原有的css没有文本的阴影,只能通过图片的处理来添加这种效果
鼠标悬停的动态效果,盒子的阴影效果
w3c标准制定前,需要加前缀
safari chrome浏览器的前缀 -wdbkit-
firefox浏览器的前缀 -moz-
opera 浏览器的前缀 -o-
ie浏览器的前缀 -ms-
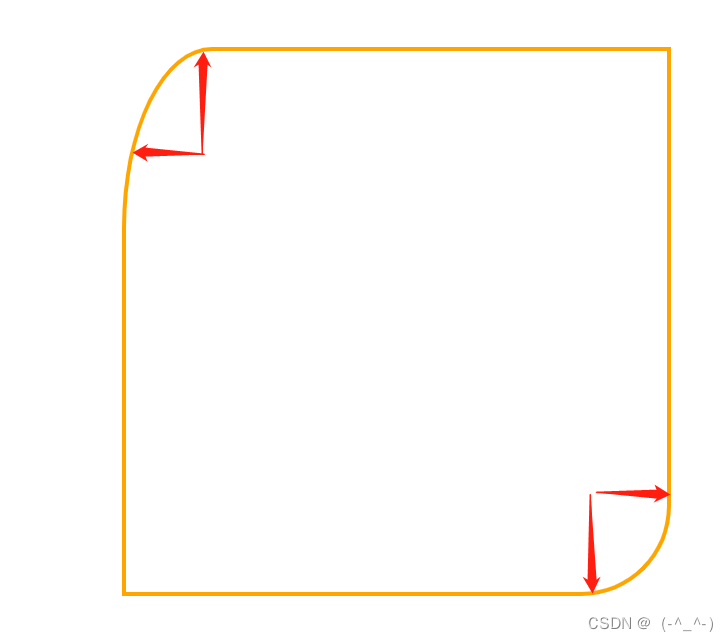
圆角边框border-radius 四个角同时设置
border-top-left-radius: ;左上角
border-top-right-radius: ;右上角
border-bottom-left-radius: ;左下角
border-bottom-right-radius: ;右下角每个属性的取值有:水平值 垂直值 水平方向的值决定了距离左或右的距离 垂直方向的决定了上或者下的距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
display: grid; /*首先设置为网格容器*/
width: 600px;
height: 600px;
border: 5px solid orange;
margin: 100px auto;
border-top-left-radius: 100px 200px;
border-bottom-right-radius: 100px;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
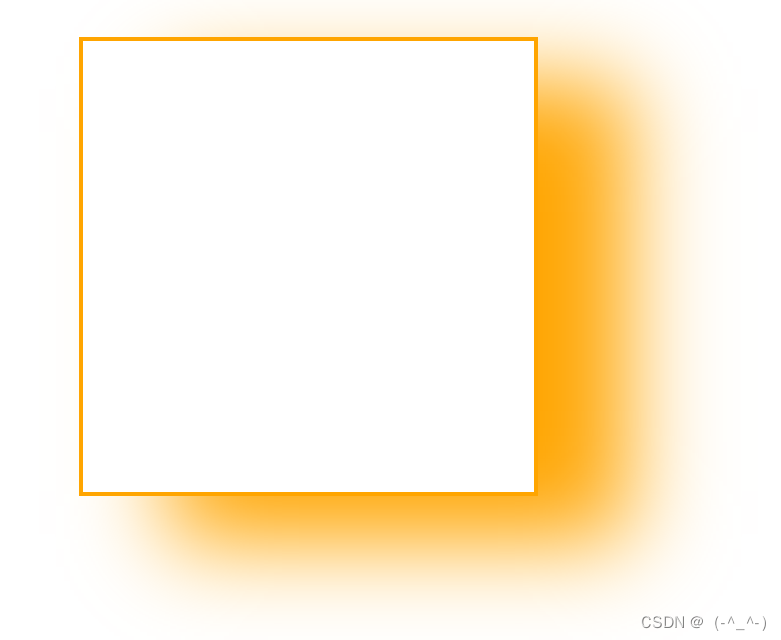
盒子阴影border-shadow
inset:阴影效果在盒子内部“水平偏移 垂直偏移 模糊距离 颜色;
outset或者不设置:外部阴影,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
display: grid; /*首先设置为网格容器*/
width: 500px;
height: 500px;
border: 5px solid orange;
margin: 100px auto;
box-shadow:100px 50px 100px orange; /*水平偏移 垂直偏移 模糊距离(阴影的虚幻距离) 颜色;*/
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html> 
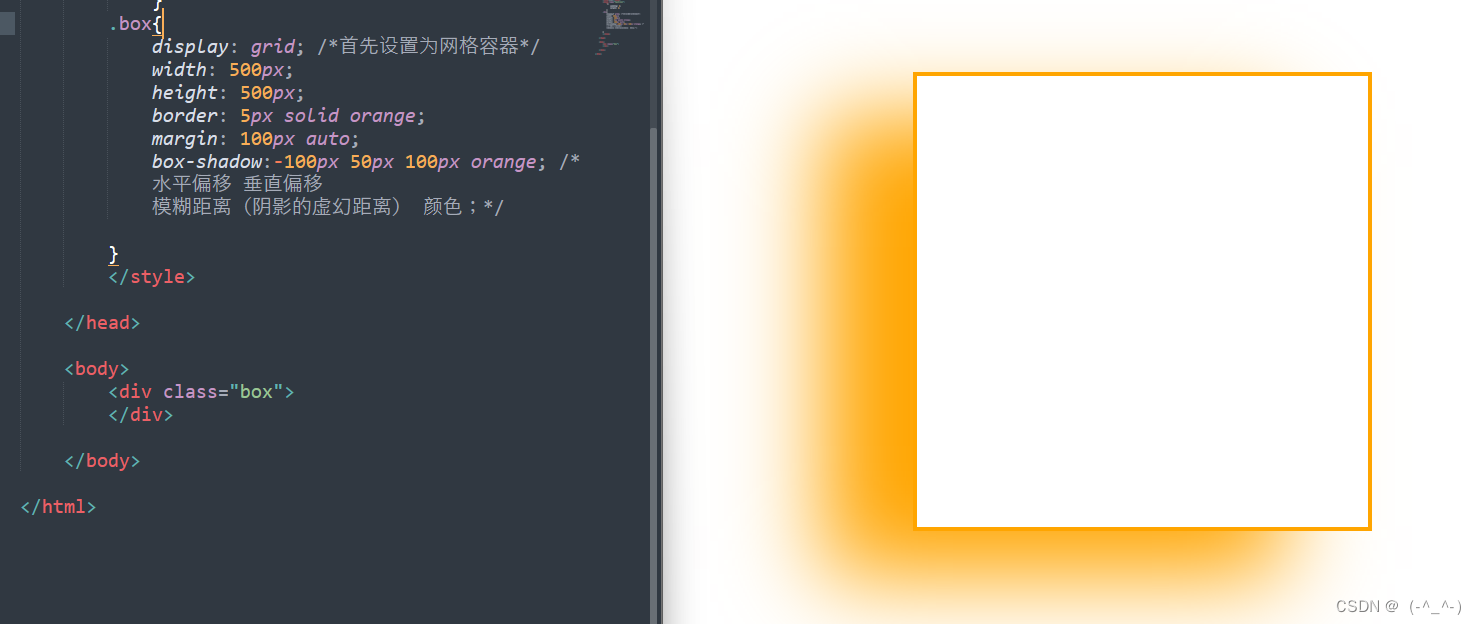
负数的效果























 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








