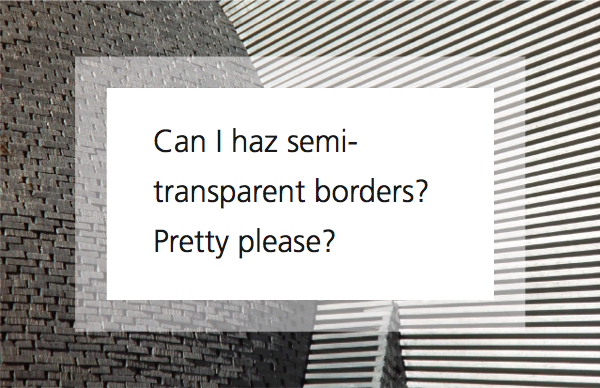
一、实现半透明边框
方法:
border:10px solid hsla(0,0%,100%,.5);
background:#fff;
background-clip:padding-box;
二、实现多重边框
方法一:box-shadow
background:yellowgreen;
box-shadow:0 0 0 10px #655,0 0 0 15px #deeppink;
说明
box-shadow中15px,由于之前10px被挡住,显示出来只有5px;
注意:
1、box-shadow不会影响布局,不受box-size的影响。
2、box-shadow不会影响鼠标事件,需要box-shadow设置inset来解决。








 这篇博客详细介绍了如何使用CSS和CSS3创建各种创新的边框效果,包括半透明边框、多重边框、边框内圆角、连续图像边框、信封边框以及动态的蚂蚁行军边框。通过box-shadow、outline、border-radius和border-image等属性的巧妙运用,实现了视觉上的丰富变化。同时,文章提到了不同方法的优缺点和注意事项。
这篇博客详细介绍了如何使用CSS和CSS3创建各种创新的边框效果,包括半透明边框、多重边框、边框内圆角、连续图像边框、信封边框以及动态的蚂蚁行军边框。通过box-shadow、outline、border-radius和border-image等属性的巧妙运用,实现了视觉上的丰富变化。同时,文章提到了不同方法的优缺点和注意事项。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4919
4919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








