工具下载:
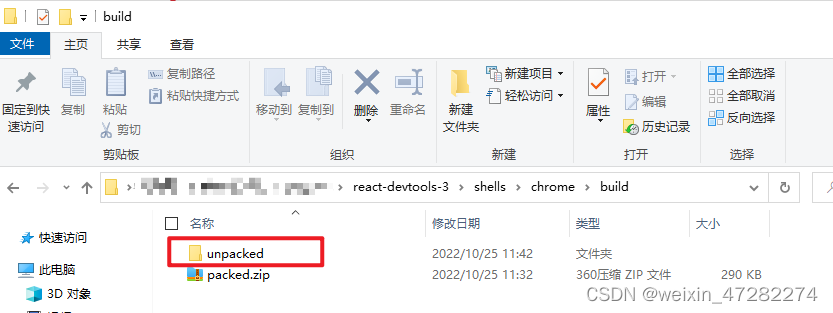
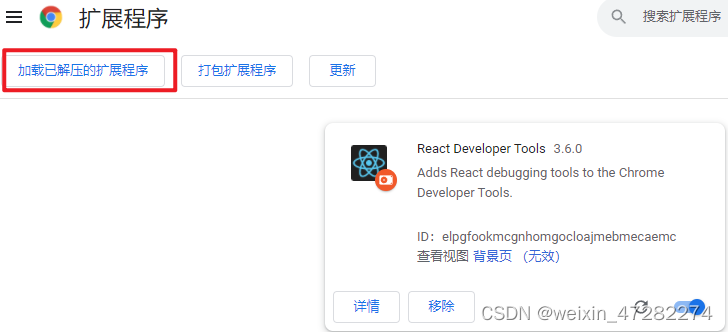
网址 https://github.com/facebook/react/tree/devtools_4.26.1 克隆下来后,在vscode打开(或者其他工具),切换到devtools_4.26.1分支 ;运行命令 npm install,会生成node_modules;然后进入 shells\chrome 文件,执行 node build命令,会生成 build 文件;然后打开谷歌浏览器,扩展程序,管理扩展程序,加载已解压的扩展程序,将unpacked放进就ok了
git clone https://github.com/facebook/react.git
git checkout devtools_4.26.1
devtools-v4-merge
// 还有个命令是直接可以clone分支的 git clone -b 分支名 仓库地址
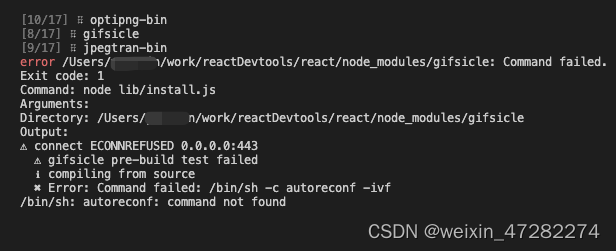
// npm install报错所以我用yarn命令试试
npm install -g yarn
yarn install

报错了 换了这个命令 就好了,不知道啥原理: yarn install --ignore-scripts


当然有了 unpacked 后也可以执行命令安装,就不用在到扩展工具了
切回react-devtools-3目录然后执行:npm run test:chrome





















 8668
8668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








