1.在小程序项目文件中通过cmd窗口初始化
npm init -y
2.通过 npm 安装vant/weapp
npm i @vant/weapp -S --production
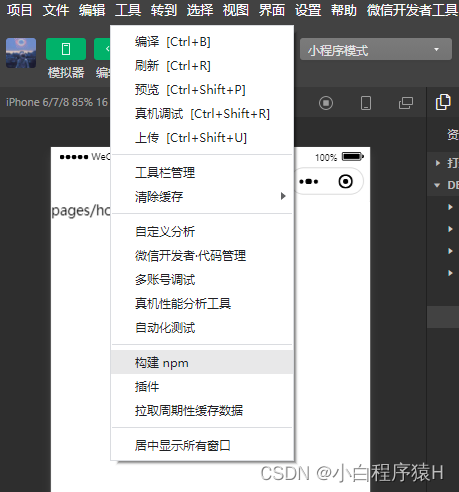
3.构建npm包

如果构建失败,根据提示在根目录下创建一个同名的文件夹就可以构建了
注意:新版中的本地设置已经没有使用npm模块这个选项,已经是默认有了,所以现在不需要像旧版一样去勾选
4.修改app.json
将 app.json 中的 “style”: “v2” 去除,原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
5.(先忽略此步直接进行测试,测试未成功再回来进行此步)在project.config.json的setting内添加如下配置
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
注意注意注意:如果是
新版本的微信开发者工具,需要修改步骤5的路径为:“miniprogramNpmDistDir”: “./”
最后使用button进行测试一下
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}

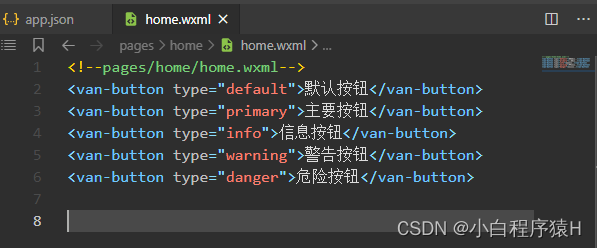
使用按钮
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>

成功






















 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








