
1、什么是String对象
利用一对单引号或双引号创建的字符型数据,可以像对象一样使用。这是因为这些对象实际上是构造函数String的实例,即String对象。
String对象提供了一些用于对字符串进行处理的属性和方法。
2、常用属性和方法

对字符串进行操作时,处理结果是通过方法的返回值直接返回的,并不会改变String对象本身保存的字符串内容。在这些方法的参数中,位置是一个索引值,从0开始计算,第一个字符的索引值是0,最后一个字符的索引值是字符串的长度减1。
3、示例


限制用户名长度在3~10范围内,不允许出现敏感词admin。

4、练一练
给出一个字符串,要求将字符串转换成大写、小写的形式。
点击上传图片按钮,检测上传文件后缀是否支持指定的上传后缀。


5、模板字面量
ES6引入了模板字面量(Template Literals),对字符串的操作进行了增强方式 。
(1)多行字符串
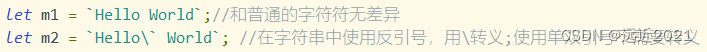
模板字面量的基础语法就是使用反引号(`)来替换字符串的单、双引号。

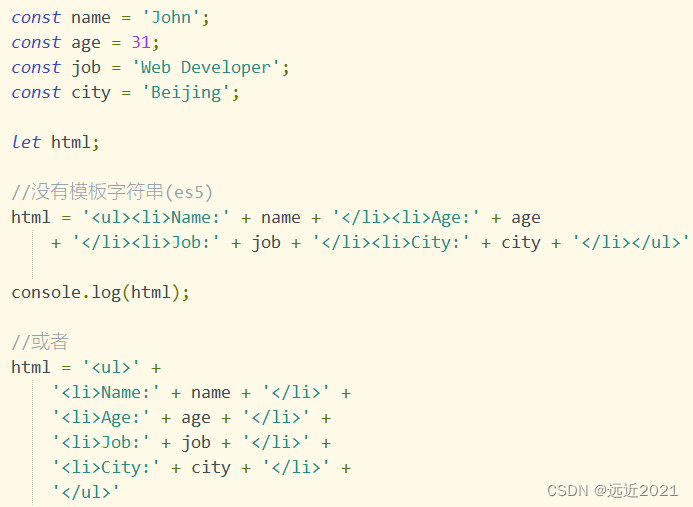
在ES5中,一个字符串字面量分为多行书写,可以采用两种方式:
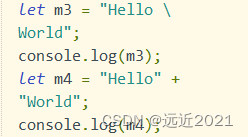
在一行结尾的时候添加\表示承接下一行代码,或者使用+来拼接字符串。


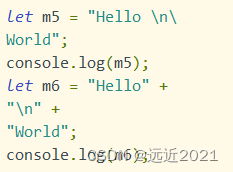
\只是代表行的延续,并未真正插入新的一行,如果要输出新的一行,需要手动加入换行符。


在ES6中,若需要在字符串中添加新的一行,只需要在代码中直接换行即可。


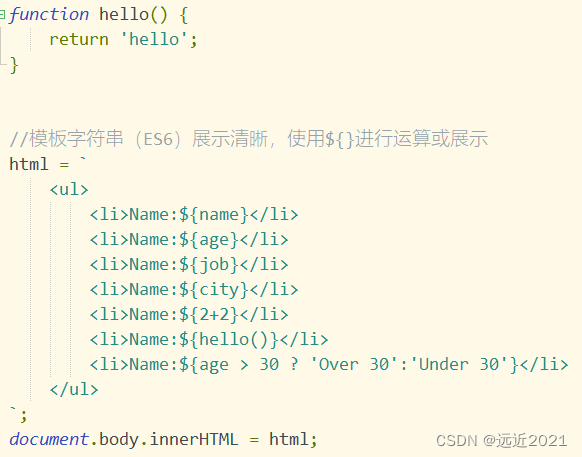
(2) 字符串占位符
可以将JavaScript变量或任何合法的JavaScript表达式嵌入占位符中并将其作为字符串的一部分输出到结果中。


模板字符串(template string)是增强版的字符串,用反引号(`)标识,使用${}来嵌入变量、执行表达式,调用函数等。























 972
972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








