文章目录
本节主要介绍 CSS 基础样式,主要针对网页里面的文字、段落等基本内容进行样式修改设置,使其呈现出不一样的效果。譬如更换颜色,改变大小等。
可以指定和改变字体外观的 常用
CSS属性如下:

1、文字排版
字体样式font-family
通过 font-family 属性设置字体样式,常用中英文字体样式如下:

font-family 可以定义一个字体,也可以定义一个字体列表,每个字体用逗号分开,一个字体名称包含多个单词时,使用引号。
注意不要设置不常用的字体,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。
下面给大家介绍几种几乎所有系统都能够支持的几种字体:Arial,Courier New,Georgia,Times New Roman,Trebuchet MS,Verdana。
font-family通常会使用字体列表。
使用字体列表,是因为没有办法控制用户计算机上安装了什么字体,不仅如此,用户还往往使用不同的OS,例如Mac系统上的字体,Windows系统上不一定有。所以最好为字体指定一个可选的字体列表。字体列表实际上就是一个字体优先列表。如下所示:

第一个字体是你希望使用的字体,浏览器会尽量加载该字体,如果用户的机器上没有该字体,浏览器就会使用第二个替代字体,以此类推。字体列表的最后面应该指定一个通用字体系列。
通用字体系列
在CSS中定义了5个通用字体系列,每个系列中包含大量的字体样式。

Sans-serif字体系列和Serif字体系列

Monospace字体系列、Cursive字体系列和Fantasy字体系列

候选字体同一个字体系列
候选字体列表中的字体通常来自于同一个字体系列,这样当浏览器找不到优先定义的字体而使用备用字体时,页面风格变化不大。最后如果前面指定的字体都没有找到,浏览器会在最后指定的通用字体系列中找一个默认的字体。

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {
font-family: 'yahei';
/*微软雅黑*/
}
</style>
</head>
<body>
<p>信工院</p>
</body>
</html>

字体大小和颜色font-size、color
字体大小通过 font-size 属性设置。字体的常用单位是:px,%,em。字体颜色通过 color 属性来设置。



示例:


字体精细font-weight
通过 font-weight 属性设置字体的粗细。常用的有 normal:字体正常,bold:文字加粗。
h1~h6默认的font-weight是加粗,将h1~h6的font-weight设置为normal就可以去掉加粗样式。

示例:


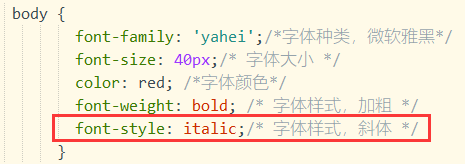
字体风格font-style
通过 font-style 属性设置文字格式。
- normal: 将文本设置为普通字体 (将存在的斜体关闭)。
- italic: 如果当前字体的斜体版本可用,那么文本设置为斜体版本;如果不可用,那么会利用 oblique 状态来模拟 italics。
- oblique: 将文本设置为斜体字体的模拟版本,也就是将普通文本倾斜的样式应用到文本中。

不是所有的字体都设计了斜体字符,所以当使用了italic定义字体风格时,如果浏览器找不到该字体的斜体字符,浏览器就会自动把文字倾斜显示。实际上,取决于你选择的字体和浏览器。有时,这2种风格看起来一样,有时则不同。除非确实非得区分斜体和倾斜文本,否则完全可以任选一种使用。
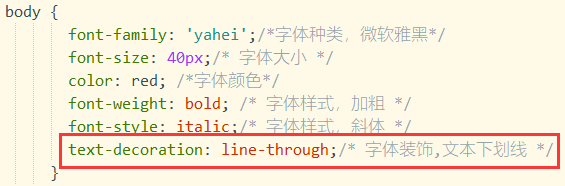
示例:


字体装饰text-decoration
通过 text-decoration 属性设置或者取消字体上的文本装饰,我们一般会使用这个属性去掉链接上的默认下划线。可用值为:
- none: 取消已经存在的任何文本装饰。
- underline: 文本下划线。
- overline: 文本上划线。
- line-through:穿过文本的线(删除线)。


其他的属性可以自行动手尝试。
2、段落排版
缩进text-indent
段落缩进使用 text-indent 属性,中文文字中的段前习惯空两个文字的空白。


行高line-height
可以使用 line-height 属性设置段落行高。定义一个盒子内每一行之间的距离。

示例:


大家可以不设置行高看看效果。
中文字间距、字母间距letter-spacing
可以使用 letter-spacing 属性设置文字间距或者字母间距。


对齐text-align
如果想为块状元素中的文本、图片设置样式居中,可以使用text-align 属性。



同样你也可以使用 text-align:left 设置左对齐,使用 text-align:right 设置右对齐。
除上述方法,如果你想让块标签本身居中呢?

3、小结
常用的应用文本的css样式:
- font-family 设置文字的字体,如:font-family:‘微软雅黑’;
- color 设置文字的颜色,如: color:red;
- font-size 设置文字的大小,如:font-size:12px;
- font-style 设置字体是否倾斜,如:font-style:‘normal’;
设置不倾斜,font-style:‘italic’;设置文字倾斜 - font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal
设置不加粗 - line-height 设置文字的行高,如:line-height:24px;
- font 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否倾斜 是否加粗 字号/行高 字体样式;如:
font:normal normal 12px/36px ‘微软雅黑’; - text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
- letter-spacing 属性设置文字间距或者字母间距。
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中























 1472
1472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








