开发前的准备
- 首先先到官网去下载Devco Studio 这个开发工具,https://developer.harmonyos.com/cn/develop/deveco-studio/#download
提供了WIndows和Mac的开发环境,我自己是Windows的开发环境。
所以下载之后直接点击exe进行安装即可。

如果之前安装过可以选择第二个选项。

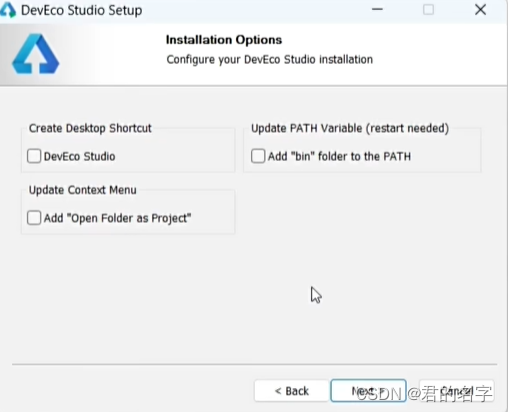
这三个选项我一般都会勾选,第二个表示的是可以直接从命令行启动你的这个DevECO软件
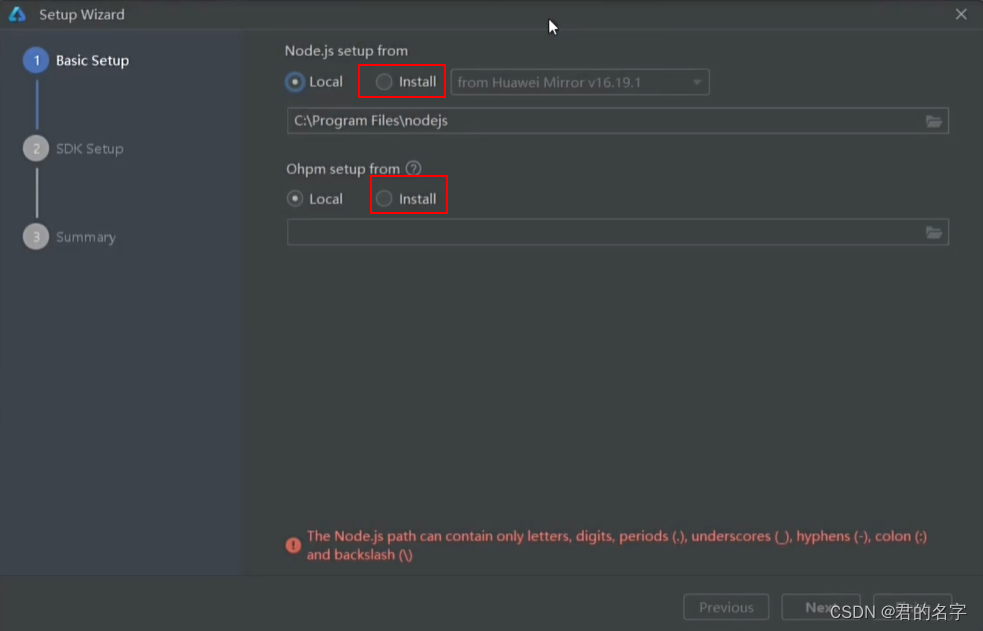
之后会让你选择配置proxy这个选项,我之前已经在自己电脑上配置过我的代理了,现在直接可以使用就行,之后都选择重新安装


安装完成的界面

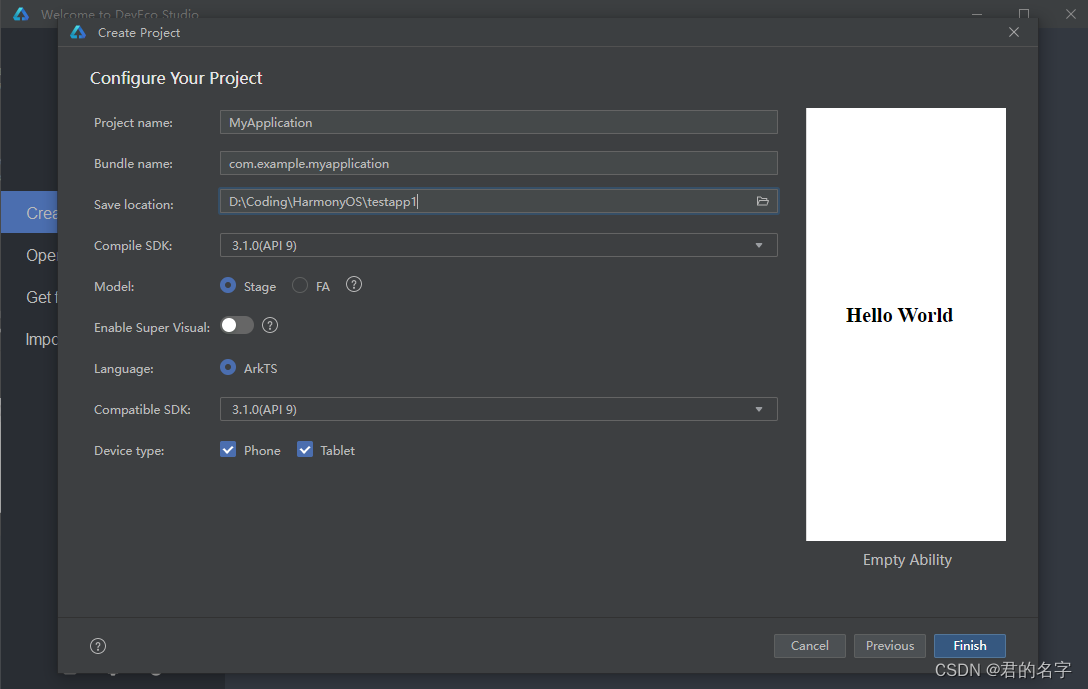
之后进进入到创建应用的界面

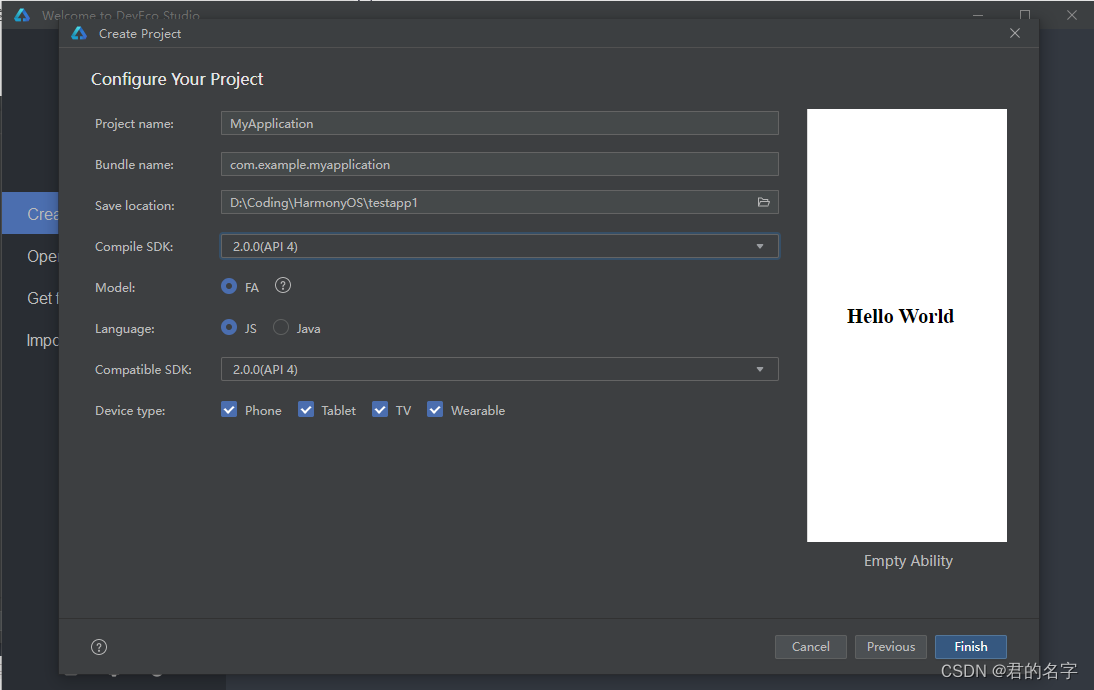
选择一样APP的样式,之后设置项目的名字,注意,bundle name就是发布到市场上的应用的名字,这个时候,我们取得名字不能与应用市场上的软件同名。否则就会上传失败
点击不同的API版本可以看到它支持的不同的语言的类型,最早的版本是支持JS 和Java的开发

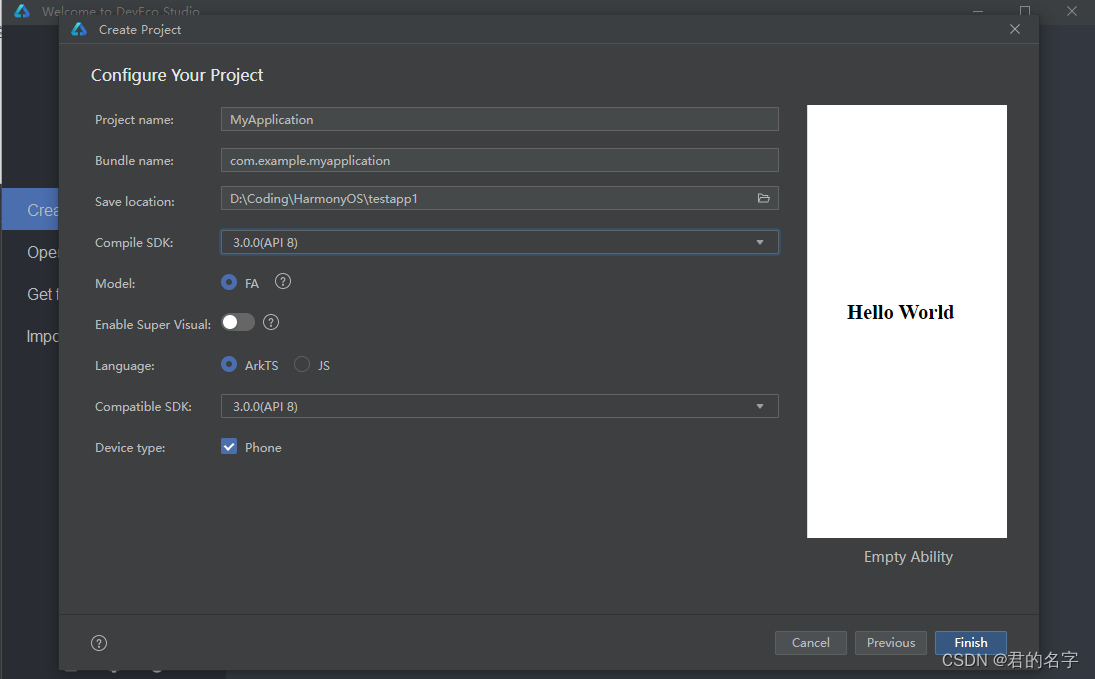
API8 之后支持支持的是Arkts 和JS的开发

现在最新的版本是只支持ArkTS 单语言开发
在这里EnableSuper Visual 表示的是支不支持拖拽UI进行开发

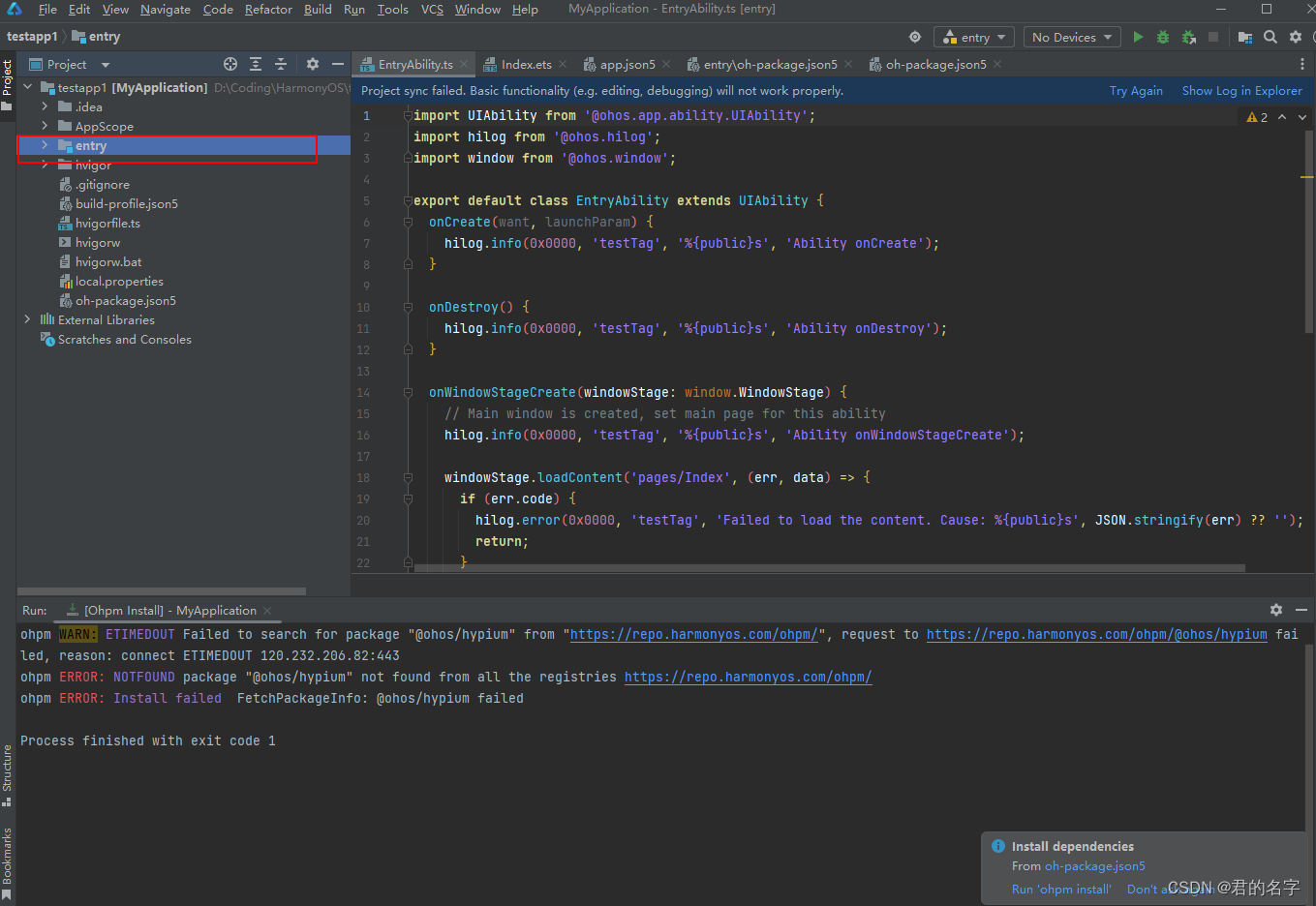
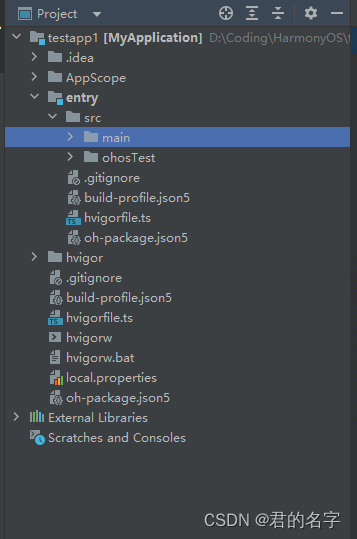
在这里可以看到整个应用的入口是entry, 这是整个应用的主模块,整个项目中这个模块是最先被执行的

这个entry目录下又有两个目录,一个是Main放的是我们应用的核心代码;一个是我们项目的测试代码,放在了ohosTest这个文件夹下面

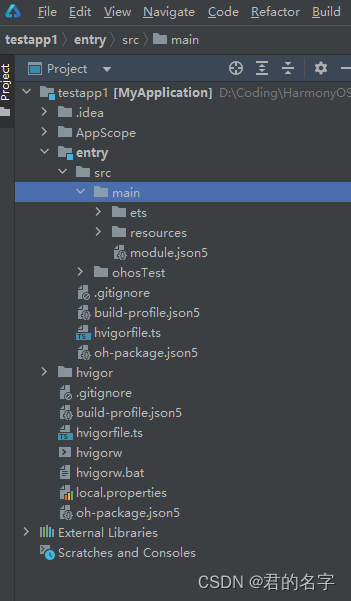
这这个Main目录下又有两个文件夹,一个叫做ets, 一个叫做resources, ets 这个文件夹主要存放我们的代码,这个resource主要存放的是我们资源文件主要包括一些图片等等文件

在ets 中,pages存放的是每一个页面的代码

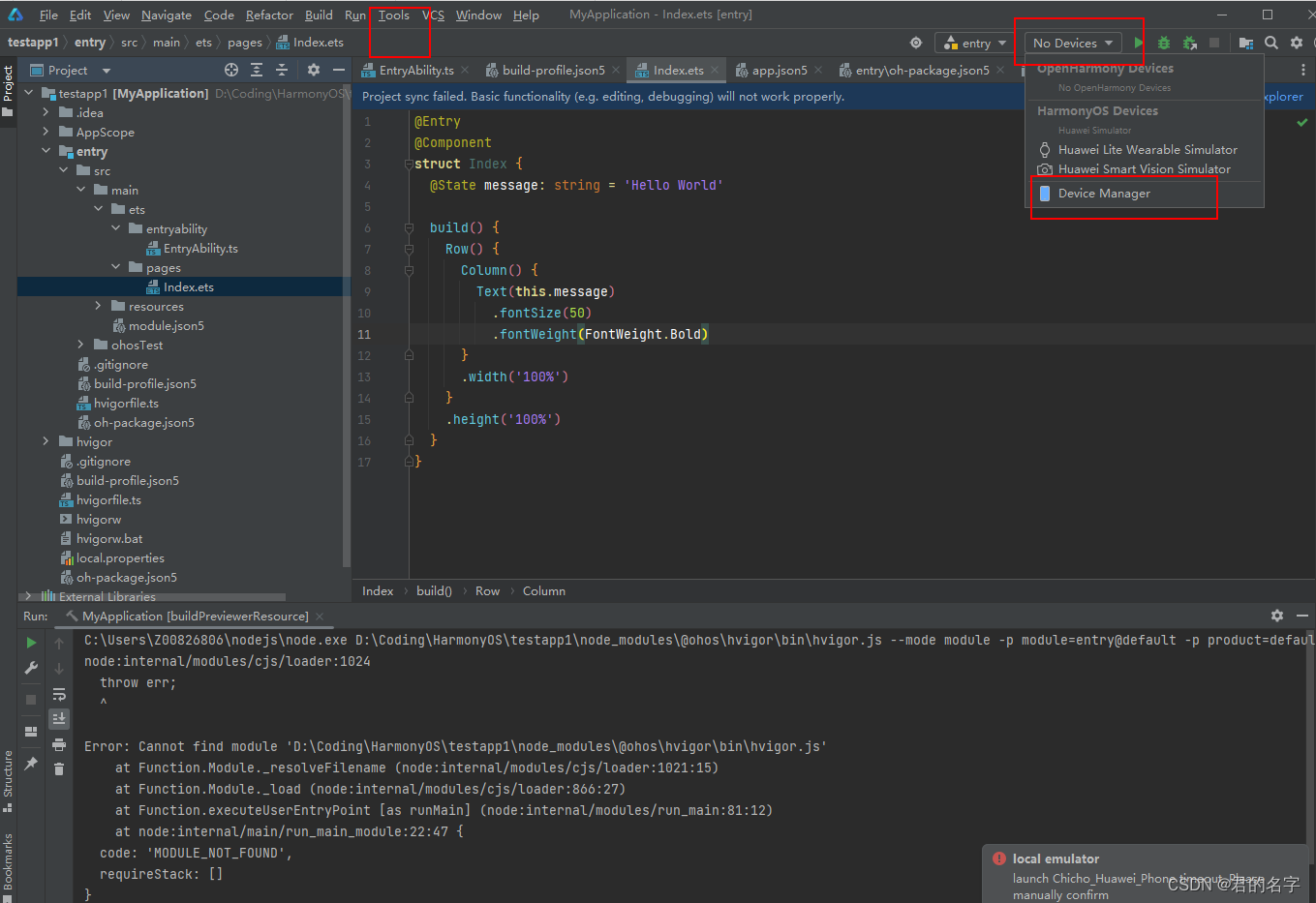
工具运行
这个时候我们可以使用预览功能,或者是在我们的开发工具上安装我们的模拟器进行运行我们的应用APP。
我们可以选在工具导航栏这里的工具按钮Tool 选择设备管理,也可以在右上角的地方选择No Devices这个地方选择Device Manager这个按钮

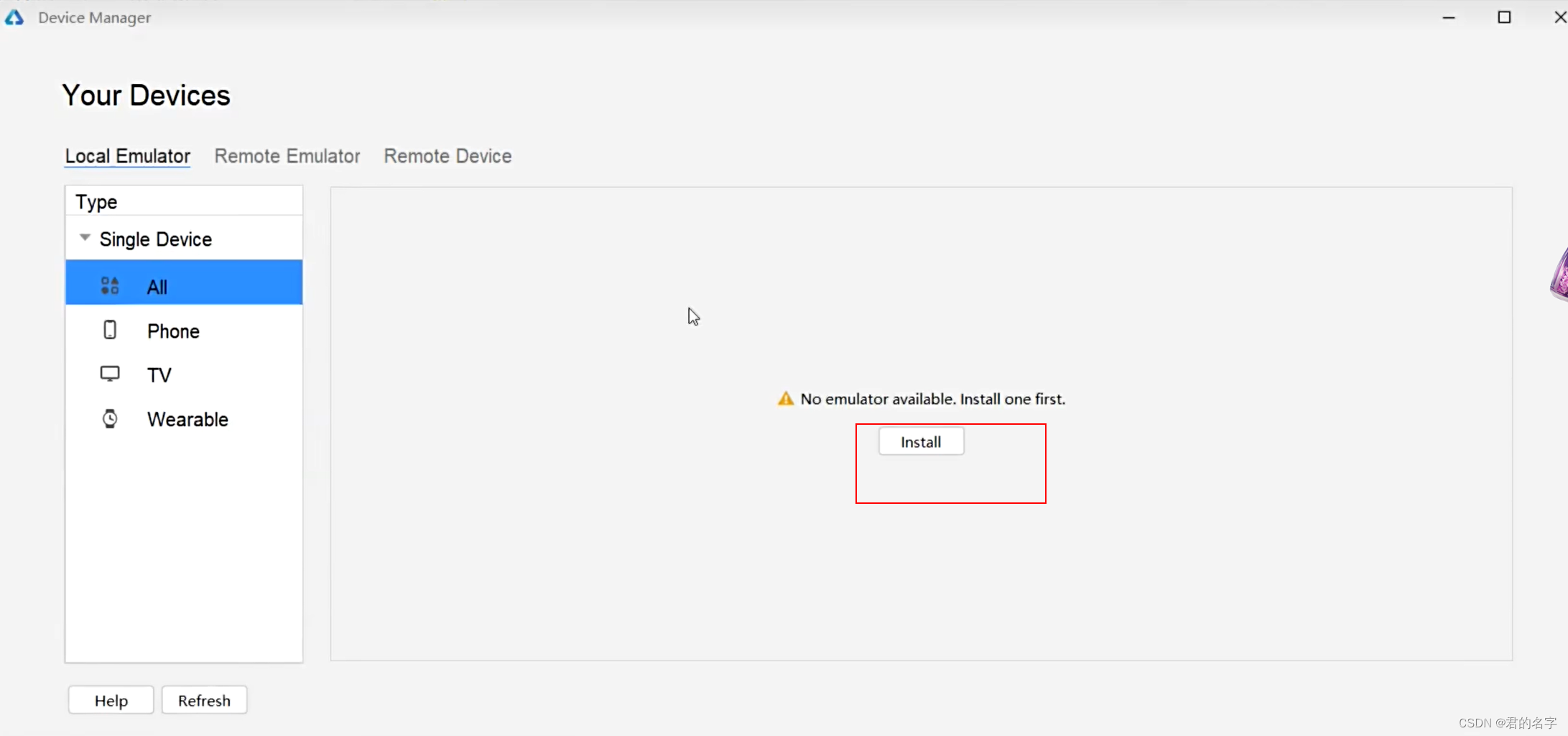
在本地模拟器这里选择安装我们的手机模拟器。

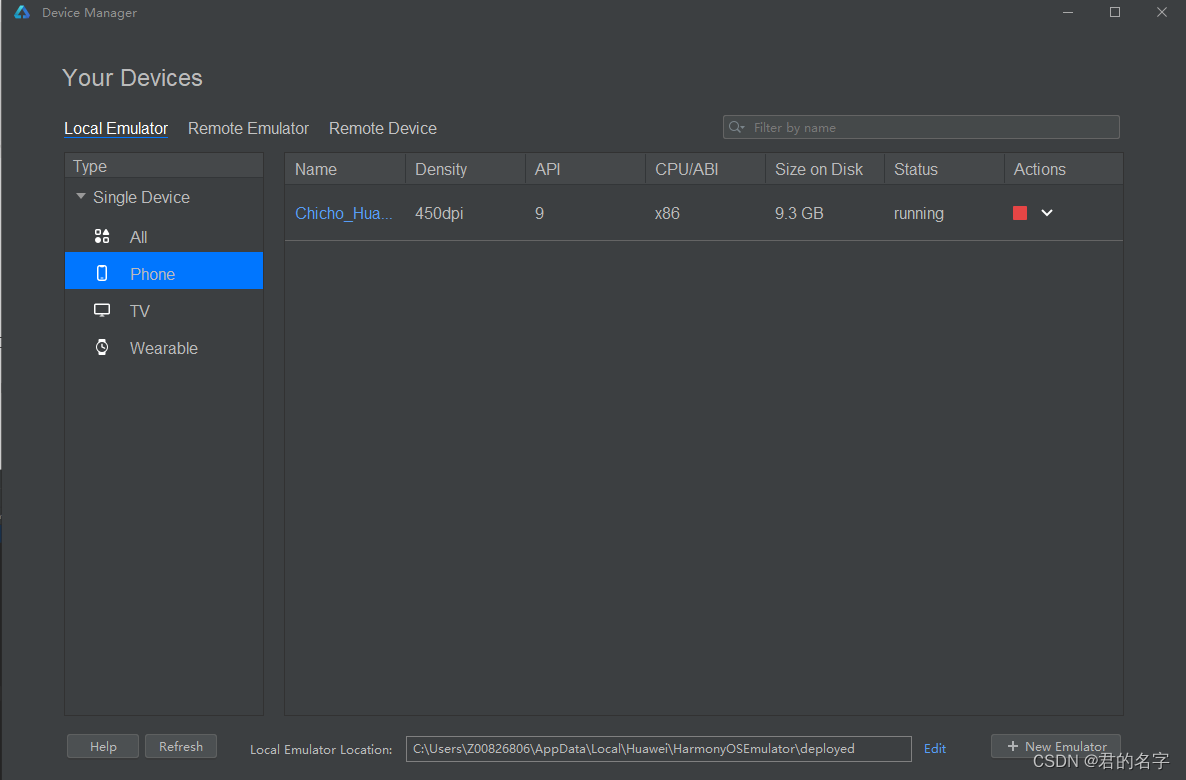
这个时候会先下载需要的模拟器的SDK,完成之后就会出现下面这个画面
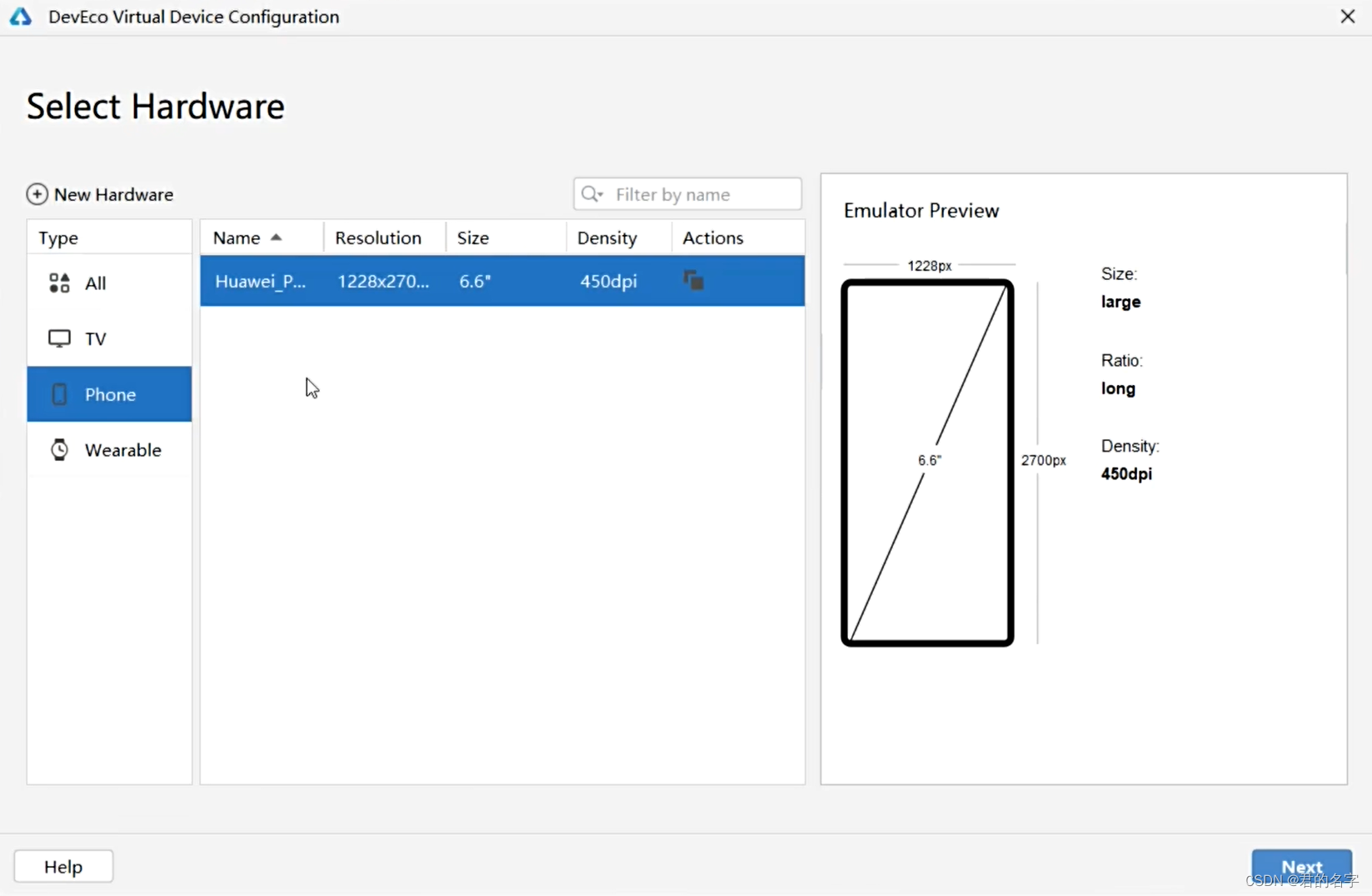
首先选择一个保存路径,点击最下面的New EMulator,就出现一个设备的选项

让你选择设备

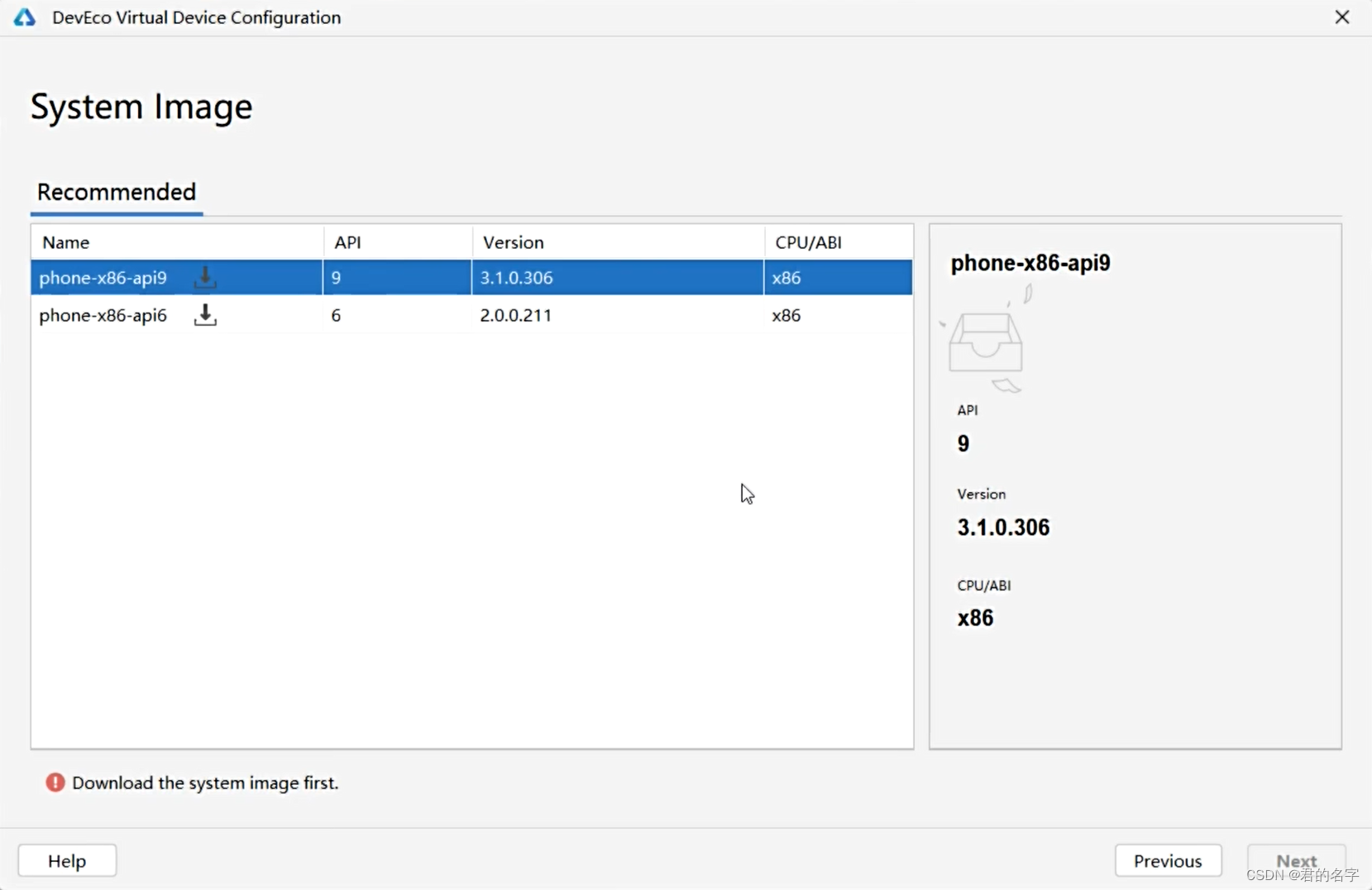
之后会选择系统的镜像进行下载,点击下载按钮就会下载。系统镜像比价大,下载时间会比较长。


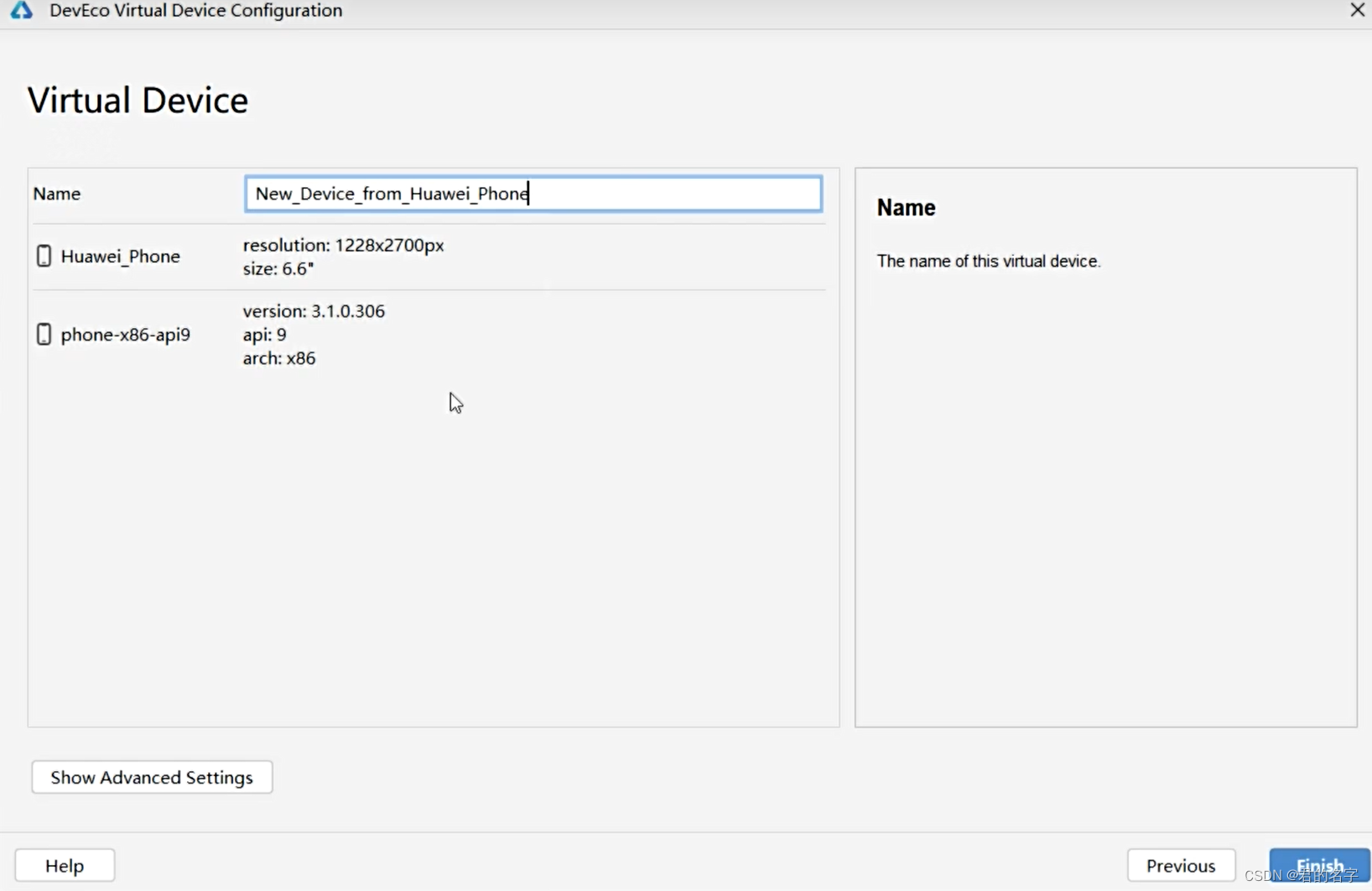
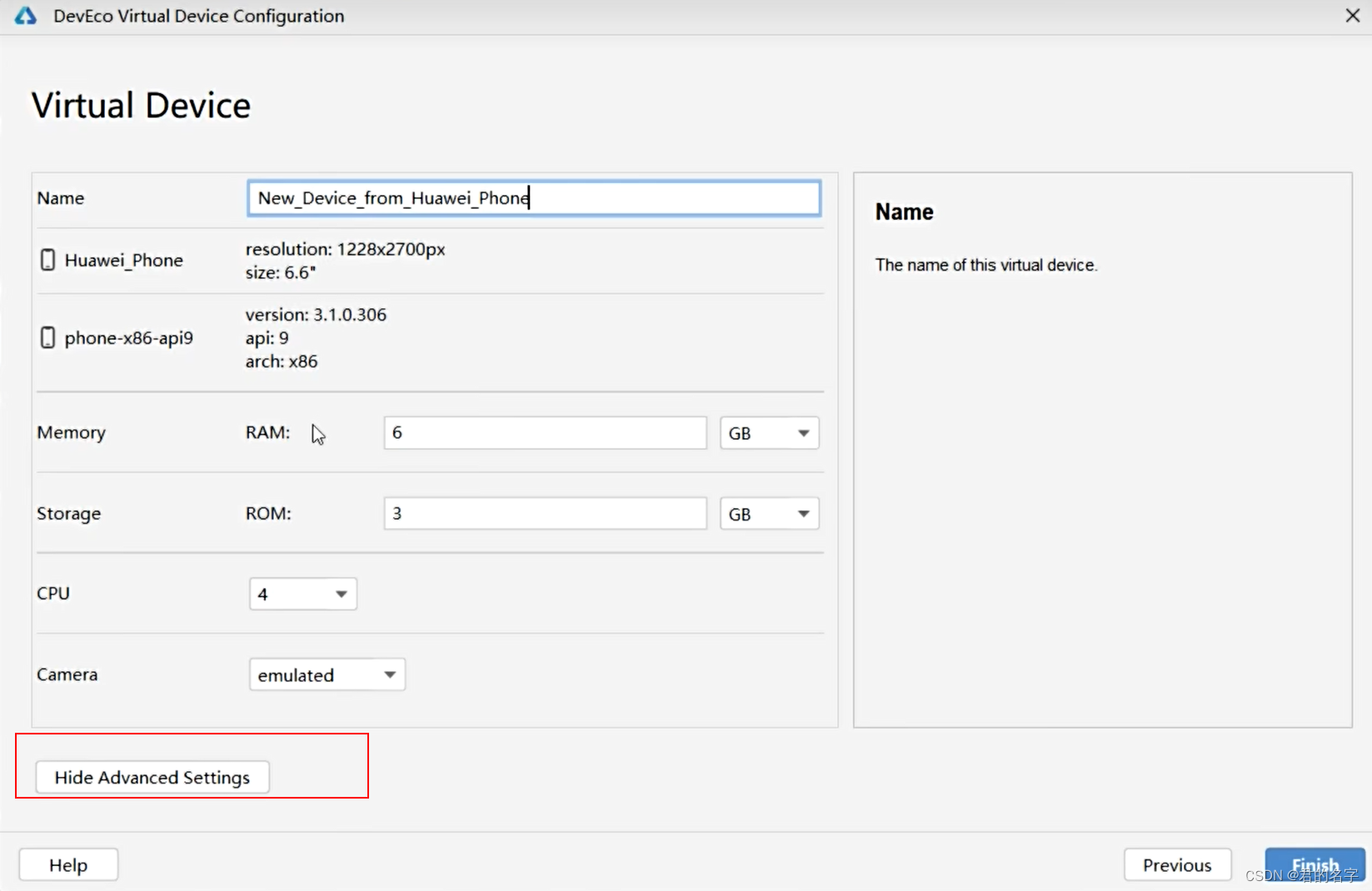
在这里可以选择一个高级选项设置


下载好配置镜像就可以了。
这个时候我们就可以进行项目的开发
无意中发现了一个巨牛的人工智能教程,忍不住分享一下给大家。教程不仅是零基础,通俗易懂,而且非常风趣幽默,像看小说一样!觉得太牛了,所以分享给大家。点这里可以跳转到教程 https://www.cbedai.net/chichoxian






















 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








