两方面内容:前端页面准备+服务端代码的准备
点击按钮,向服务端发送请求,将服务端返回的响应体结果在div中呈现(页面不刷新)
页面准备
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax GET 请求</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
</body>
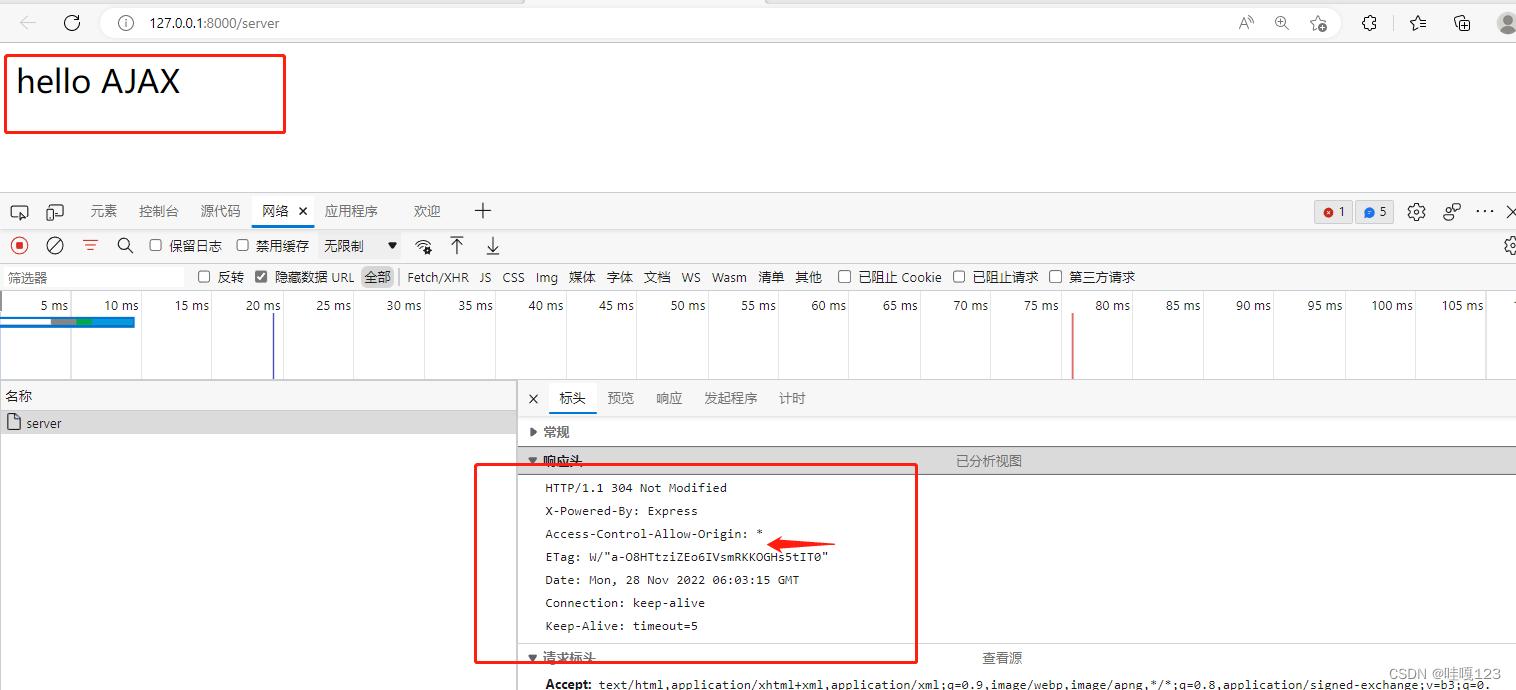
</html>设置允许跨域的响应头
//设置响应头 名称 值----设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
服务准备
//1、导入express
const express=require('express')
//2、创建应用对象 创建web服务器
const app=express()
//3、创建路由规则
//监听客户端的GET请求和POST请求,并向客户端响应具体内容
//requset是对请求报文的封装
//response是对响应报文的封装
app.get('/server',function(requset,response){
//设置响应头 名称 值----设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('hello AJAX');
})
//4、监听端口 启动服务
//启动服务器.lisen(端口号,(启动成功职之后的回调函数)) 端口号是80可以省略
app.listen(8000,()=>{
console.log('8000启动成功')
})启动服务器 (响应头和响应体正常)

准备完毕























 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








