1. 学习目标:
使用样式表调整个人介绍页面的效果
2. 学习内容:
2.1 CSS语法
2.1.1语法

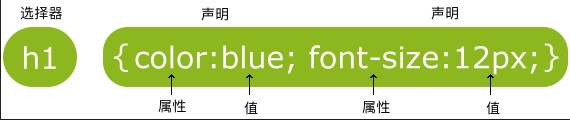
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明
选择器通常是需要改变样式的 HTML 元素
每条声明由一个属性和一个值组成
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
注:CSS声明总是以分号(;)结束,声明总以大括号({})括起来
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这个段落采用CSS样式化。</p>
</body>
</html>
运行结果:

其中定义了颜色和格式的关键代码:
p
{
color:red;
text-align:center;
}
我们可以看到:
两条属性,color和text-again
两个值,red和center
2.2.2 CSS注释
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
2.3 CSS id 和 class 选择器
如果要在HTML元素中设置CSS样式,需要在元素中设置"id" 和 "class"选择器
2.3.1 id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
例:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#para1
{
text-align:center;
color:red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>这个段落不受该样式的影响。</p>
</body>
</html>
运行结果:

可以看到样式规则应用于元素属性 id=“para1”,而没有特定id的段落则不会应用样式规则。
注:ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用
2.3.2 class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,class选择器以一个点 “.” 显示:
例子:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
</body>
</html>

其中class定义的是段落标签,所有段落类别收到影响, 而标题类不受影响。
注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








