clean-log-loader:
{
test: /\.js$/,//处理js文件
// use: ["./loaders/demo/test1","./loaders/demo/test2"],
// loader: "./loaders/demo/test3",
// use: ["./loaders/demo/test4","./loaders/demo/test5","./loaders/demo/test6"],
loader: "./loaders/clean-log-loader",
}, 用来清理 js 代码中的console.log

使用replace替换内容 (全局替换):

使用正则
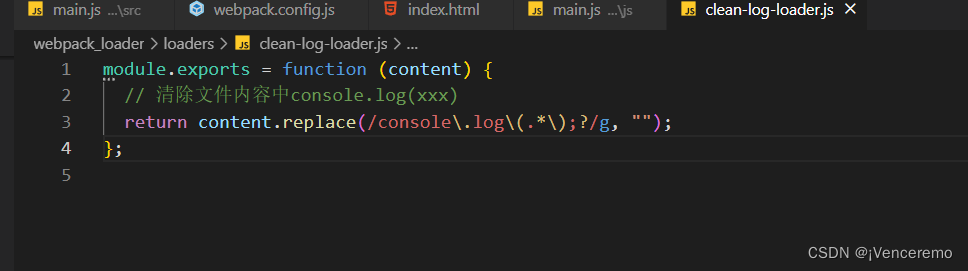
module.exports = function (content) {
// 清除文件内容中console.log(xxx)
return content.replace(/console\.log\(.*\);?/g, "");
};
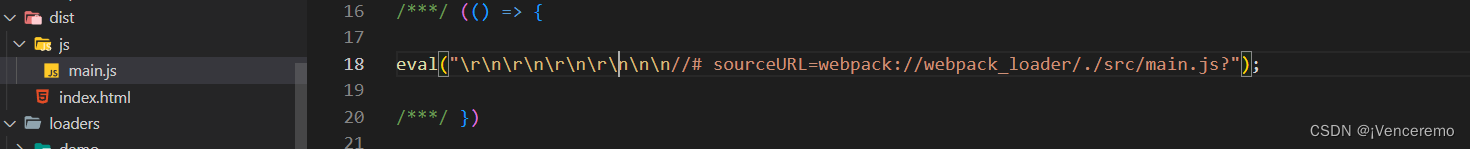
实现效果























 67
67











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








