学习周记 Week3
1.学习目标
使用样式表调整个人介绍页面的效果
2.学习内容
2.1 CSS的创建
2.1.1 外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。
在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。
每个页面使用 < link> 标签链接到样式表。
例:(< link> 标签在头部):
代码:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
注:文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存
例:
这是一个 .xml文件↓
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="Style.css">
<title>Week 3</title>
<style>
</style>
</head>
<body>
<h1 class="right">标题靠右</h1>
<h2 class="right">标题还是靠右</h2>
<p class="color">这是#00aa00</p>
<p id="HelloWorld">HelloWorld</p>
</body>
</html>
我们可以看到浏览器运行结果并不是 .xml文件所设置的那样↓
是这是因为浏览器读取了Style.css 中的样式声明↓
h1 {margin-left:10px;}
h2 {margin-left:19px;}
body {background-image:url("/images/back40.gif");}
p{color:#66ccff;}
因此运行结果是在 .css 文件中声明的样式
2.1.2 内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 < style> 标签在文档头部定义内部样式表,就像这样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test </title>
<style>
h1 {color:#66CCFF;}
p {margin-left:60px;}
</style>
</head>
<body>
<h1>test</h1>
<p>name</p>
</body>
</html>
内部样式表关键代码:
<style>
h1 {color:#66CCFF;}
p {margin-left:60px;}
</style>
就是这段代码决定了样式↓

2.2 背景
2.2.1 背景颜色
background-color 属性定义了元素的背景颜色
页面的背景颜色使用在body的选择器中
<style>
body
{
background-color:#b0c4de;
}
</style>
*一种插入不同底色的方式:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1
{
background-color:#6495ed;
}
p
{
background-color:#e0ffff;
}
div
{
background-color:#b0c4de;
}
</style>
</head>
<body>
<h1>CSS background-color 实例!</h1>
<div>
该文本插入在 div 元素中。
<p>该段落有自己的背景颜色。</p>
我们仍然在同一个 div 中。
</div>
</body>
</html>
运行结果:

2.2.2 背景图像
background-image 属性描述了元素的背景图像.
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体
例:
代码:
body
{
background-image:url('https://static.runoob.com/images/mix/paper.gif');
background-color:#cccccc;
}
运行结果:

我们可以看到本来的底色“#cccccc”并没有显示出来,是因为被背景图像所覆盖了
2.2.3 背景图像平铺
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,而此时添加代码 repeat-x可使图像仅在水平方向平铺
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}
同理,添加代码 repeat-y可使图像仅在垂直方向平铺
body
{
background-image:url('img_tree.png');
background-repeat:repeat-y;
}
如果不想让图像平铺,可以添加代码no-repeat
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
}
2.2.4 背景图像位置
background-position 属性改变图像在背景中的位置:
代码:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}
运行结果:

2.2.5 背景属性简写
背景颜色的简写属性为 "background"
当使用简写属性时,属性值的顺序为:
background-color
background-image
background-repeat
background-attachment
background-position
以上属性无需全部使用,你可以按照页面的实际需要使用
例
body {background:#ffffff url('img_tree.png') no-repeat right top;}
2.3 颜色
CSS的颜色可以通过以下方法指定:
十六进制颜色
RGB颜色
RGBA颜色
HSL色彩
HSLA颜色
预定义/跨浏览器的颜色名称
2.4 尺寸
所有CSS 尺寸 (Dimension)属性
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
2.5 边框
2.5.1 边框样式
border-style属性用来定义边框的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>
运行结果

2.5.2 边框宽度
您可以通过 border-width 属性为边框指定宽度
为边框指定宽度有两种方法:
1.可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等)
2.使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px
例:
代码
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
运行结果

2.5.3 边框颜色
border-color属性用于设置边框的颜色
例:
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
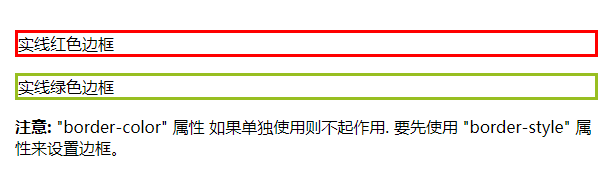
运行结果:

注: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式
2.5.4 边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
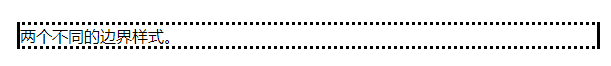
运行结果:

2.5.5 边框简写
可以在**"border"属性**中设置:
border-width
border-style (required)
border-color
例
border:5px solid red;
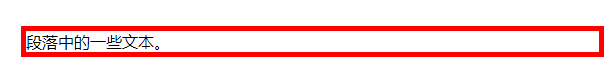
运行结果:

3.1 CSS 显示
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏
隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果
3.1.1 visibility:hidden
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
h1.hidden {visibility:hidden;}
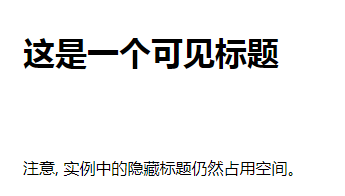
运行结果:

3.1.2 display:none
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
h1.hidden {display:none;}
运行结果:























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








