一、安装
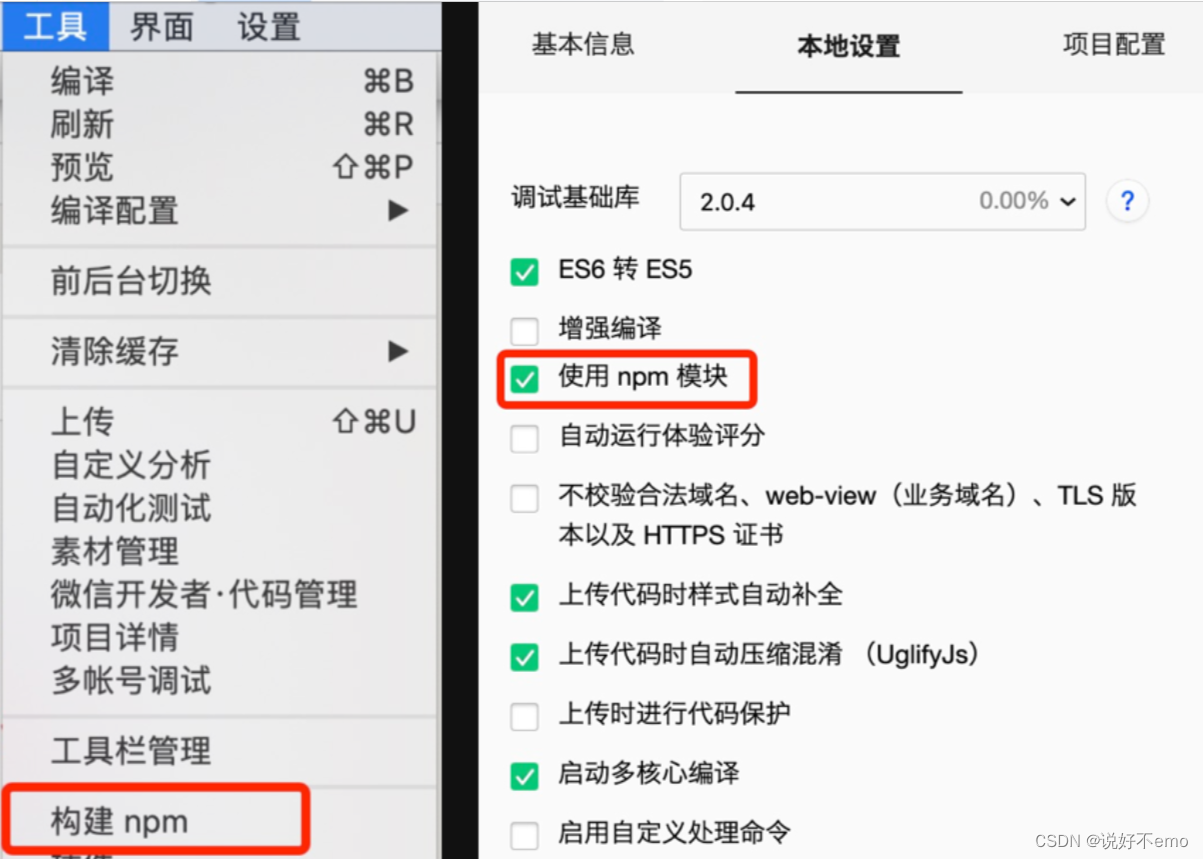
cnpm i @vant/weapp -S --production二、构建 npm 包

三、修改 app.json
将 app.json中的"style": "v2"去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱。
四、注册组件
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// 通过 npm 安装
// app.json
"usingComponents": {
"van-button":"/miniprogram_npm/vant-weapp/button/index"
}
五、使用组件
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>下载源代码的方式使用 vant
- 下载
git clone git@github.com:youzan/vant-weapp.git - 将下载好项目中的
dist目录拷贝到小程序目录下,改名为vant - 在
app.json中全局注册"usingComponents":{ "van-button": "/vant/button/index" }, - 在任意wxml中使用
<van-button type="primary">按钮</van-button>





















 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








