你是否还在向后端那帮(小可爱)苦苦哀求,
是否还在为接口飘红感到苦恼,
一文解决你在react17/react18中的跨域问题
细节较多,建议全文朗读并背诵
首先,我们来了解一下为什么会跨域
请自行百度 同源策略,谢谢
但是要絮叨一点
为什么为跨域???
因为ajax代理引擎监测到了两个地址违反了同源策略
在此前提,给大家举一个实例
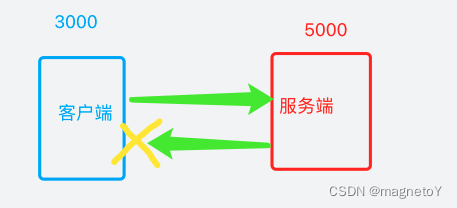
eg: 我在localhost:3000端口 我要求localhost:5000服务的数据

当我们发送一个ajax请求的时候
请求到达5000端口了吗
到达了(不服的小伙伴可以试一下)
那个返回了吗
没有!!!

3000端口的ajax引擎拒绝了返回的请求,所有产生了跨域
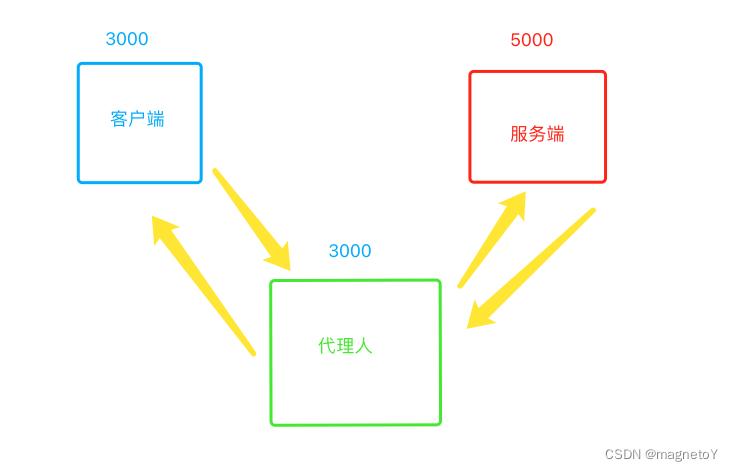
那么为什么代理可以解决跨域呢
我们在配置代理的时候react帮我们生成一个中间人,通过中间人去跟服务端拿数据,那么跨域问题就解决了
Q1: 为什么中间人可以拿到5000端口上的数据呢,代理人不也是在3000端口上吗
A1:因为中间人不遵守ajax引擎策略,所以可能正常在5000端口拿到返回的数据,而客户端是直接向3000端口请求的数据,符合同源策略规范,所以跨域解决,烦恼消失~

Q2:我们该怎么写呢
在 react 17.x中
方法一:我们可以在package.json 中写

注意了注意了
这个时候我们在项目写接口地址的时候就不要写localhost:5000啦!!!
直接写你自己的地址可以了
eg: 我要请求的的接口是 localhost: 5000/xxxx,我们的项目在localhost3000上
那么我们就直接请求localhost:3000/xxxx就可以啦!!
因为你是向你的代理人发送的请求,你的代理就去找5000啦,你就不要管啦!!!
但是!!!
有一个小问题呀!
比如: 我手指头粗,不小心把localhost:3000/xxxx 写成 localhost:3000/index.html了,所以代理人会去找localhost: 5000/index.html吗?
不会啦~
他会直接找你当前项目下的index.html了
他只会在你路径下没有的情况下才会去找5000的
毕竟自己人更亲嘛~
在react17.x中, 如果有多个需要代理的地址怎么办呢?
方法二:
在src路径下,创建setupProxy.js文件(文件名一定要写对!!!,不然react找不到!!)
const proxy = require('http-proxy-middleware');
// 这个玩意不用下,react里自己带了
module.exports = function(app) {
app.use(
proxy('/api1', { // 发送请求的时候 react会自动去找这个api1,匹配这个路径,然后去发送对的请求
target: 'http://localhost:5000',
changeOrigin: true, //控制服务器接收到的请求头中host字段的值
pathRewrite: {'^/api1': ''} // 跟上面匹配,这个api1只是找这个路径用的,实际接口中没有api1,所以找个目标地址后,要把api1给替换成空
}),
// changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
// changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:3000
// 注意!!注意!!注意!! changeOrigin默认值为false,需要我们自己动手把changeOrigin值设为true
proxy('/api2', {
target: 'http://localhost:5001',
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}),
)
}
在react18中,应该怎么写呢
如果只有一个的话,那就和react17一样啦~
如果多个呢?
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
createProxyMiddleware('/api1', {
target: 'http://localhost:5000',
changeOrigin: true,
pathRewrite: { '^/api1': '' }
}),
createProxyMiddleware('/api2', {
target: 'http://localhost:5001',
changeOrigin: true,
pathRewrite: { '^/api2': '' }
}),
)
}一奈奈小变化
看到这里的你,学会了吗
感谢您老人家的一键三连~~~





















 4623
4623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








