CSS 样式类型分为三种:内联式、嵌入式、外链式。
1、内联式(行内式样式表)
通过标签的 style 属性来设置元素的样式,语法格式为:
<标签名 style="属性1:属性值1; 属性2:属性值2; ..."> 内容 </标签名>
示例:
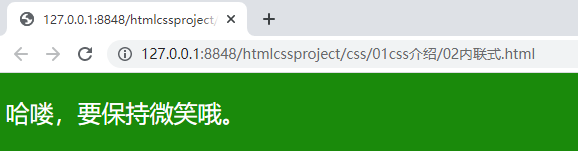
<body style="background-color: #1A8A0B;color:#FFFFFF;">
<p style="font-size: 30px;">哈喽,要保持微笑哦。</p>
</body>

优点:十分灵活,书写方便,权重高(后面会讲到)。
缺点:只能操作某一个标签,没有实现样式和结构相分离。
2、嵌入式(内部样式表)
将 CSS 代码集中写在 HTML 文档的 head 头部标签中,并且用 style 标签定义。语法格式为:
<head>
<style type="text/css">
选择器 {属性1:属性值1; 属性2:属性值2; ...}
</style>
</head>

内联式示例的嵌入式写法如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
background-color: #1A8A0B;
color:#FFFFFF;
}
p{
font-size: 30px;
}
</style>
</head>
<body>
<p>哈喽,要保持微笑哦。</p>
</body>
</html>
优点:可以通过一条语句操作多个标签或类。
缺点:只能控制一个页面,没有彻底实现样式和结构分离。
3、外链式(外部样式表)
将所有的样式放在一个或多个以 .CSS 为扩展名的外部样式表文件中,通过 link 标签将外部样式表文件链接到 HTML 文档中。语法格式为:
<head>
<link href="CSS文件的路径" rel="stylesheet" type="text/css"/>
</head>
href 定义所链接外部样式表文件的 URL,可以是相对路径,也可以是绝对路径。rel 定义当前文档与被链接文档之间的关系,在这里需要指定为 “stylesheet”,表示被链接的文档是一个样式表文件。type="text/css"通知浏览器要加载一个css文件。
内联式示例的外链式写法如下:
首先我们要创建一个 css 文件,比如:style.css。然后在里面就能直接写 css 代码了。比如:
body{
background-color: #1A8A0B;
color:#FFFFFF;
}
p{
font-size: 30px;
}
文件结构如下:

其次我们在 html 文件中引入这个 css 文件。
<link rel="stylesheet" type="text/css" href="css/style.css">





优点:一个单独的 CSS 文件,多个 HTML 文件可以引用一个 CSS 样式表文件。HTML 代码和 CSS 代码分离,要写什么就在哪个文件去找,修改方便。
注:内联式(行内样式表)一般写在标签头部,嵌入式(内部样式表)、外链式(外部样式表)一般写在 标签内。为了编码规范,希望大家尽量使用外链式来编写CSS 代码。
4、三种方法的优先级
我们学了三种 CSS 样式类型,那么如果对于同一个元素,我们同时使用了三种方法设置了 CSS 样式,这个时候,哪个方法是有效的呢 ?
我们可以记住一个优先级:
内联式 > 嵌入式 > 外链式
但是“嵌入式 > 外链式” 有一个前提:嵌入式 CSS 样式的位置一定在外链式后面。
























 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








