- 字符串转换为数组
- split(separator, limit)方法
split(separator, limit)方法接收两个参数,第一个separator表示分隔符,就是我们要将字符串转换为一个数组是根据什么进行切割字符串的,limit参数表示返回的数组的最大长度,如果设置了该参数则返回的子串不会多于该参数指定的数组,也就是切割出来的子串多于该数,则只会返回前面limit个子串给数组。如果想要将字符串的所有字符都拆分,则可以通过 str.split(“”)。
- split(separator, limit)方法
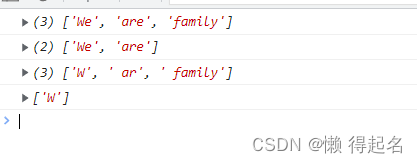
let str = "We arefamily";
let arrStr1 = str.split(" ");
let arrStr2 = str.split(" ", 2);
let arrStr3 = str.split("e");
let arrStr4 = str.split("e",1);
console.log(arrStr1);
console.log(arrStr2);
console.log(arrStr3);
console.log(arrStr4);

- Array.from()方法
Array.from()方法接受一个参数,作用就是将该参数创建一个新的数组实例,如果接收的参数是一个字符串,则会将字符串的每个字符都转换为该数组的元素。
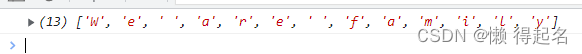
let str = "We are family";
let arr = Array.from(str);
console.log(arr)

- 数组转换为字符串
- 直接通过str.join(“”),同样默认是逗号分隔开,所以括号内加上双引号
- toString(),默认会是逗号分隔开
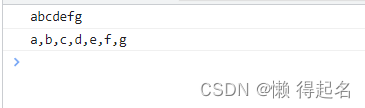
let arr = ['a','b','c','d','e','f','g'];
let s = arr.join("");
let str = arr.toString("");
console.log(s)
console.log(str)























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








