实训二 用户界面设计
一、【实训目的】
(1) 用户界面基础
(2) 常用控件
二、【实训步骤和要求】
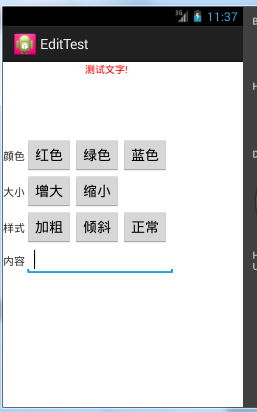
- 实现下图所示的用户界面,并列出相应的源代码。

源项目 :
string.xml源程序:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">EditTest</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="test">测试文字,测试文字!</string>
<string name="color">颜色</string>
<string name="red">红色</string>
<string name="green">绿色</string>
<string name="blue">蓝色</string>
<string name="size">大小</string>
<string name="bigger">增大</string>
<string name="smaller">缩小</string>
<string name="style">样式</string>
<string name="bold">加粗</string>
<string name="itatic">倾斜</string>
<string name="normal">正常</string>
<string name="content">内容</string>
</resources>
activity.xml源程序:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/test" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/color" />
<Button
android:id="@+id/red"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/red" />
<Button
android:id="@+id/green"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/green" />
<Button
android:id="@+id/blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/blue" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/size" />
<Button
android:id="@+id/bigger"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bigger" />
<Button
android:id="@+id/smaller"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/smaller" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/style" />
<Button
android:id="@+id/bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bold" />
<Button
android:id="@+id/itatic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/itatic" />
<Button
android:id="@+id/normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/normal" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/content" />
<EditText
android:id="@+id/content"
android:layout_width="200dp"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
MainActivity.java源程序:
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Typeface;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
private Button red, blue, green, bigger, smaller, bold, itatic, normal;
private TextView test;
private int size = 12;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
red = (Button) findViewById(R.id.red);
blue = (Button) findViewById(R.id.blue);
green = (Button) findViewById(R.id.green);
bigger = (Button) findViewById(R.id.bigger);
smaller = (Button) findViewById(R.id.smaller);
bold = (Button) findViewById(R.id.bold);
itatic = (Button) findViewById(R.id.itatic);
normal = (Button) findViewById(R.id.normal);
test = (TextView) findViewById(R.id.test);
red.setOnClickListener(this);// 对事件源进行事件监听
blue.setOnClickListener(this);// 对事件源进行事件监听
green.setOnClickListener(this);// 对事件源进行事件监听
bigger.setOnClickListener(this);// 对事件源进行事件监听
smaller.setOnClickListener(this);// 对事件源进行事件监听
bold.setOnClickListener(new OnClickListener() {
public void onClick(View v1) {
// TODO Auto-generated method stub
switch (v1.getId()) {
case R.id.bold:
test.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
break;
default:break;
}
}
});
itatic.setOnClickListener(new OnClickListener() {
public void onClick(View v2) {
// TODO Auto-generated method stub
switch (v2.getId()) {
case R.id.itatic:
test.setTypeface(Typeface.defaultFromStyle(Typeface.ITALIC));
break;
default:break;
}
}
});
normal.setOnClickListener(new OnClickListener() {
public void onClick(View v3) {
// TODO Auto-generated method stub
switch (v3.getId()) {
case R.id.normal:
test.setTypeface(Typeface.defaultFromStyle(Typeface.NORMAL));
break;
default:break;
}
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.red:
test.setTextColor(Color.RED);
break;
case R.id.blue:
test.setTextColor(Color.BLUE);
break;
case R.id.green:
test.setTextColor(Color.GREEN);
break;
case R.id.bigger:
size=(int) test.getTextSize();
size+=4;
if(size>78){
size=78;
}
test.setTextSize(size);
break;
case R.id.smaller:
size=(int) test.getTextSize();
size-=4;
if(size<4){
size=4;
}
test.setTextSize(size);
break;
default:
break;
}
}
}项目成果:

附注:该专栏是博主上学时的实训项目,可供访客练习与参考。代码质量不是很好,但能实现,仅供参考!






















 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








