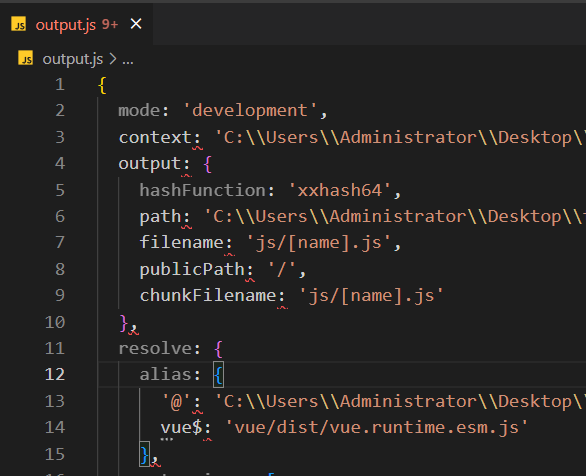
Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置
vue inspect > output.js将默认的配置转成js文件 ,让程序员观察到

报错更改:

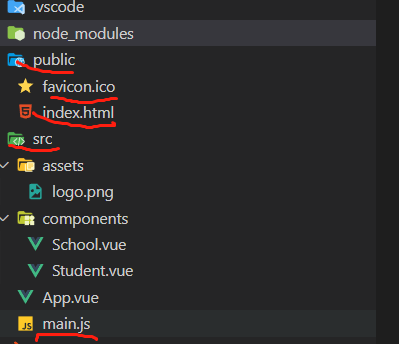
那么如果想要更改默认配置可以更改的有哪些,下面红线的都不能改(public .ico index.html src main.js),其余的可以:

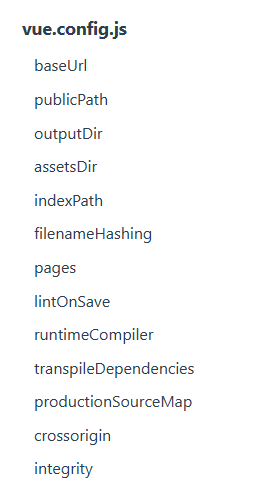
配置参考 | Vue CLI (vuejs.org)左侧出现的可以改
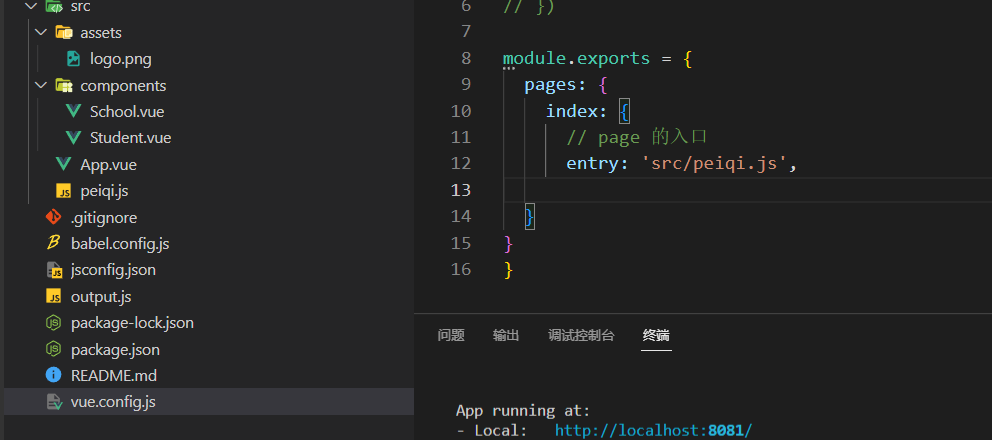
更改需要在vue.config.js里面


要么写,要么不写。不可以空着,
const { defineConfig } = require('@vue/cli-service')
//调整脚手架
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false /*关闭语法检查*/,
pages: {
index: {
// page 的入口
entry: 'src/peiqi.js',
}}
})























 1050
1050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








