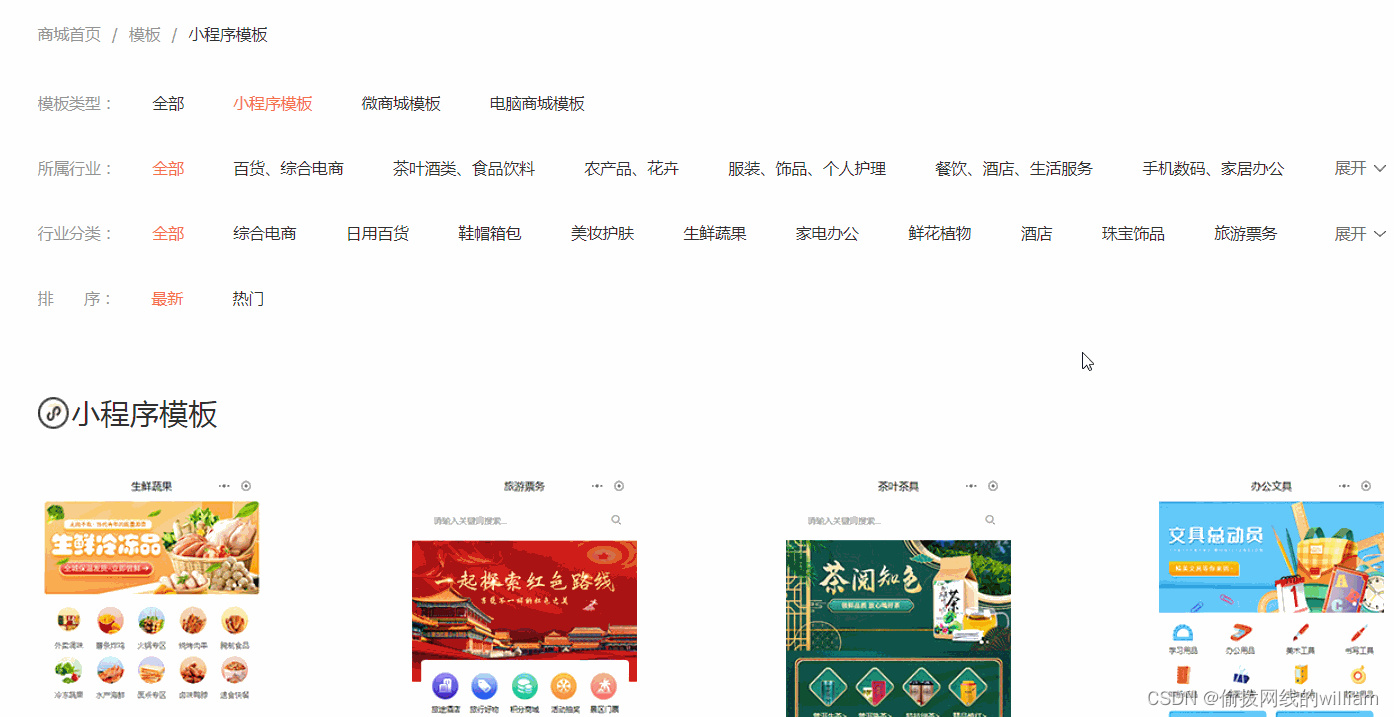
2.选择微信商城模板【微信商城模板完整列表:电脑浏览器输入5G.FKW.COM】
选择适合您企业定位的微信商城模板,并将其应用到您的微信商城中。

3、添加微信商城所需的功能,并完成页面设计。
然后添加你的微信商城需要使用的功能,比如商品展示模块、促销活动、购物车模块、会员积分模块等。
微信商城功能涵盖多个模块:【会员模块】
有会员卡、会员储值、会员等级、会员积分、进出口、第三方登录等。
【产品模块】
有产品库管理、产品评论、产品规格、价格日历、卡片产品、主形象视频等。
【订单模块】
有ERP管理、批量作业、自动发货、新订单提醒、订单导出等。
【配送模块】
有快递、头等货运、自提核销、同城配送等。
【营销模块】
【派发促销】【闪购】【优惠券折扣码】【限时促销】【新客付款送好礼】【多组团】
【积分商城】【定金预售】【直播导购】等
【数据模块】
拥有手机即可查看实时数据、交易分析、产品分析、流量概览、渠道统计。

4.申请微信商城小程序账号/申请微信商城网站域名
由于微信商城涉及交易功能,建议在微信公众平台开设微信商户账户,方便支付交易。
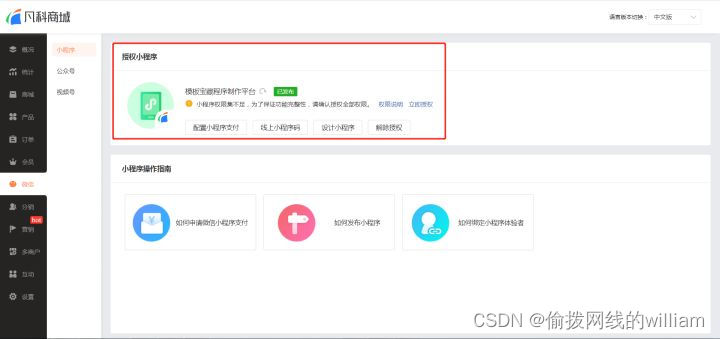
(1)微信商城小程序账号申请步骤
微信商城小程序的注册方法非常简单。 企业或门店只需前往微信公众平台申请服务号类型的微信公众号即可。 注册时,您需要准备营业执照、法人身份证等。
如果您是企业需要搭建微信商城小程序,可以在您申请的公众号下申请一个小程序账号。
申请步骤如下:
1.在电脑浏览器中打开微信公众平台官网
在百度搜索微信公众平台,点击微信公众平台官网首页右上角的“立即注册”按钮。
2.选择企业类型注册微信小程序账号
我们要注册的是企业微信小程序账号,所以主体一定要选择企业。 您可以看看其他类型的优势。 只是看看,不要选择。
3.填写您的邮箱和密码
您需要使用未绑定任何东西的干净邮箱地址,并填写未注册过公共平台、开放平台、企业账户、未绑定个人账户的邮箱地址。 (建议注册一个新的邮箱地址进行绑定。)
4. 登录您的邮箱激活您的小程序账号
然后登录小程序账号绑定的邮箱,查看微信公众平台发给您的激活邮件,点击激活链接,进入第五步。
5.填写企业主体信息
单击激活链接后,继续注册过程的下一步。 请选择主体类型,选择企业,填写主体信息和管理员信息。 企业类型包括:个人独资企业、企业法人、非法人企业、非法人企业法人、全称所有制、农民专业合作社、企业分支机构、合伙企业、其他个体工商户、个体工商户、个体工商户。受雇。
6. 选择一种方法来验证您的公司
企业型账户可以选择两种验证主体方式。 方式一:支付验证需要使用公司公众账号向腾讯转账,验证主体身份。 提交主体信息后即可查看支付信息。 请按照页面提示将指定金额汇至指定付款账户。 温馨提示:请在10天内完成汇款,否则注册失败。 方式二:微信认证 通过微信认证验证主体身份,需要缴纳认证费300元。 在认证通过之前,小程序的部分功能将暂时无法使用。
7.填写微信小程序账号的管理员信息
这里需要管理员的身份证信息和手机号码。 只需填写并等待审核即可。
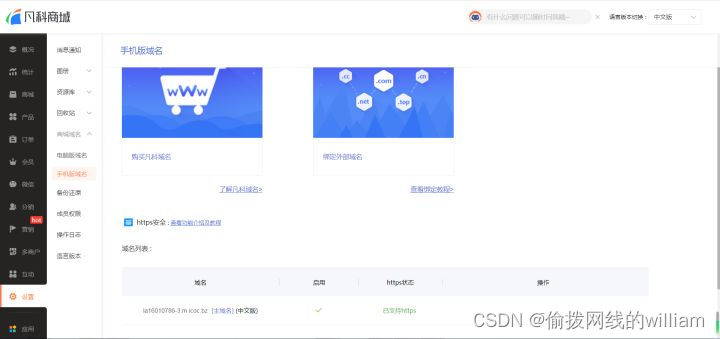
(2)申请微信商城网站域名步骤:
如果您是企业需要建设微信商城网站,可以直接在微信商城管理后台完成域名申请。
详细教程请看右边这篇文章:如何申请微商城网站域名

5、为自己的微信商城绑定一个微信商城专属域名,等待审核。


关于申请微信小程序账号的流程,完成【企业】型微信认证的操作流程如下:
1.签署《微信公众平台认证服务协议》,勾选同意,点击下一步。

2、填写信息:选择认证主体类型,提交相应的认证材料。

选择类型后,进入填写认证信息的页面。 各类型需要提交的资质材料包括但不限于:
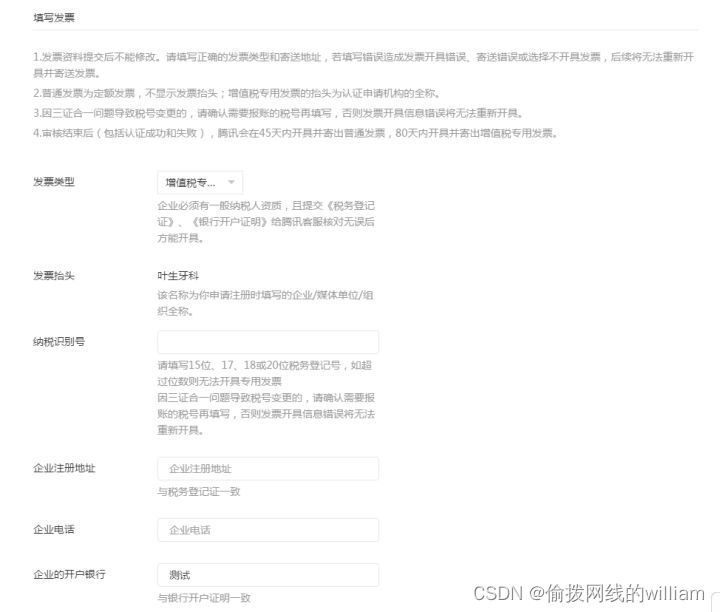
3.填写发票信息。
用户可以选择开具普通发票(定额发票)或增值税专用发票。 其中,增值税专用发票还需提交《税务登记证》(申请三证合一的企业可直接上传新营业执照)和《银行开户证明》,由审核公司进行资格审核。 资格审核通过后,腾讯将开具并寄出发票。

4.缴纳审稿费。 目前仅支持微信支付。
微信支付流程如下:

5、付款完成后,进入认证审核。
页面上会公布第三方审核公司的联系方式。 公司可能会在审核过程中与您联系。 如果审核过程中遇到问题,可以拨打公司热线电话进行咨询。
微信商城营销游戏介绍1-礼品卡设置教程:1.功能介绍
满足商户预付费产品发行需求,帮助快速获客、提前回笼资金,增加客户粘性,拓展更多获客收入渠道。
① 自由定制:定制卡面、面值、售价,满足商户多场景营销需求
② 持续复购:会员绑定卡后可多次抵扣消费,提前锁定客户
③ 提现:会员预充值消费,快速提现,成本低廉
2. 功能说明
[版本] 礼品卡插件需单独购买
【适用】小程序(仅支持简体中文版)
【防范措施】
① 暂不支持注册商户的产品。
② 购买礼品卡后不可退款。
三、设置教程 1.开启功能
商城管理后台启用功能【营销-礼品卡】

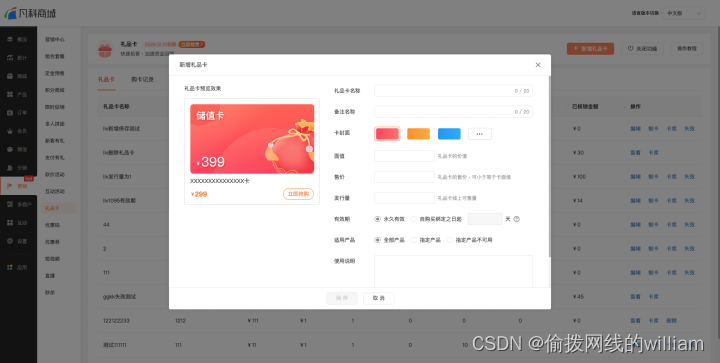
2.添加礼品卡活动
点击【添加礼品卡】创建礼品卡活动:
礼品卡名称:自定义礼品卡名称,会员可见
备注名称:自定义礼品卡备注名称,会员不可见,用于内部管理。
卡封面:自定义卡封面,可以选择图片填充或颜色填充

面值:输入礼品卡的面值,用于计算订单扣除额
售价:输入礼品卡的售价,可以小于或等于礼品卡的面值。 这是会员购买礼品卡时需要支付的金额。
流通量:输入在线销售的礼品卡数量
有效期:自定义礼品卡的有效期,可设置为永久或自购买绑定之日起N天。
适用产品:定制礼品卡适用产品范围。 您可以指定所有产品、部分可用产品和部分不可用产品。
使用说明:定制礼品卡使用说明,会员可见

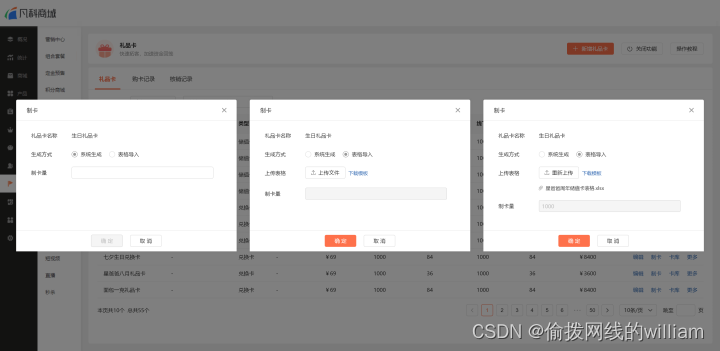
3.制作卡片
如果您需要线下给会员发卡,可以制作卡片。 点击指定礼品卡上的【创建卡片】开始创建卡片:
①系统生成:卡号和卡密码由系统自动生成,最多可生成5000个。 生成后,商户即可获取卡号和卡密,并线下提供给会员进行绑定。
②表格导入(即将支持):如果商户已有卡号和卡密码,可直接导入系统。

卡片制作完成后,点击【卡片库】即可查看卡片制作状态,快速查询卡片绑定及使用情况,支持指定礼品卡作废。

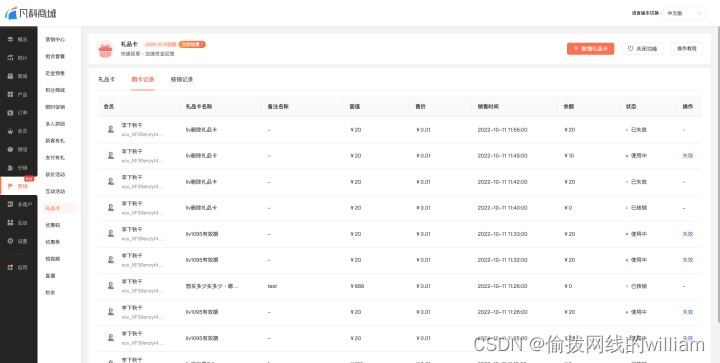
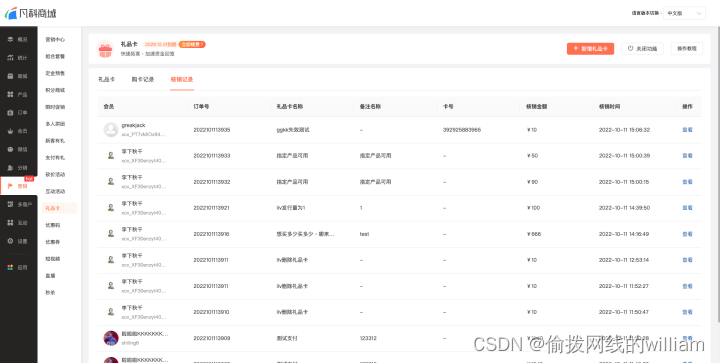
4.查看购卡记录
会员在线购买礼品卡时,商户可直接在【购卡记录】中查询,可快速查看销售时间、余额、状态等,并支持指定礼品卡过期。

5.查看核销记录
会员获得礼品卡并在商城下单时使用该卡后,会产生核销记录。 商户可以直接在【核销记录】中查询,快速查看核销金额、时间等,并支持跳转查看对应订单详情。

6.添加显示模块
进入小程序设计器,您可以将礼品卡模块自由拖放到自定义页面进行展示。
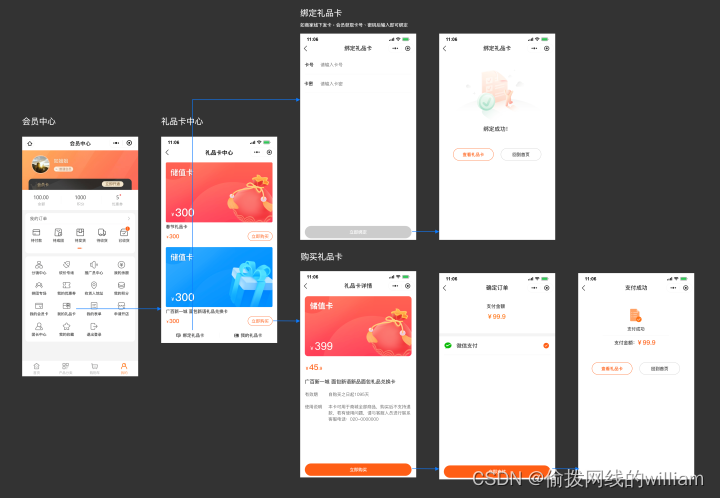
四、会员如何使用礼品卡 1. 获取礼品卡
会员有两种方式获取礼品卡:
① 商户线下发卡。 会员获取卡号和密码,进入商城进行绑定。 完成后,会员将收到礼品卡。
② 会员可以到商场礼品卡中心购买礼品卡。

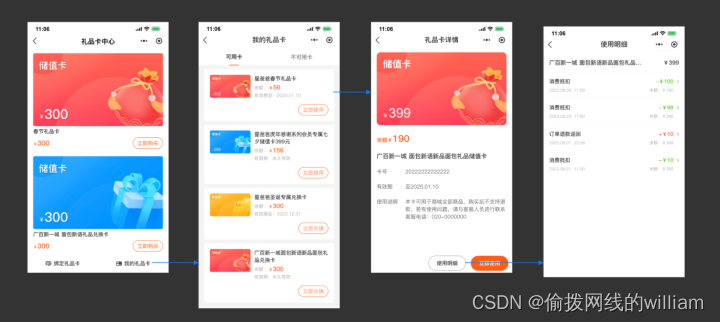
2.查看现有礼品卡
会员可以在礼品卡中心快速查看现有礼品卡,并查看对应卡的余额和使用明细。

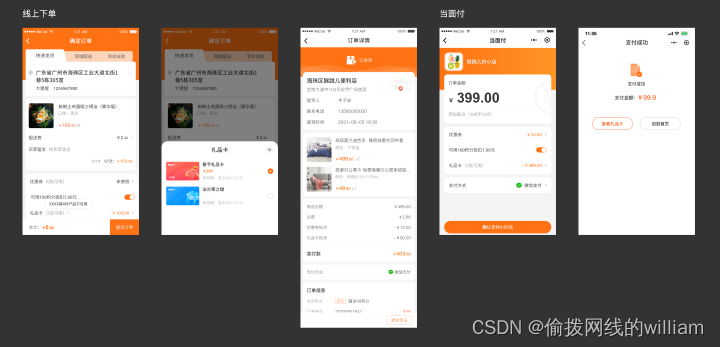
3.使用礼品卡
会员下单并结算时,可以选择礼品卡来抵扣订单金额。

























 1954
1954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










