前言
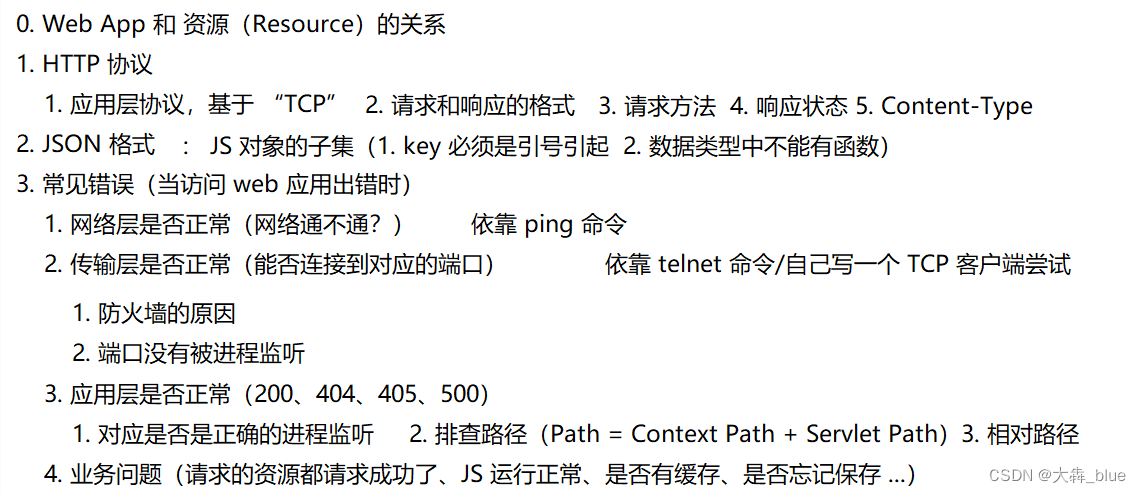
一、HTTP协议

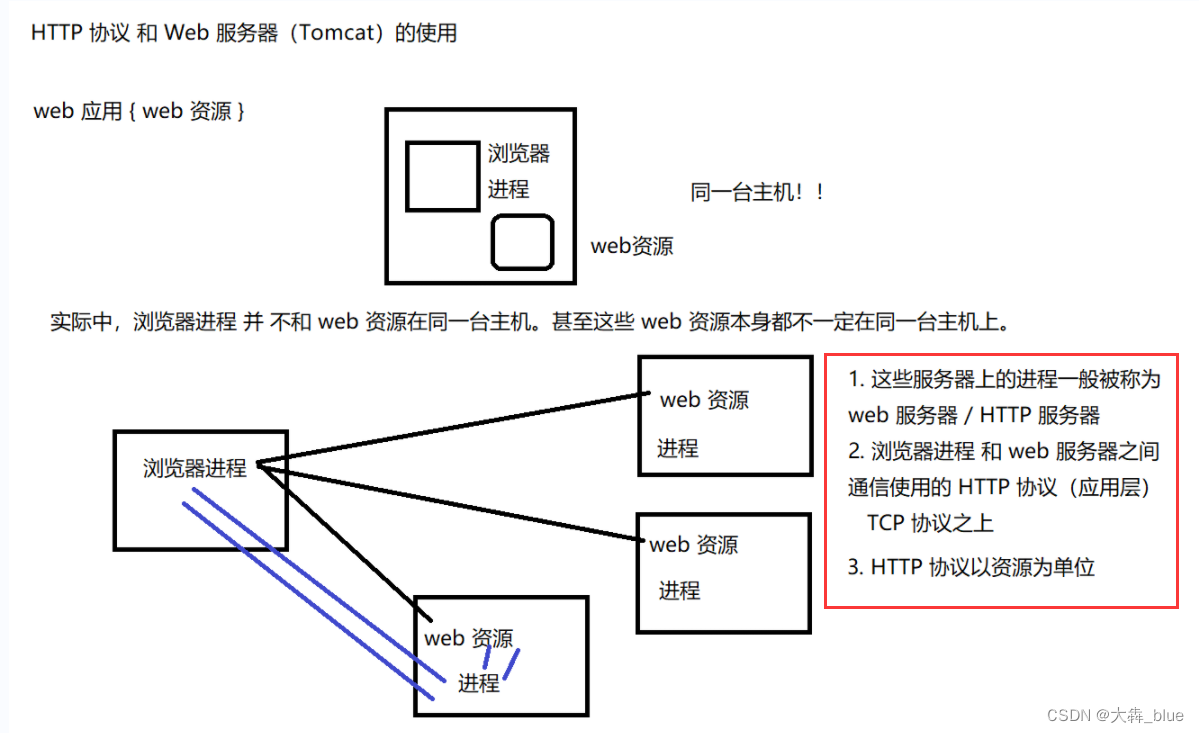
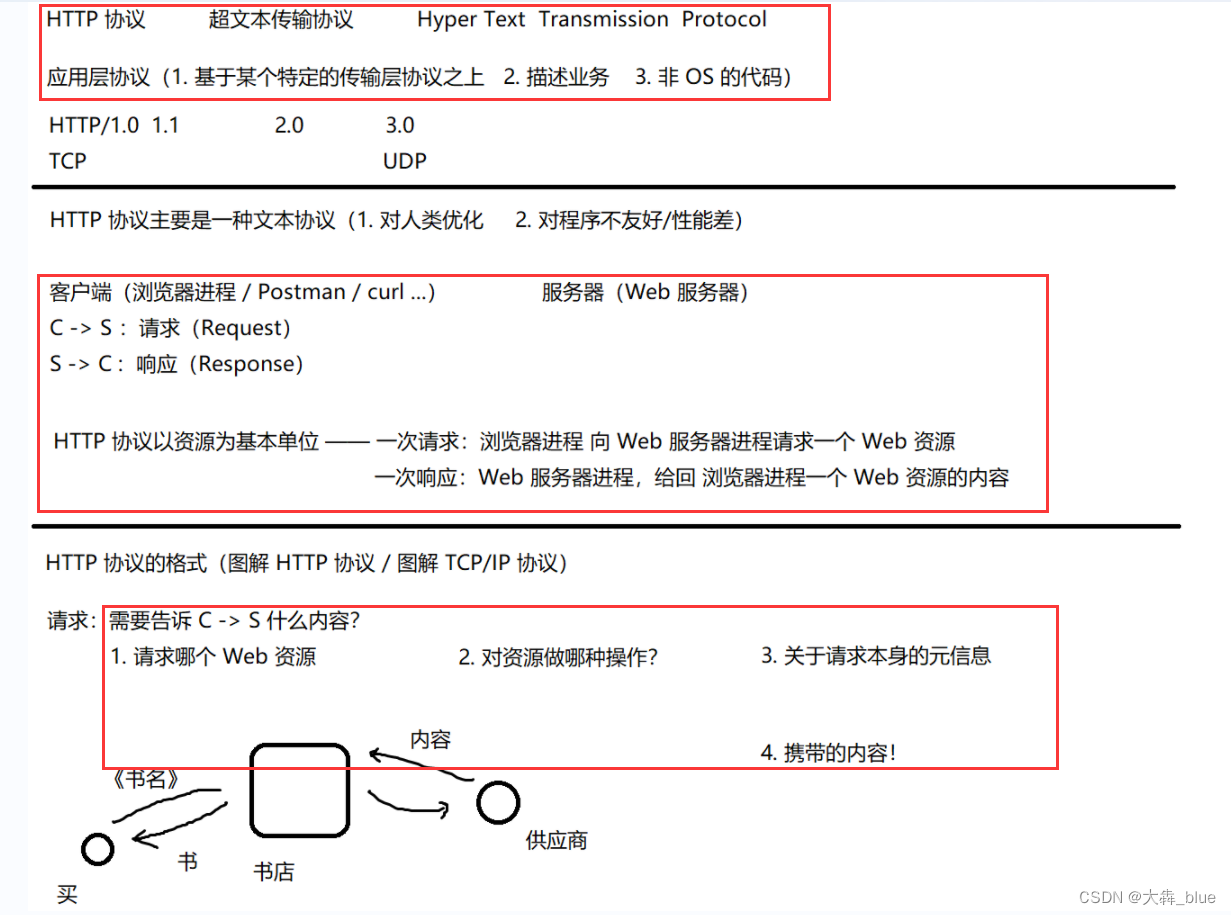
1.http协议

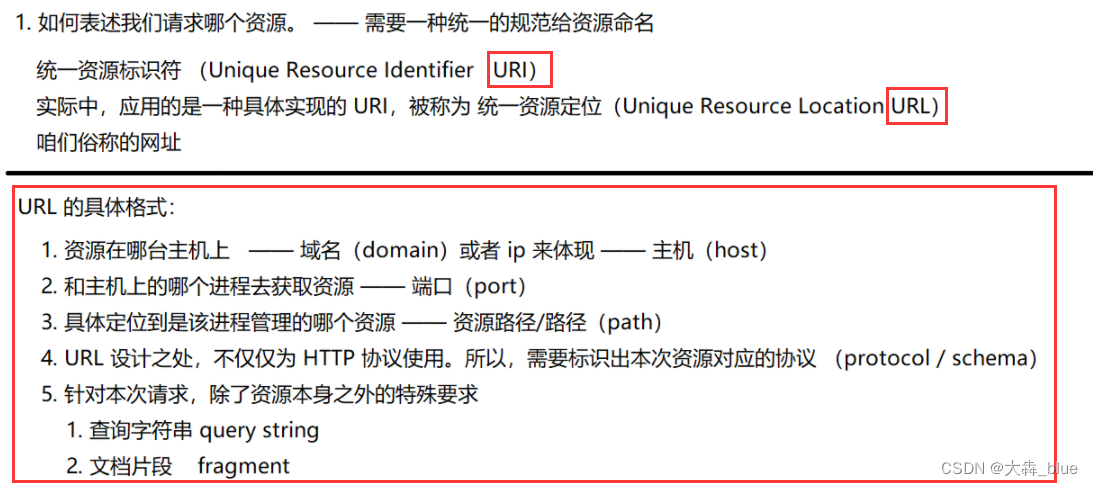
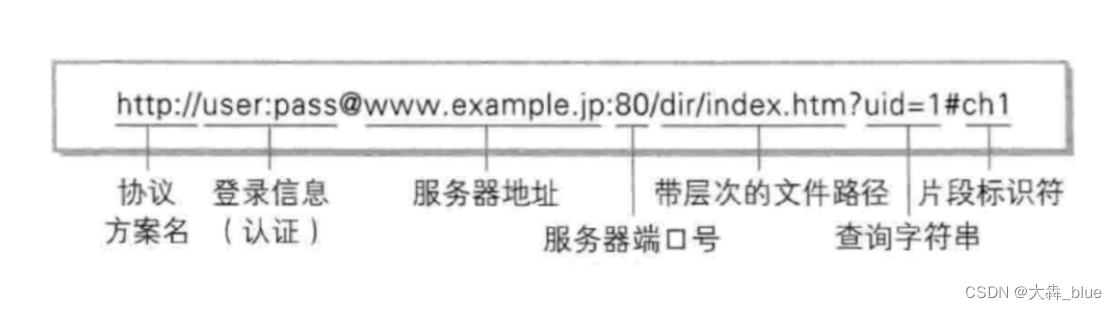
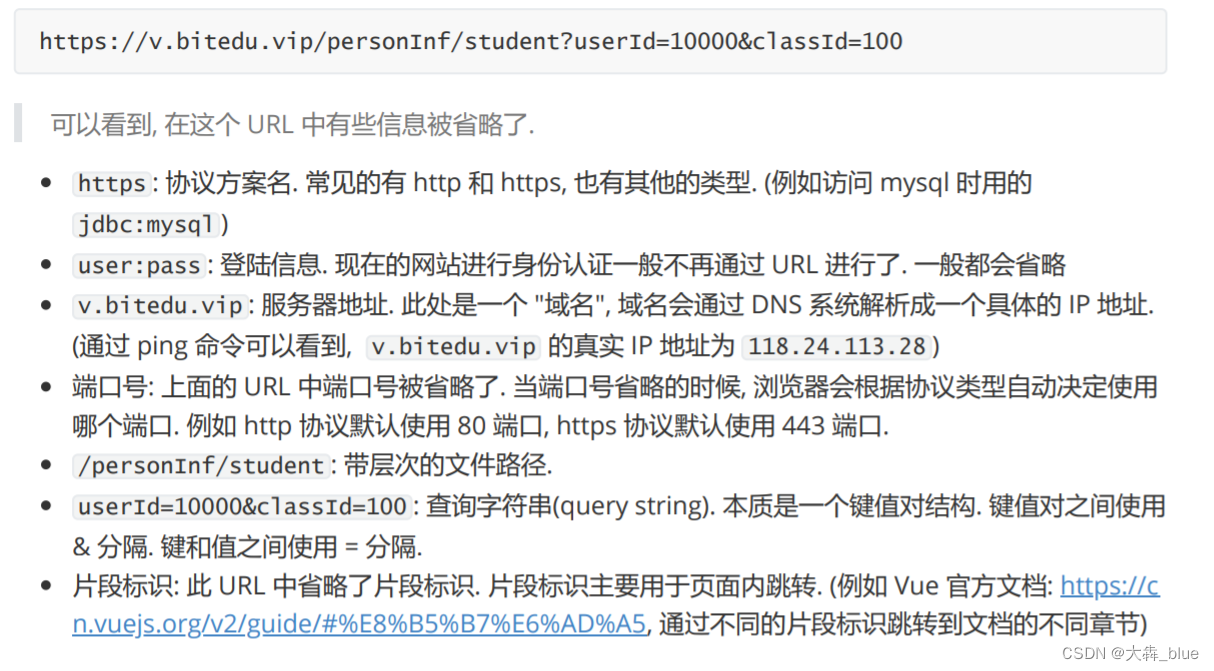
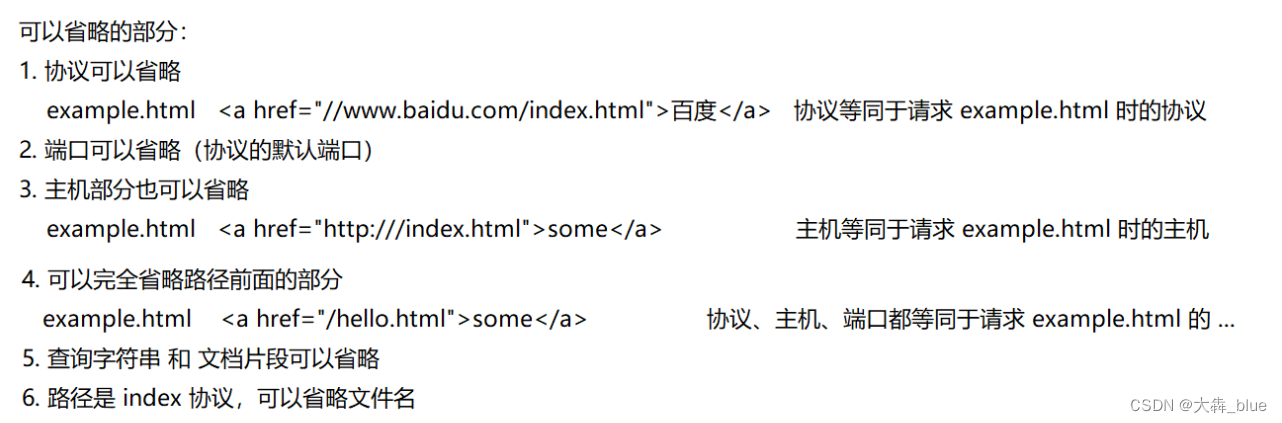
2.URL




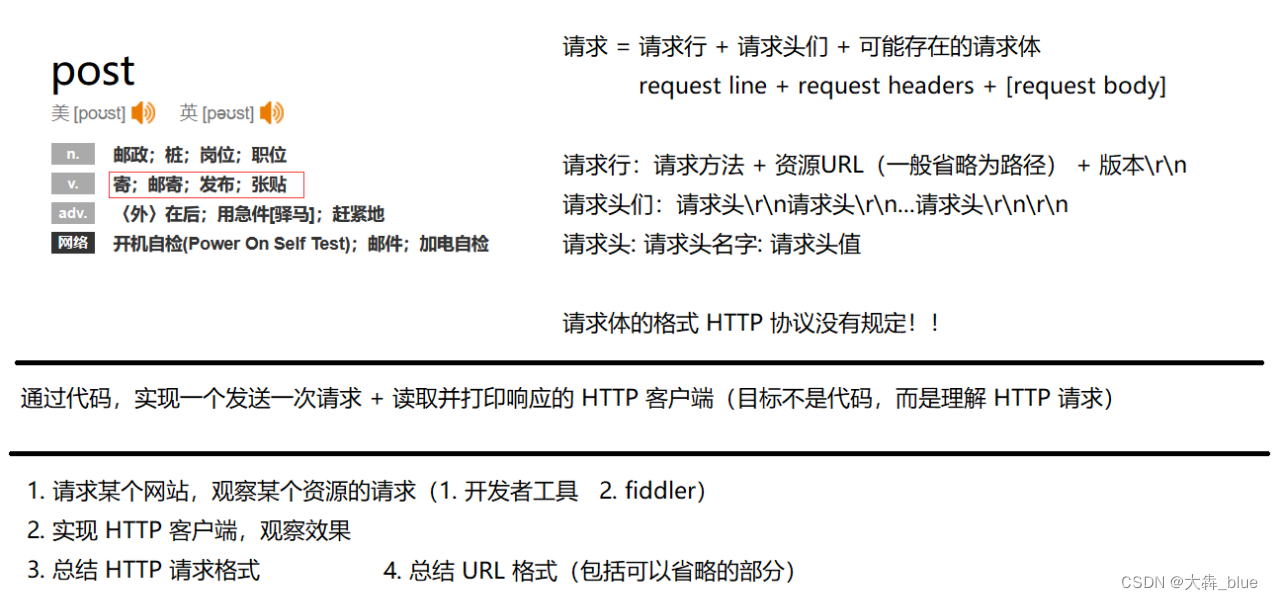
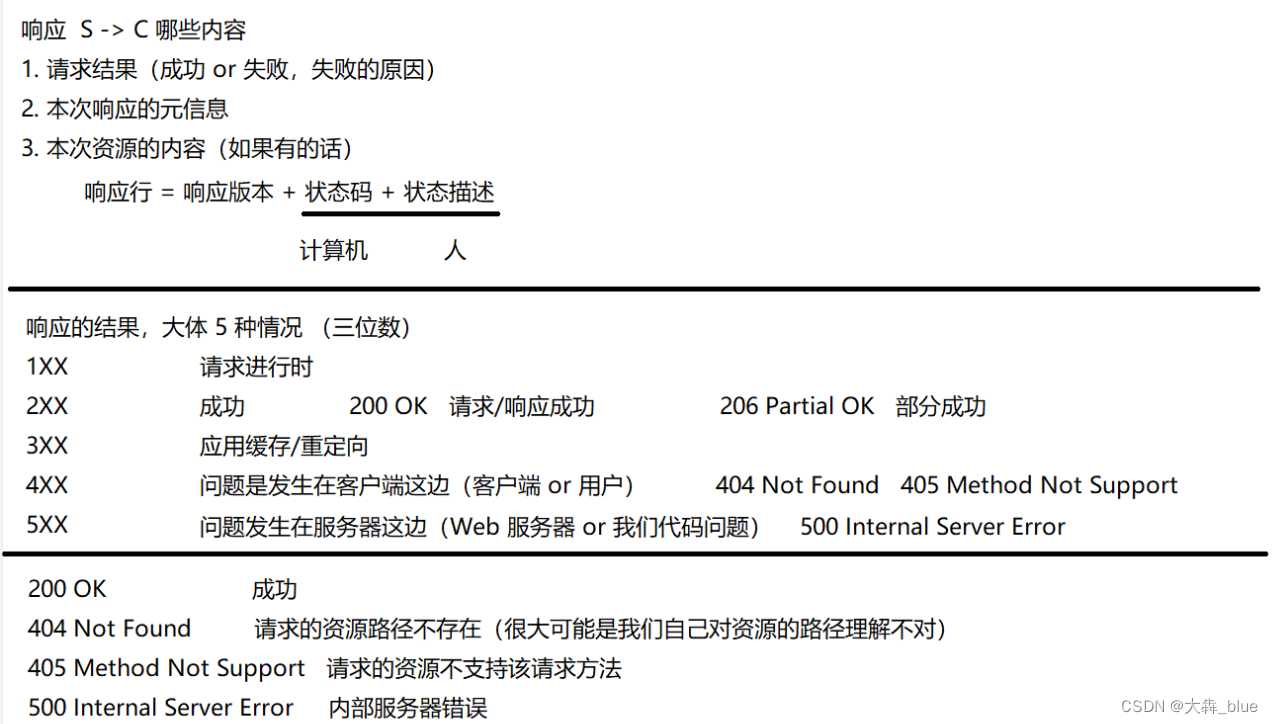
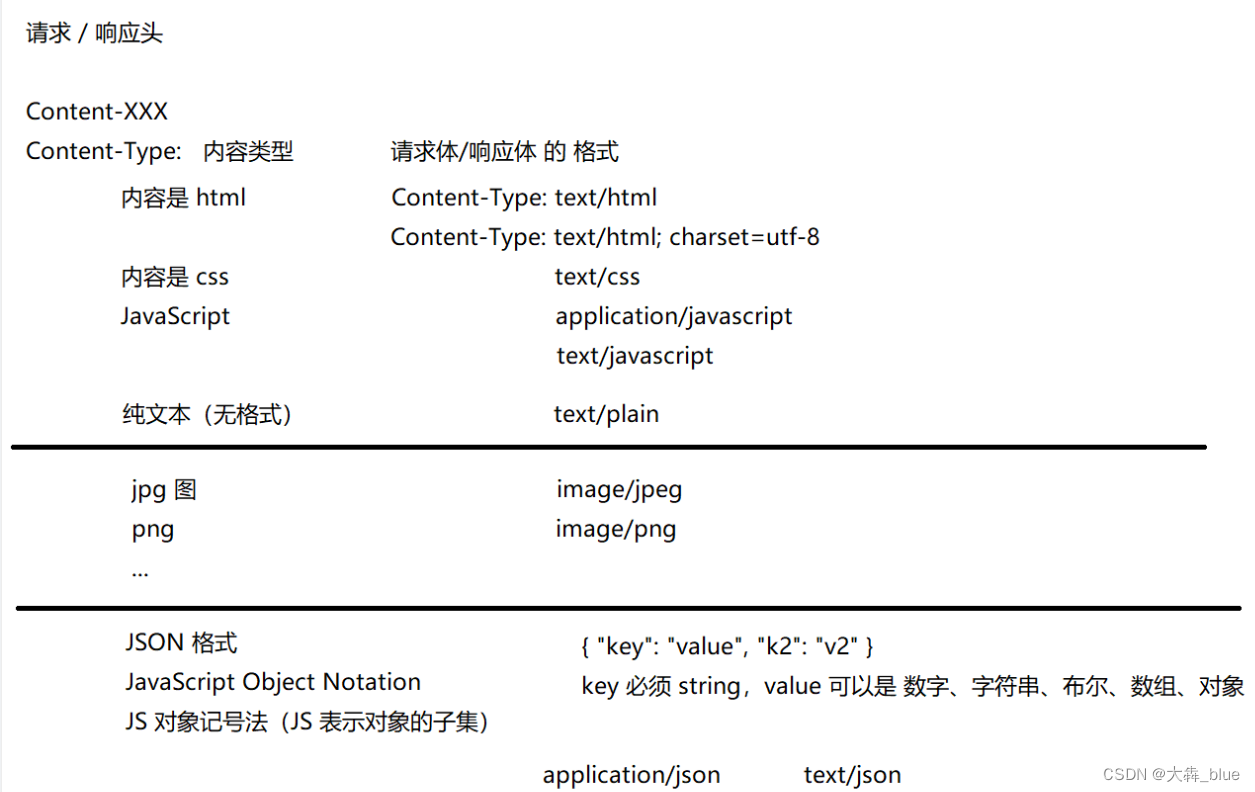
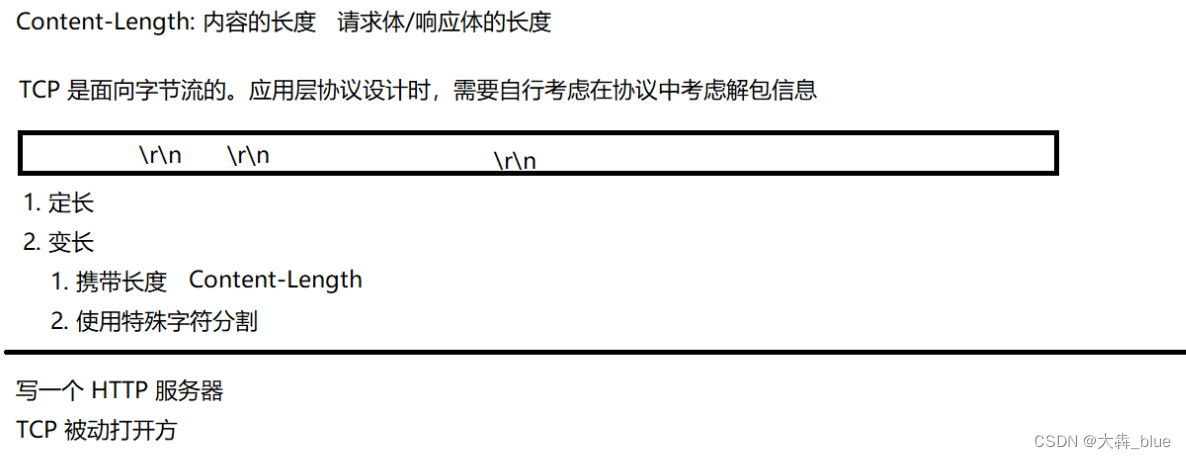
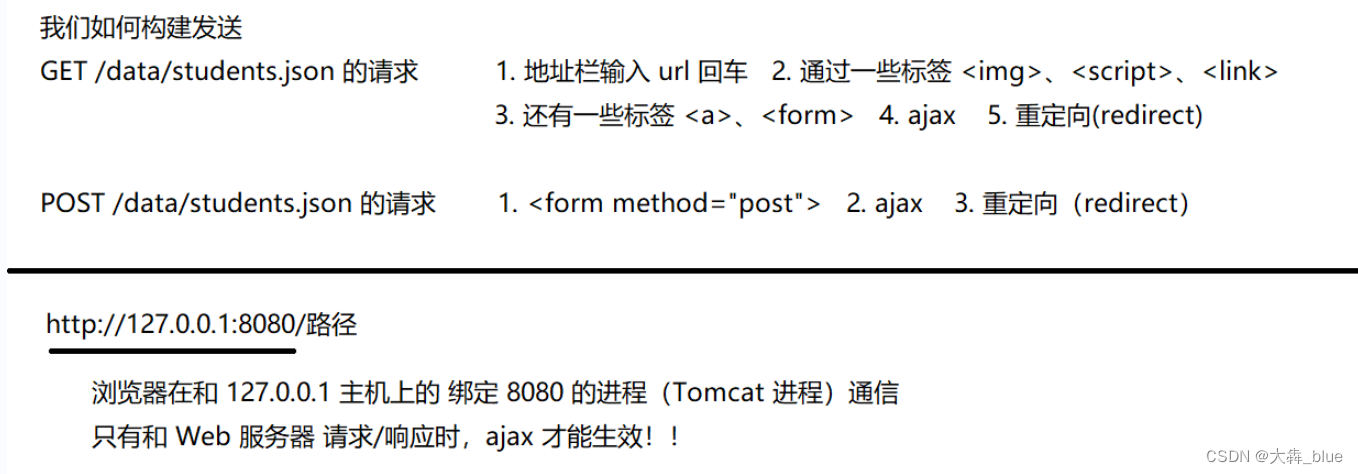
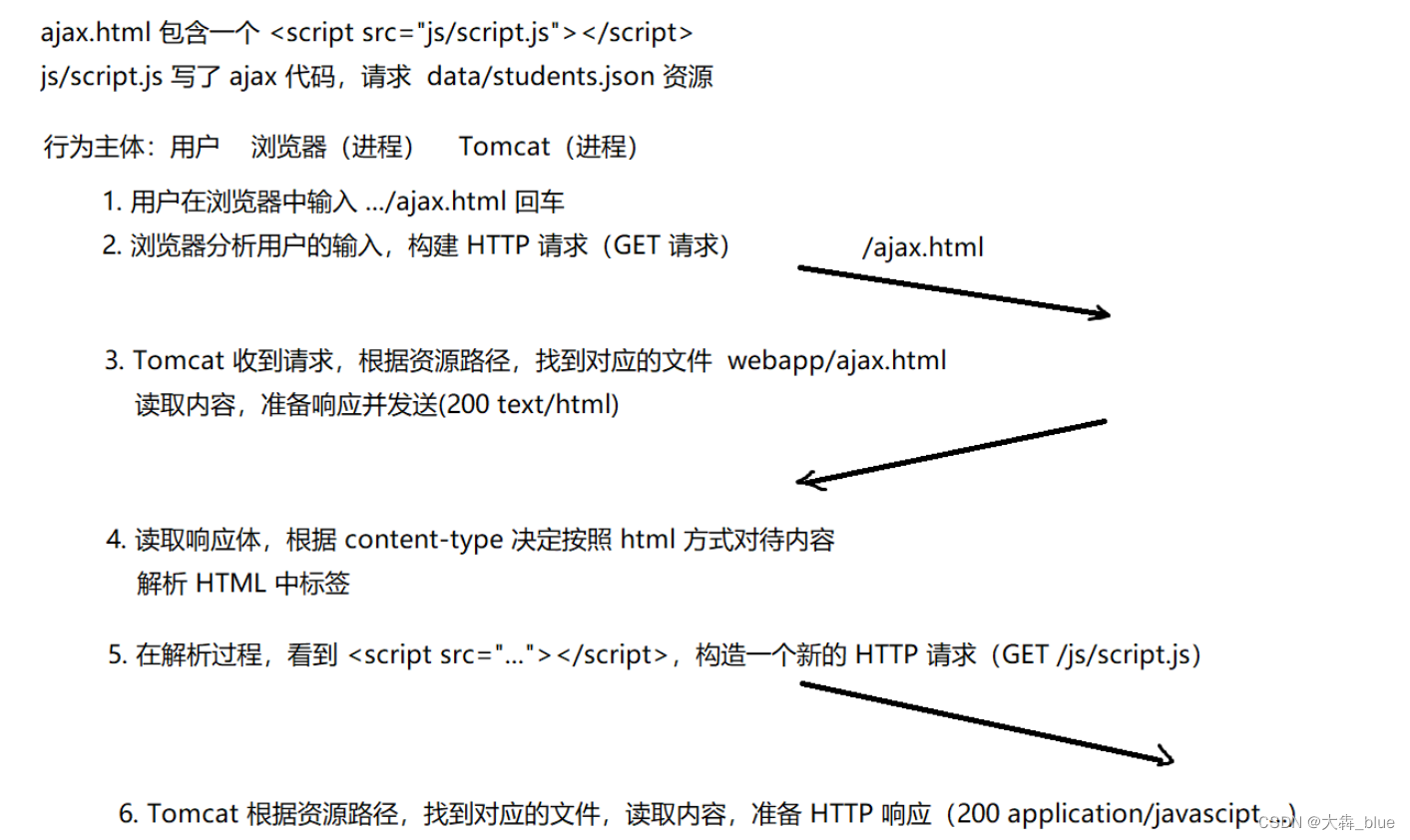
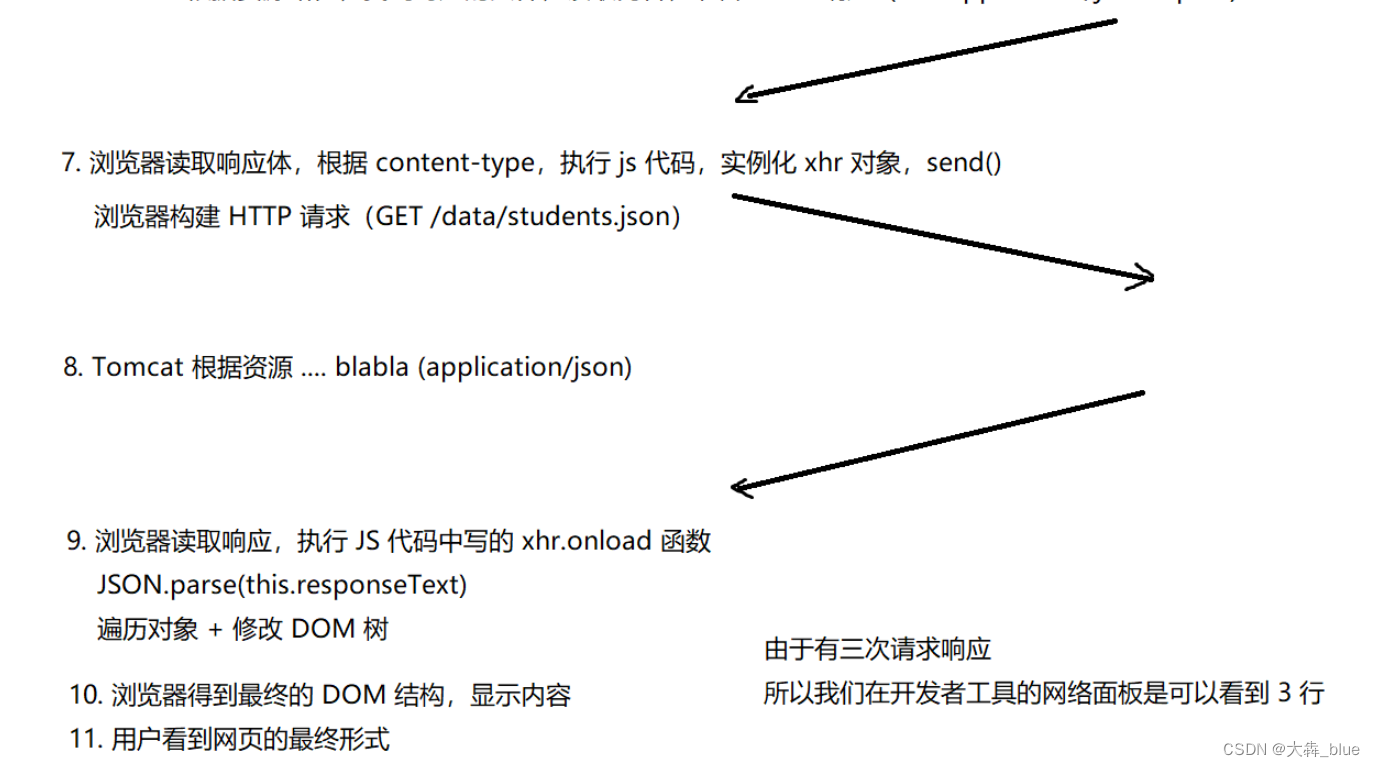
3.请求/响应(重点)





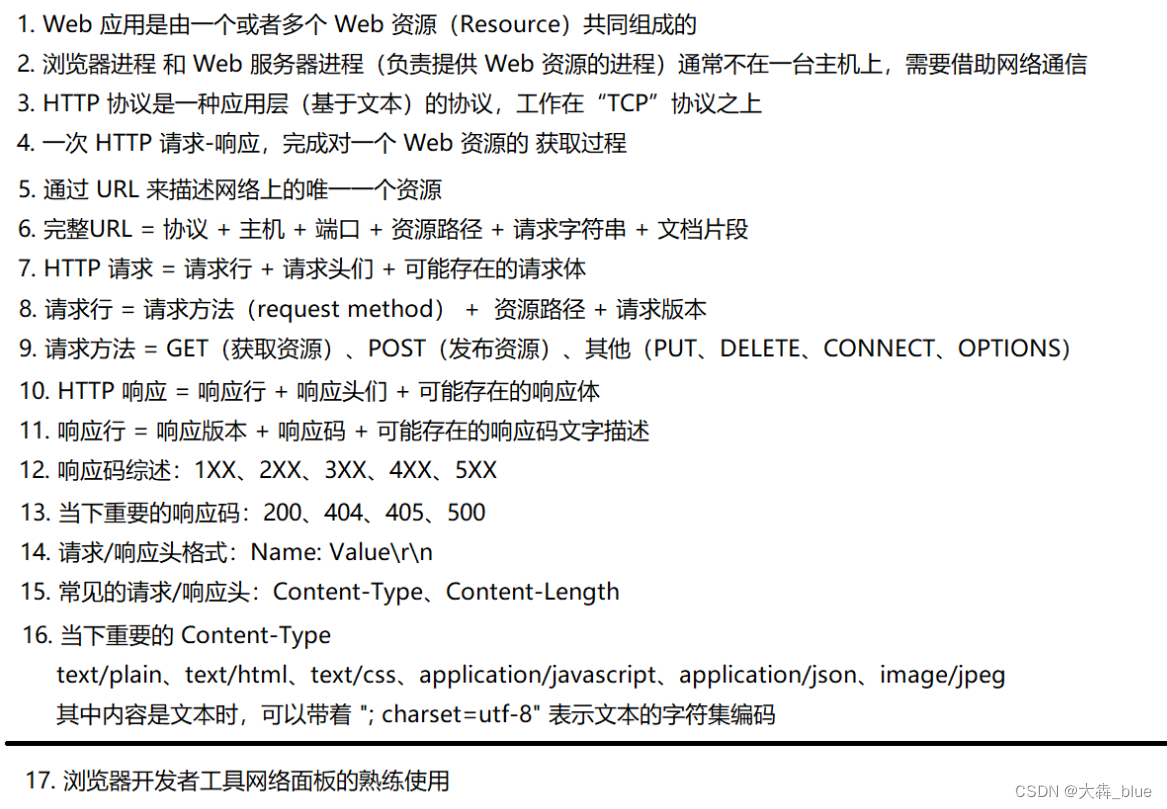
4.小结


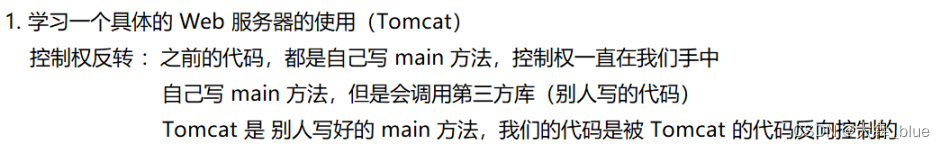
二、tomcat
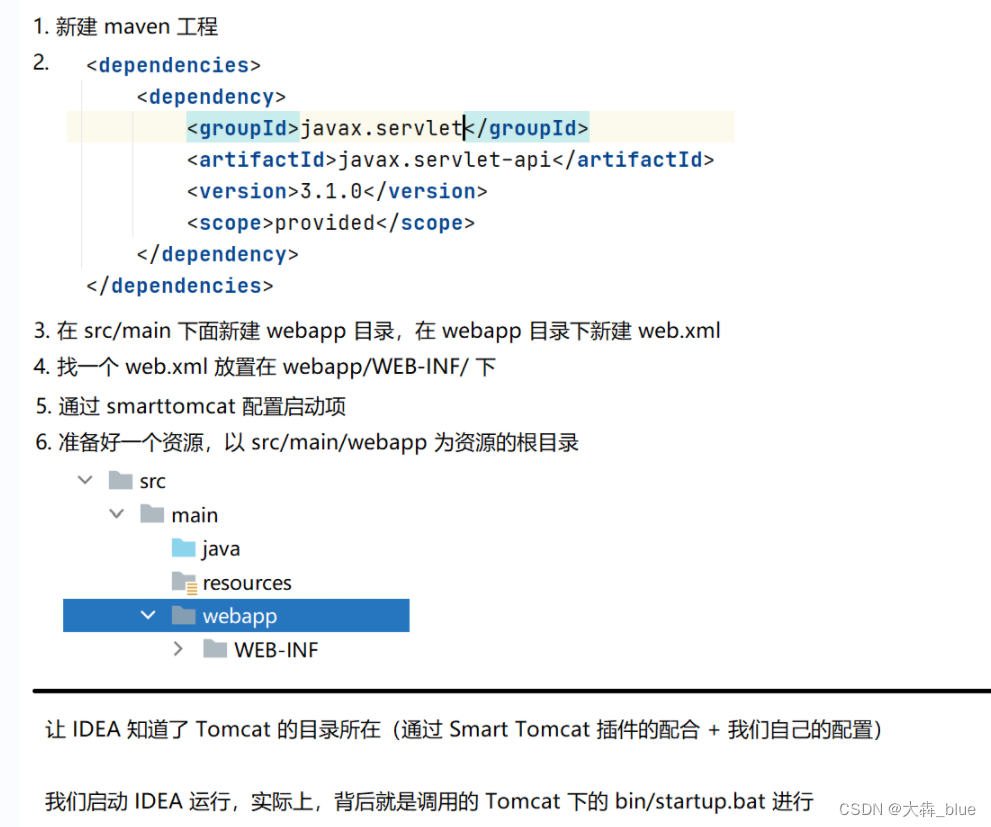
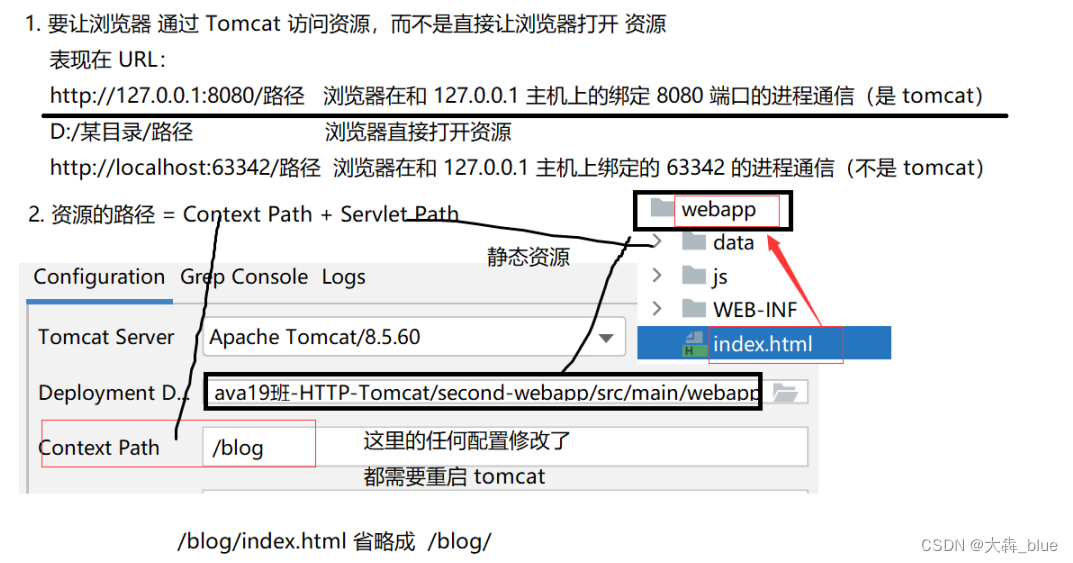
1.配置



web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1"
metadata-complete="false">
</web-app>
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>first-webapp</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
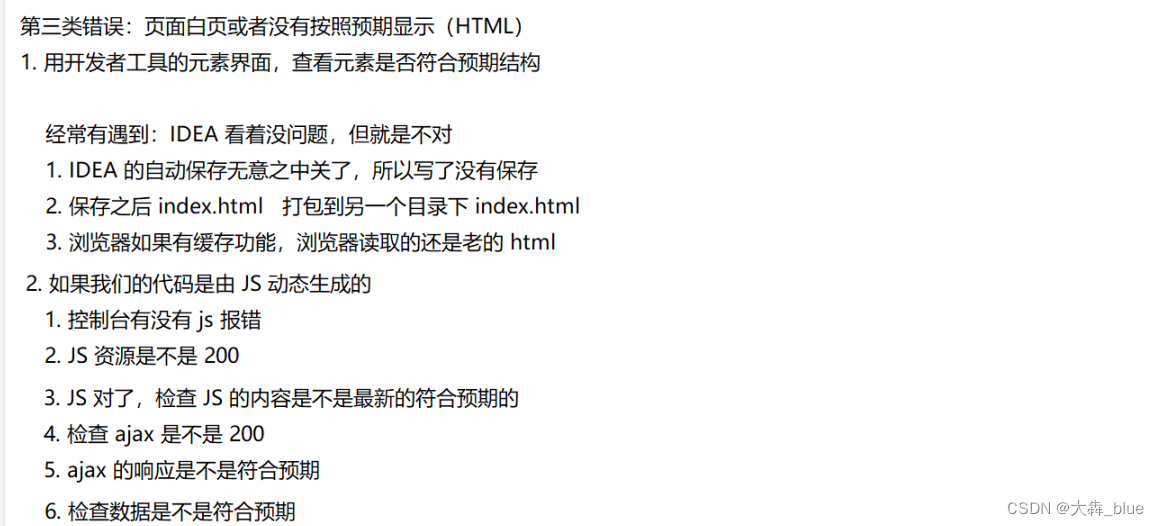
2.问题




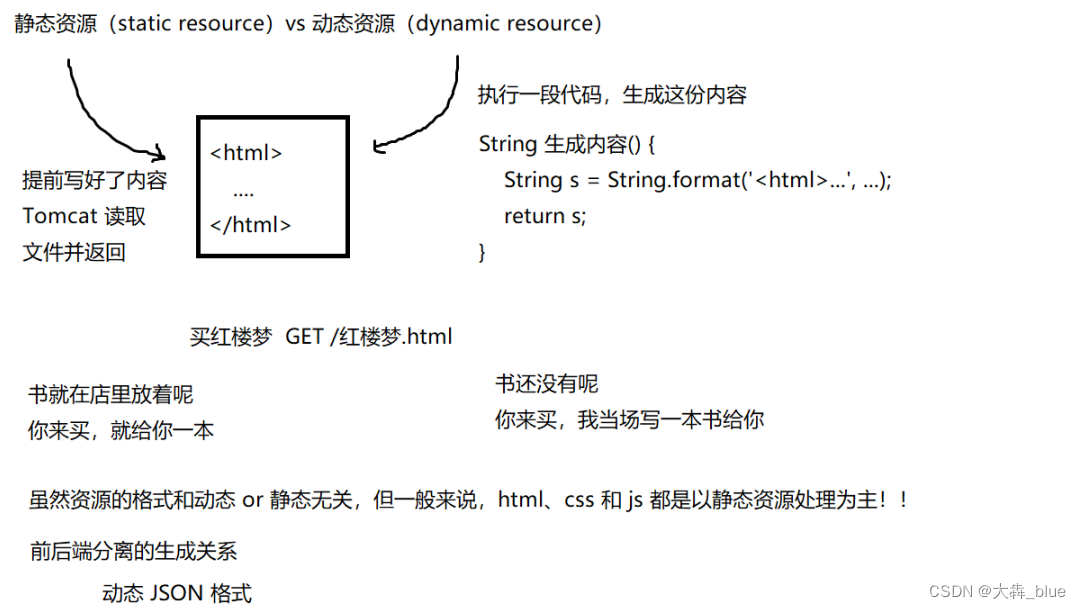
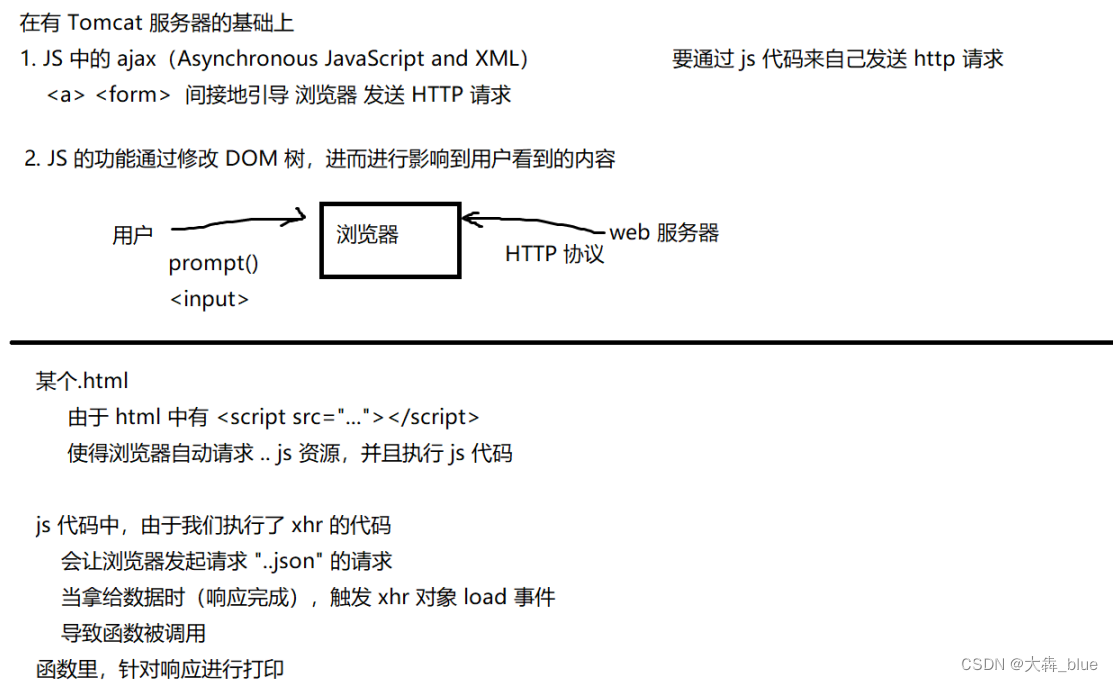
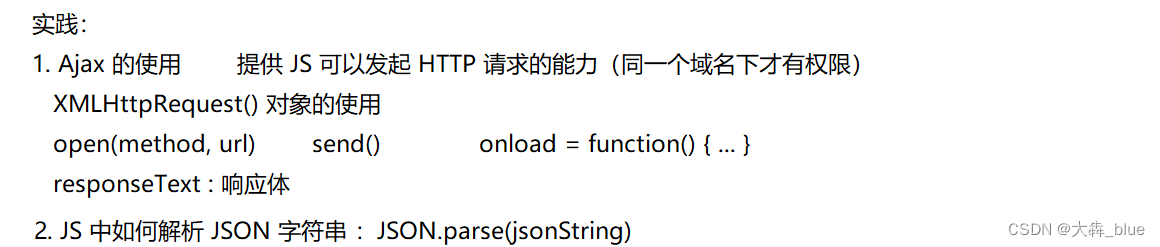
三、实践




ajax.html
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>Ajax 请求</title>
</head>
<body>
<script src="js/script.js"></script>
</body>
</html>
script.js
// 利用这个对象发起 HTTP 请求
var xhr = new XMLHttpRequest();
xhr.open("get", "data/students.json");
// 以时间驱动的方式,读取响应 —— 当 xhr 完成响应时,执行我们准备好的函数
xhr.onload = function () {
console.log(this); // this 就是 xhr 对象
console.log(this.responseText); // string 类型
console.log(xhr.responseText); // string 类型
// 我们希望把 json 字符串解析成 js 的具体数据类型
var sts = JSON.parse(this.responseText);
console.log(sts);
var body = document.querySelector('body');
for (var i in sts) {
var st = sts[i];
body.innerHTML += `<div>${st.name}</div>`;
}
}
xhr.send(); // 发送 HTTP 请求
student.json
[
{
"name": "小明",
"gender": 2
},
{
"name": "老张",
"gender": 3
},
{
"name": "小王",
"gender": 4
}
]






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








