本节课将学习HarmonyOS应用开发领域,我们将逐步学习通过DeEco Studio开发工具创建并运行一个Hello World的工程。(并在文末给出章节练习题供大家巩固掌握)
阅读完本文,你将掌握以下内容。
01.下载与安装DevEco Studio/02.配置环境/03.创建项目/04.认识DevEco Studio 界面/05.运行Hello World/06.了解基本工程目录/07.章节习题

下载与安装DevEco Studio
俗话说,“工欲善其事,必先利其器”,为了进行HarmonyOS应用开发,需要完成一些准备工作,确保准备好了必备的DevEco Studio开发工具,即HarmonyOS的一站式集成开发环境(IDE)。
下面以window中安装DevEco Studio开发工具为例,介绍如何下载、安装并配置开发环境。
为保证DevEco Studio正常运行,建议Window电脑配置满足如下要求:
l操作系统:Windows10 64位
l内存:8GB及以上
l硬盘:100GB及以上
l分辨率:1280*800像素及以上
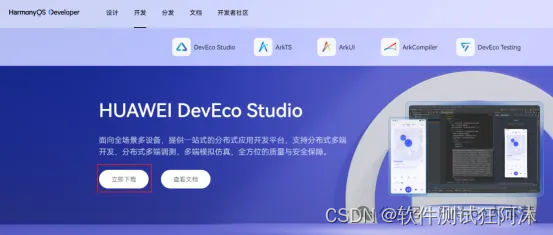
1.进入DevEco Studio下载官网:
https://developer.harmonyos.com/cn/develop/deveco-studio,单击“立即下载”进入下载页面。(或者直接公众号 Python大本营 主页点击鸿蒙小助手)

DevEco Studio提供了Windows版本和Mac版本选择,可以根据操作系统选择对应的版本进行下载。

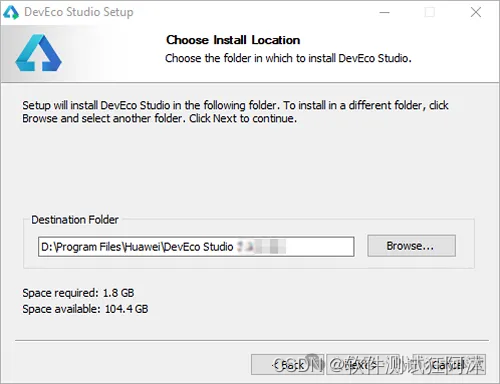
下载完成后,解压下载的压缩包并进入到其中,双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导,在如下界面选择安装路径,默认安装于“C:\Program Files”下,也可以单击“Browse…”指定其他安装路径,然后单击“Next”。

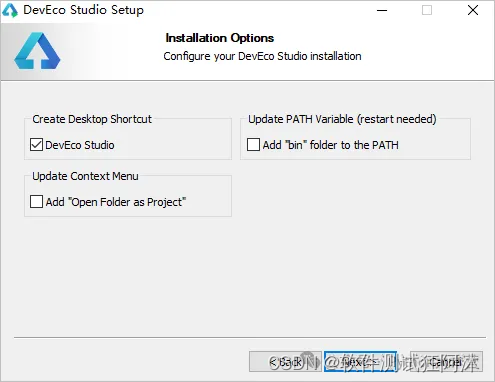
如下安装选项界面勾选DevEco Studio后,单击“Next”,直至安装完成。

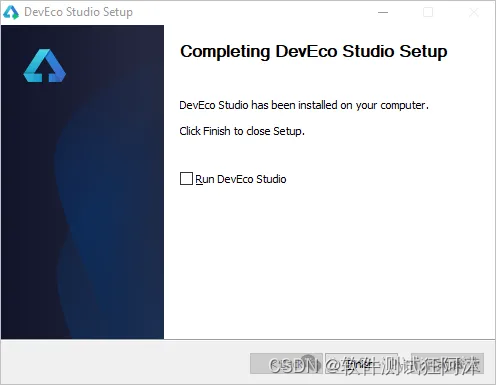
安装完成后,单击“Finish”完成安装。

2.2配置环境
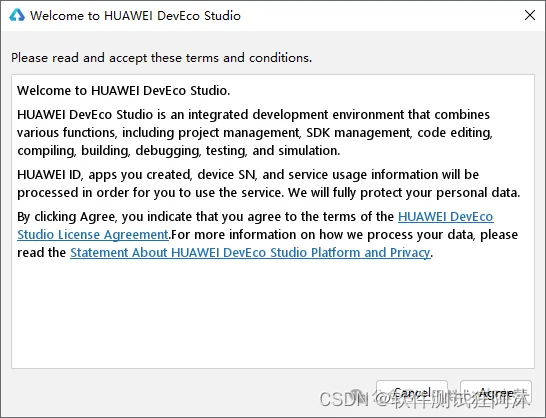
双击已安装的DevEco Studio快捷方式进入配置页面,IDE会进入配置向导,选择Agree,同意相应的条款,进入配置页。

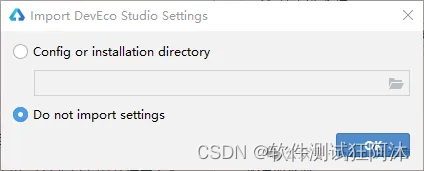
点击“OK”跳过导入设置:

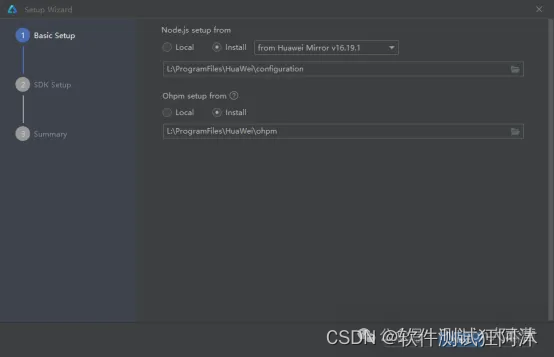
进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径。

单击’Next’进入SDK配置,设置为合适的路径

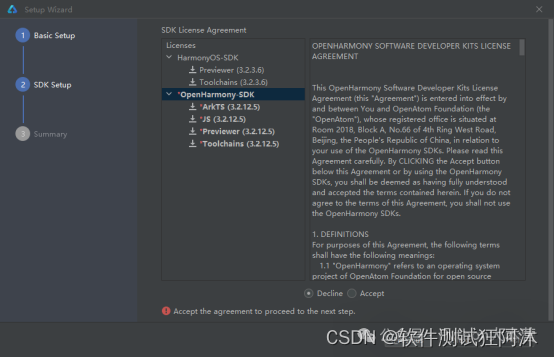
点击’Next’后会显示’SDK License Agreement’,阅读相关协议后,勾选’Accept’。

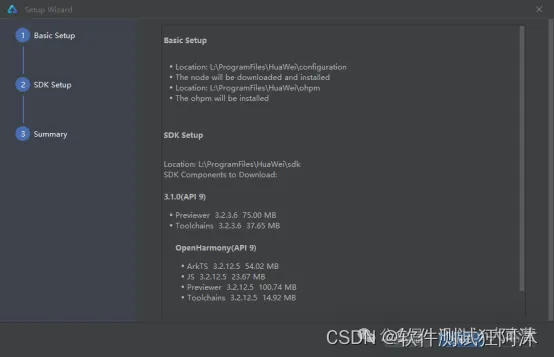
单击‘Next’进入配置预览页,在这里进行配置项的确认。

确认完成后,单击’Next’,进入下一步。


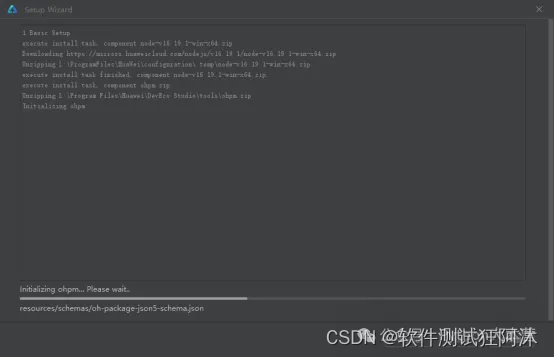
等待配置自动下载完成,完成后,单击’Finish’,IDE会进入欢迎页,我们也就成功配置好了开发环境。

准备工作完成后,接下来将进入DevEco Studio进行工程创建和运行。
3.创建项目
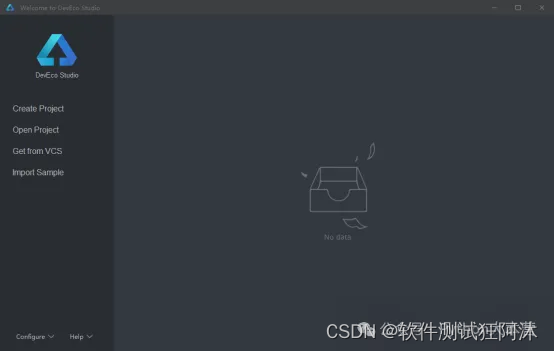
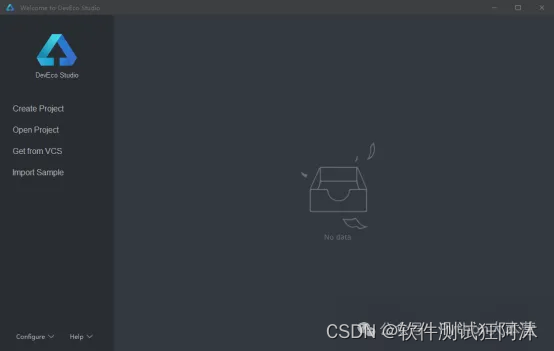
如果你是首次打开DevEco Studio,那么首先会进入欢迎页。

在欢迎页中单击Create Project,进入项目创建页面。

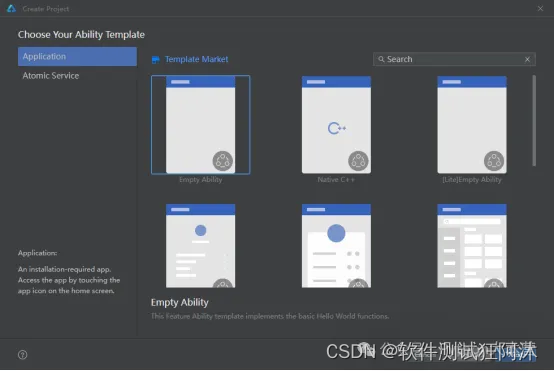
选择‘Application’,然后选择‘Empty Ability’,单击‘Next’进入工程配置页。

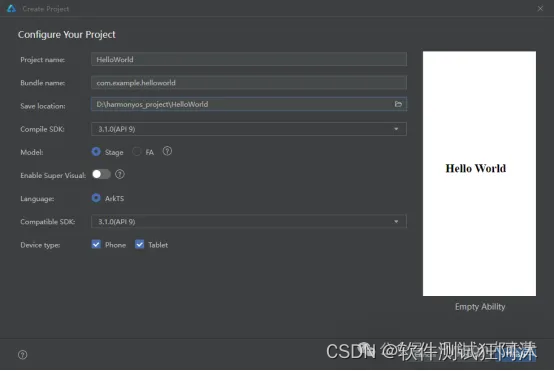
配置页中,详细信息如下:
lProject name是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
lBundle name是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
lSave location为工程保存路径,建议用户自行设置相应位置。
lCompile SDK是编译的API版本,这里默认选择API9。
lModel选择Stage模型,其他保持默认即可。
然后单击“Finish”完成工程创建,等待工程同步完成。
4.认识DevEco Studio 界面
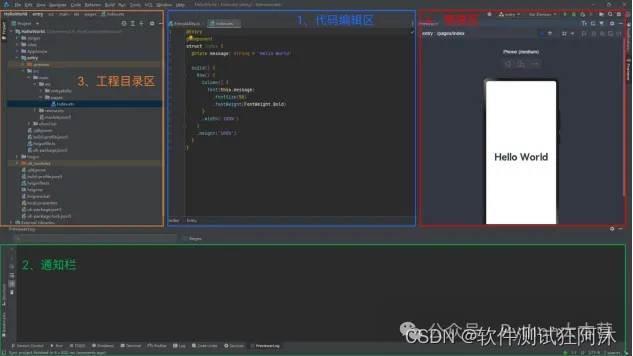
进入IDE后,我们首先了解一下基础的界面。整个IDE的界面大致上可以分为四个部分,分别是代码编辑区、通知栏、工程目录区以及预览区。

代码编辑区
中间的是代码编辑区,你可以在这里修改你的代码,以及切换显示的文件。通过按住Ctrl加鼠标滚轮,可以实现界面的放大与缩小。
通知栏

在编辑器底部有一行工具栏,主要介绍常用信息栏,其中Run是项目运行时的信息栏,Problems是当前工程错误与提醒信息栏,Terminal是命令行终端,在这里执行命令行操作,PreviewerLog是预览器日志输出栏,Log是模拟器和真机运行时的日志输出栏。在后续使用中会陆续接触。
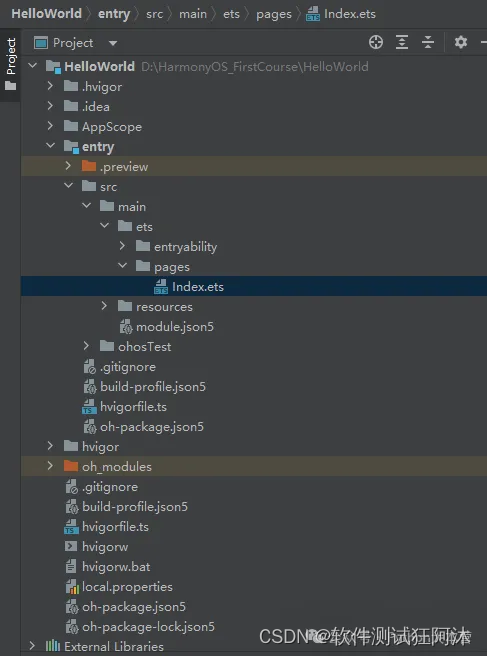
工程目录区
左侧为工程目录区,后续章节会详细介绍。

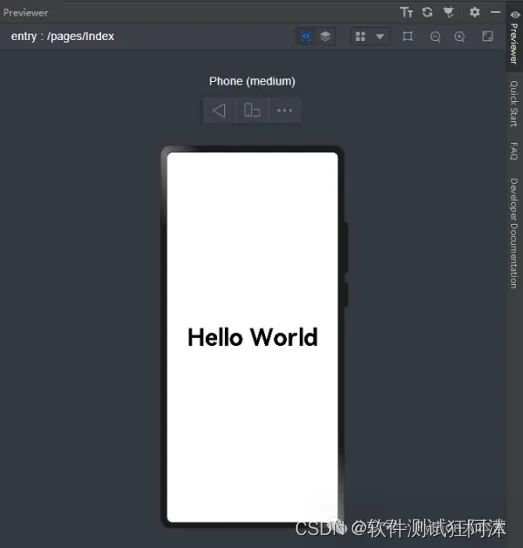
预览区
单击右上角Previewer,可以预览相应的文件UI展示效果。

预览器提供了一些基本功能,包括旋转屏幕,切换显示设备及多设备预览等。单击旋转按钮,可以切换竖屏和横屏显示的效果。

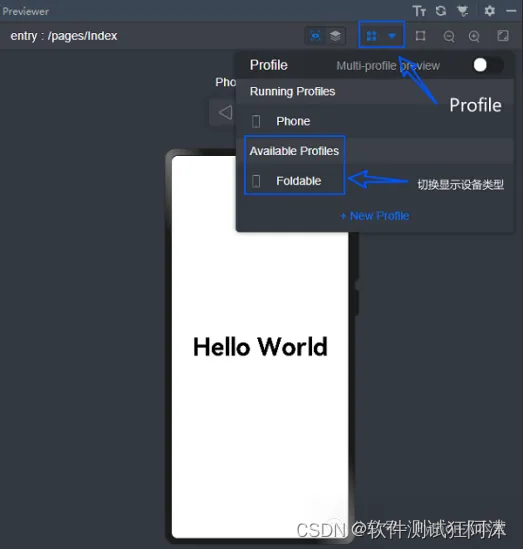
也可以单击如下列表按钮,切换显示的设备类型。弹出框内会显示Available Profiles,即可用的设备类型。

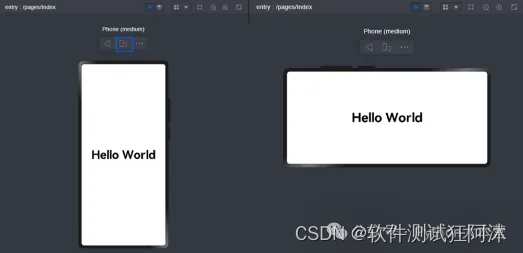
如单击Foldable切换设备,也可以单击旋转按钮切换Foldable的横竖屏显示模式。
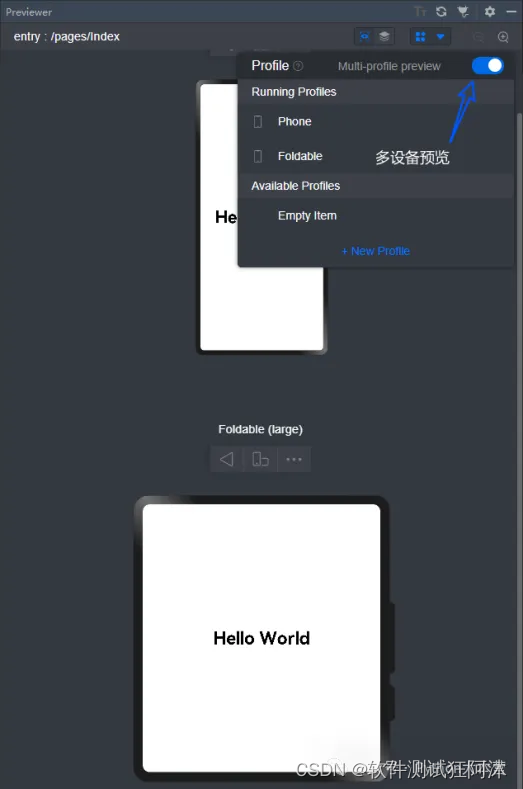
打开Muti-profile preview开关,可以实现多个尺寸设备的实时预览。

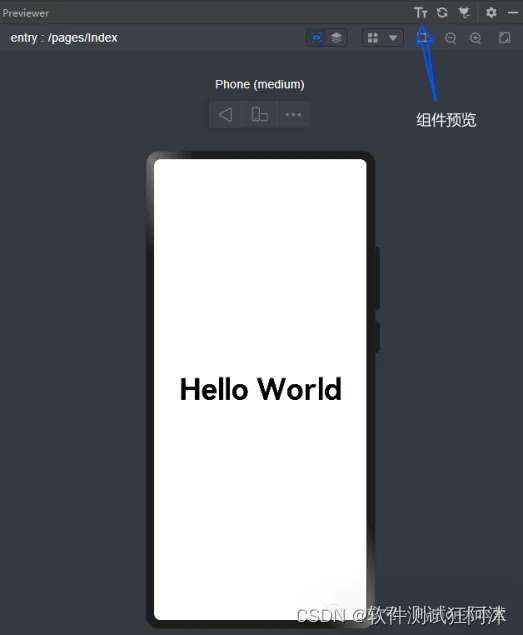
单击预览器右上角组件预览按钮,可以进入组件预览界面。

组件预览模式可以预览当前组件对应的代码块。
点击相应组件,代码文件中会框选对应的组件代码部分,下方则对应当前组件的基本属性。

下一期我们讲ArkTS开发语言以及更多深入的内容!
如果文字详细的讲述对你有所帮助,记得点赞支持,也欢迎转发让更多想学习鸿蒙开发的伙伴从中受益!





















 2973
2973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








